General Information
Thank you for purchasing our theme. We are happy that you are one of our customers, and we assure you will not be disappointed. We do our best to produce top-notch themes with great functionality, premium designs, and clear code.
Attention! This documentation file is for theme versions 2.0.0 and above!
If you want to view the documentation file for theme versions 1.4.2 and lower, please click here.
License
With ThemeForest regular license, you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
-
You can install the theme on your test/development server for testing/development purposes.
As soon as the project is ready for moving to another domain (create the backup to be on the safe side), please disconnect the license and activate the theme on another domain.
Development installation will still be functional except for importing/exporting demo data and installing updates. You can perform all other tasks there without any issues.
Moreover, you can easily transfer the license from your production site to the development one and back again at any time, if needed. - You can have ONE active theme installation at a time. You can move the license to a different domain by "disconnecting the license" from the active theme installation and then re-entering the purchase key
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
XD Files & Images
IMPORTANT! We do not include theme-related .XD files into the theme package, because it significantly increases the theme archive size. If you need those files, feel free to submit a support request.
By getting this WordPress Theme, you get all the images FOR FREE. Moreover, you can use them on ANY OF YOUR PROJECTS!
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10 am to 7 pm (CET), from Monday to Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have trouble with installing an extension, we advise you to order a professional installation service.
Articles & Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher.
External plug-ins may require additional limitations, like WooCommerce - PHP 7.2+, etc.
If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 600 -
memory_limit 128M -
post_max_size 32M -
upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file at the root of your website and add the following values:
-
php_value max_execution_time 600 -
php_value memory_limit 128M -
php_value post_max_size 32M -
php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Here is the list of web hosting service providers we recommend:
- BlueHost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
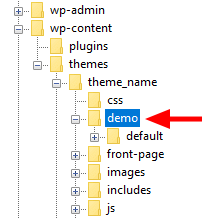
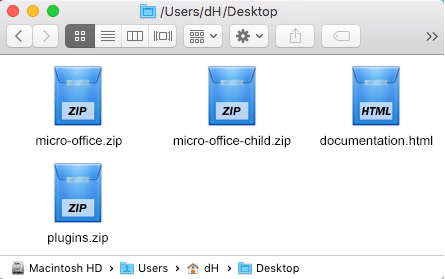
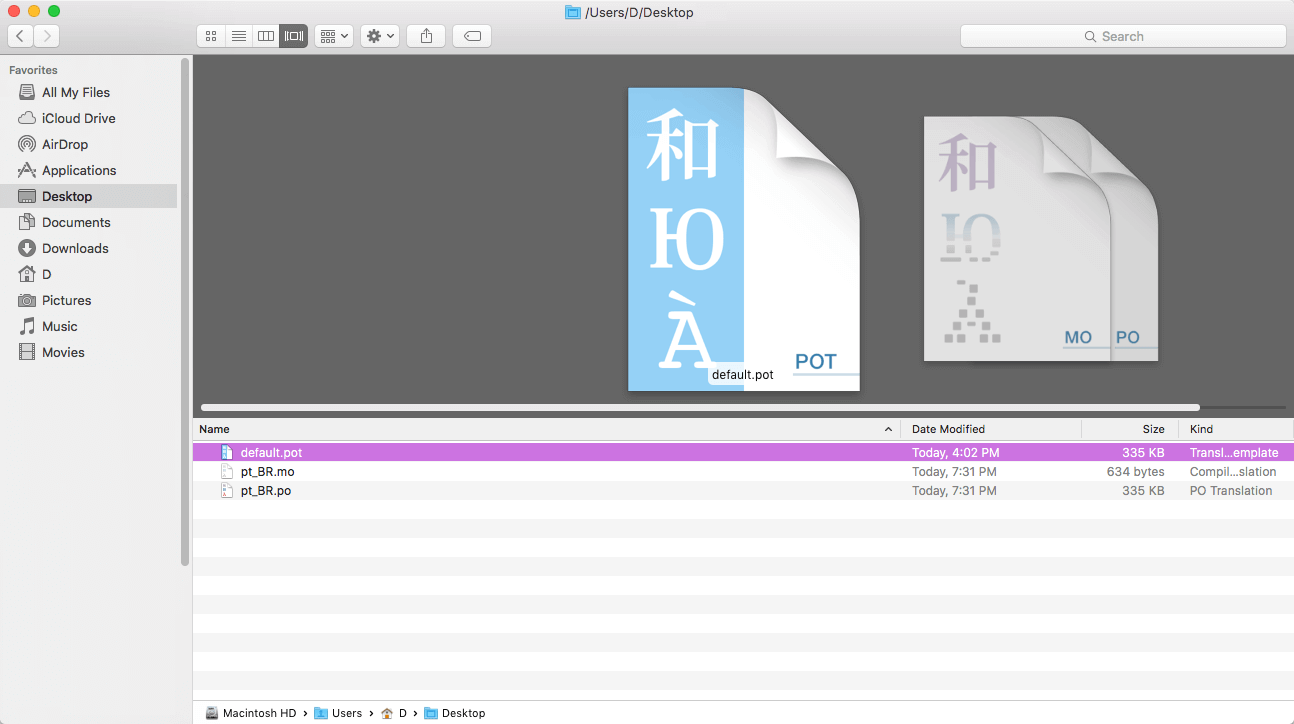
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme, documentation and bundled plug-ins.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
micro-office.zipfile and ONLY use the extracted/micro-officetheme folder. -
Upload the extracted
micro-officetheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
micro-office.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
- Install and activate ThemeREX Addons plug-in.
-
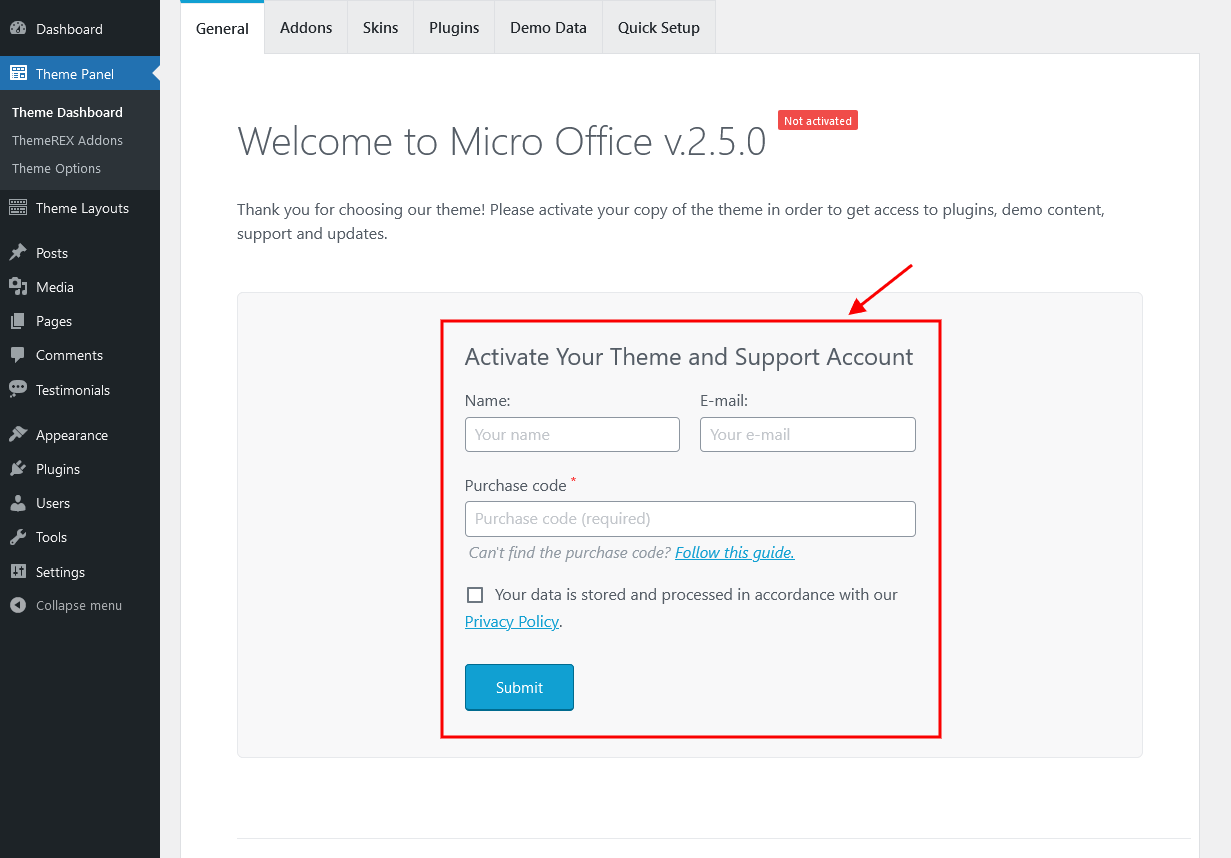
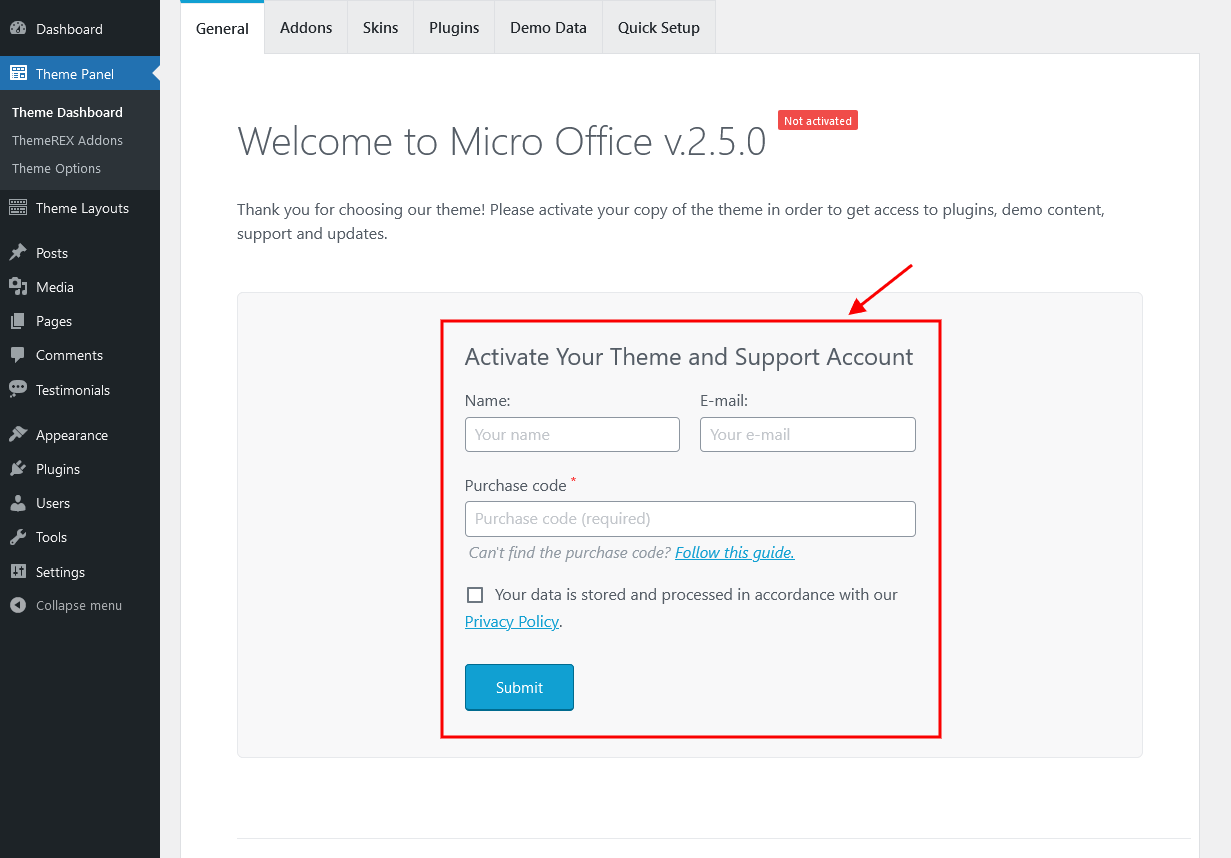
Enter your Purchase Code and some personal information. Theme activation allows you to get access to plug-ins, demo content, support and updates.
To get the purchase code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. IMPORTANT! The number of theme activations (with purchase code) is LIMITED! Anyway, you are allowed to activate your theme locally or on the dev server, disconnect the license, and then move the theme to the main domain. Please feel free to contact our support department if any issues arise.
IMPORTANT! The number of theme activations (with purchase code) is LIMITED! Anyway, you are allowed to activate your theme locally or on the dev server, disconnect the license, and then move the theme to the main domain. Please feel free to contact our support department if any issues arise.
-
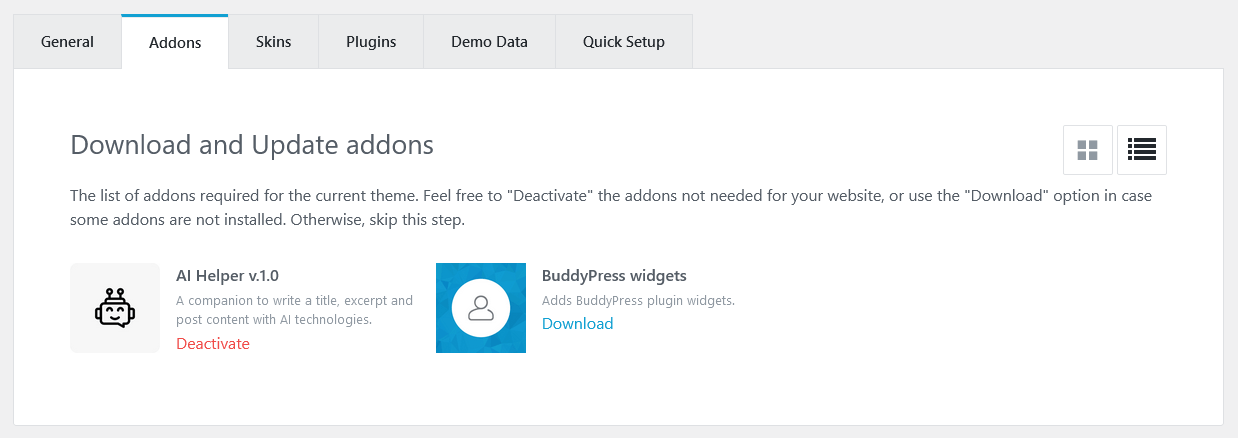
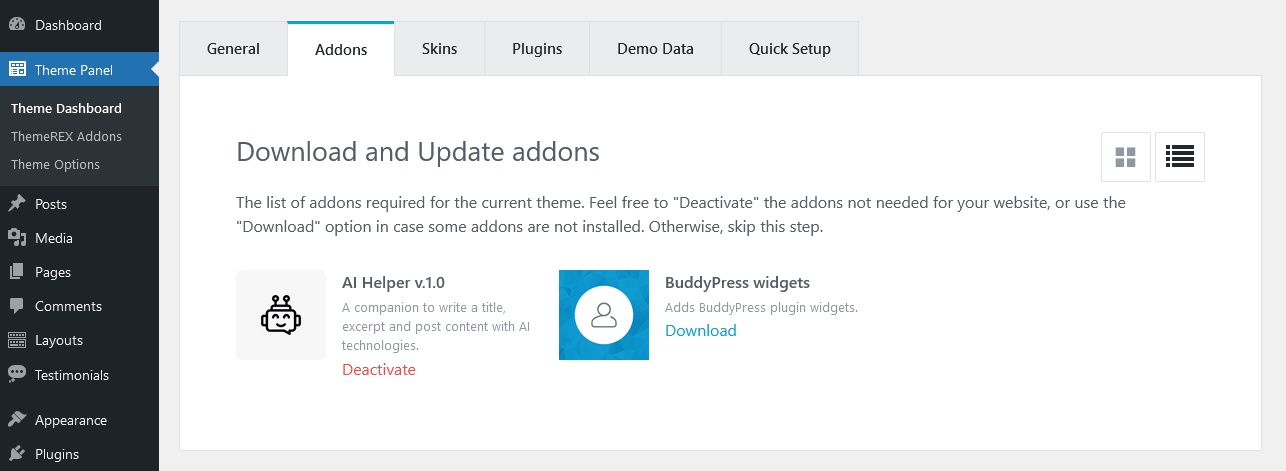
Make sure the required Advanced Theme Add-ons are downloaded and active. You can find the description of each add-on here.

You can also watch our video tutorial on how to install a WordPress theme.
Attention! If you want to make changes in theme’s templates or functions, we strongly recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
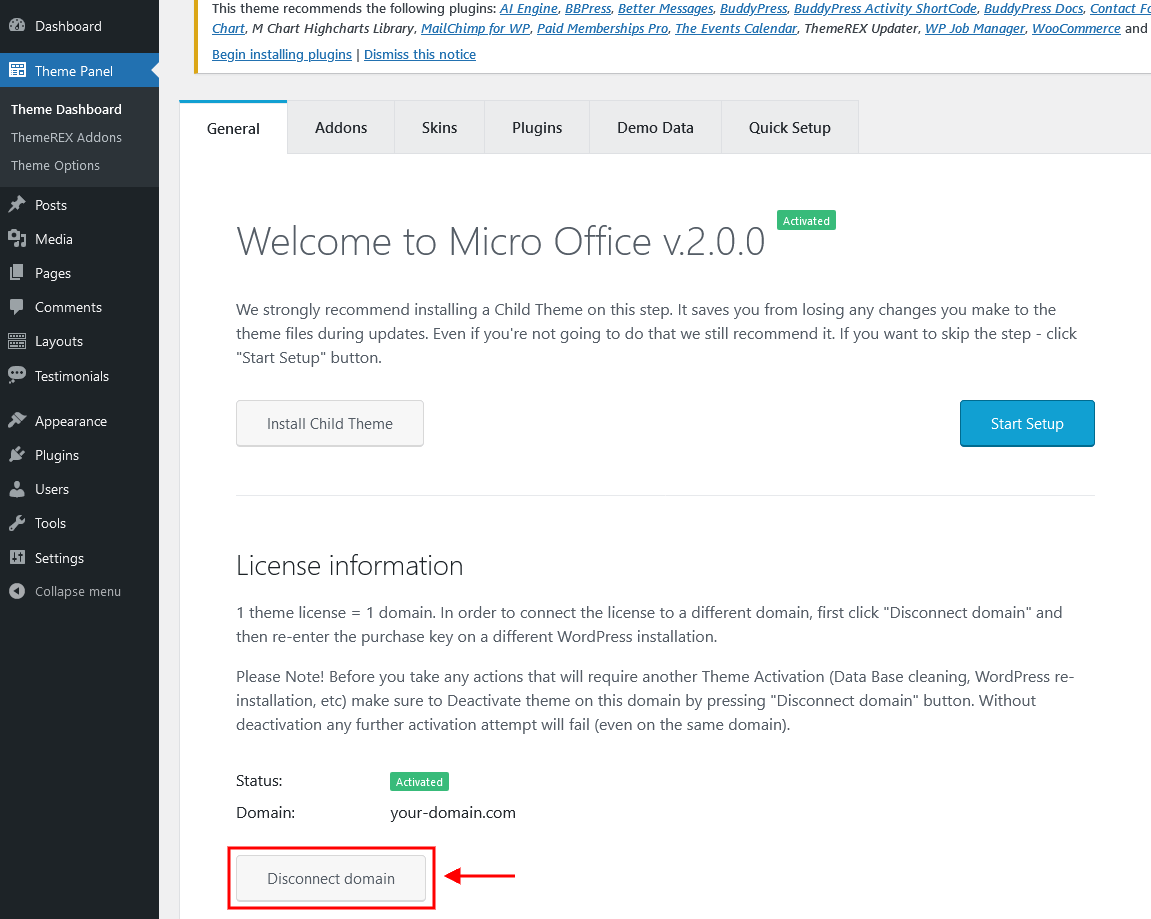
The theme license allows you to install the theme on ONE domain only! In order to connect the license to a different domain, first click "Disconnect domain" (Theme Panel > Theme Dashboard > General) and then re-enter the purchase key on a different WordPress installation. If you have any questions, please contact our support department.

Attention! Before any manipulations that will require re-entering the purchase key even on the same domain (e.g: WordPress reinstallation or cleaning the database), please FIRST disconnect the domain!
Plug-ins Installation
Below is the list of the plug-ins that come included into the theme.
Some of these plug-ins can also be installed from the WordPress.org repository.
- AI Engine
- BBPress
- Better Messages
- BuddyPress
- BuddyPress Activity ShortCode
- BuddyPress Docs
- BP Classic
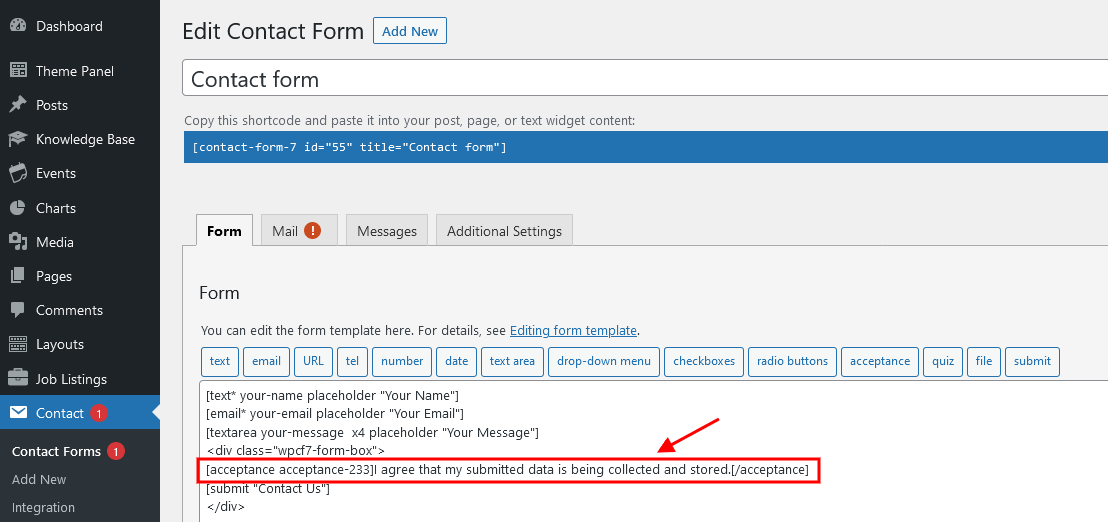
- Contact Form 7
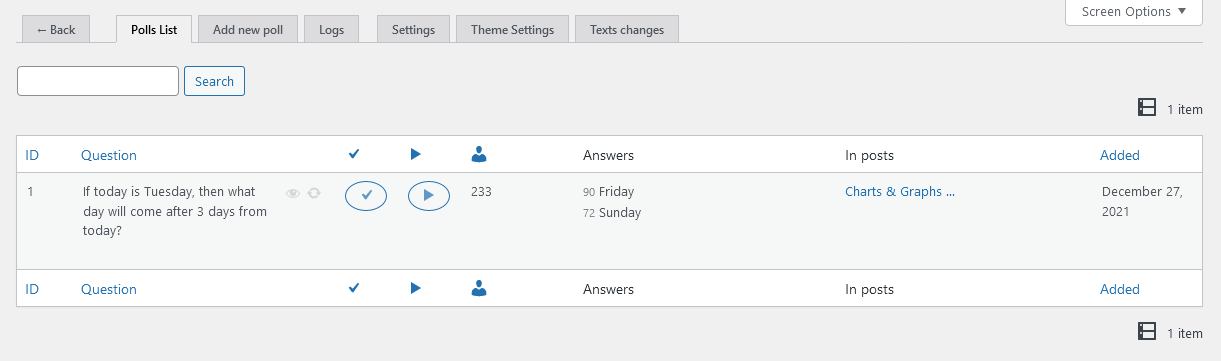
- Democracy Poll
- Elegro Crypto Payment
- Elementor (required)
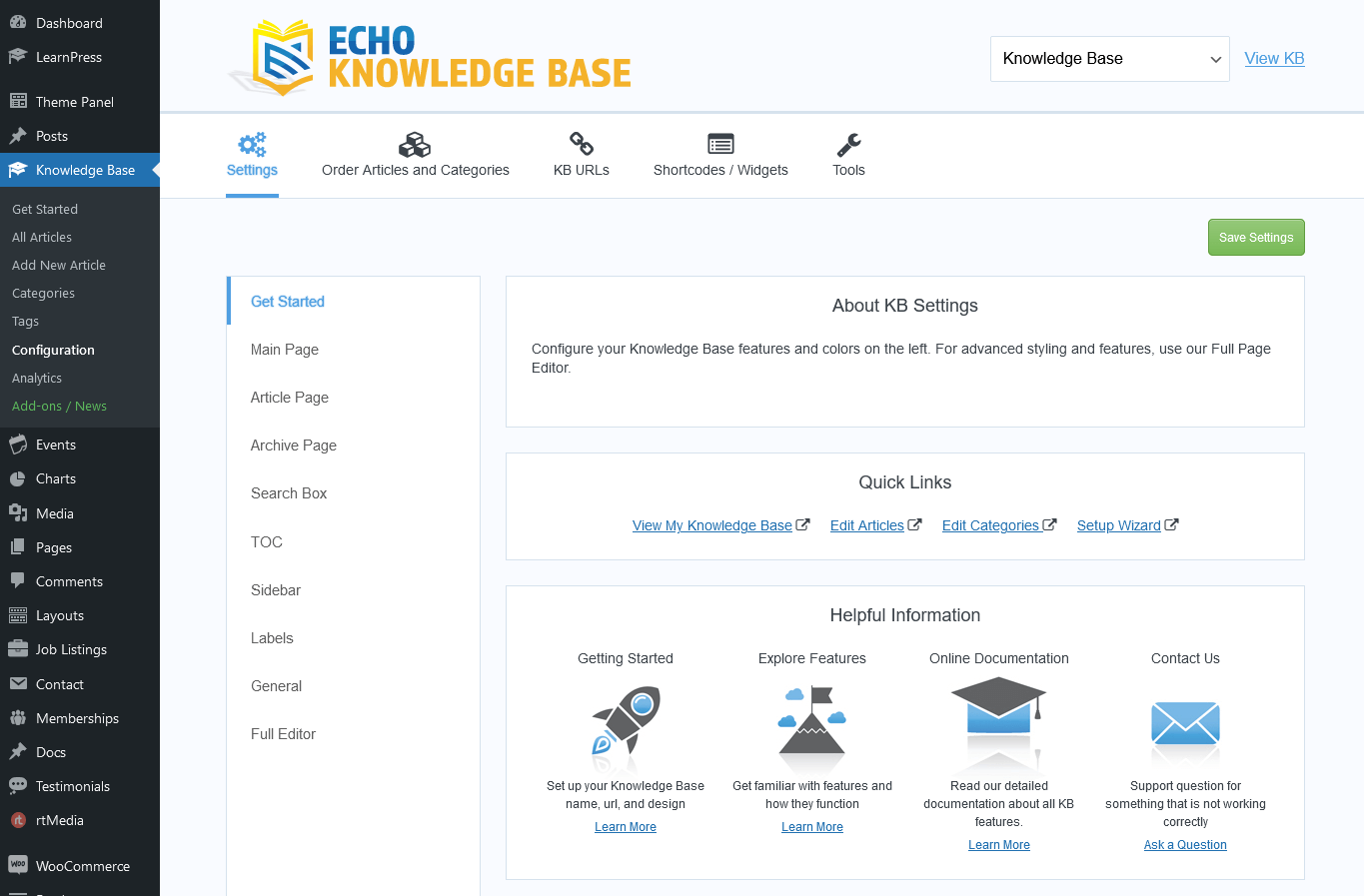
- Knowledge Base for Documents and FAQs
- LearnPress
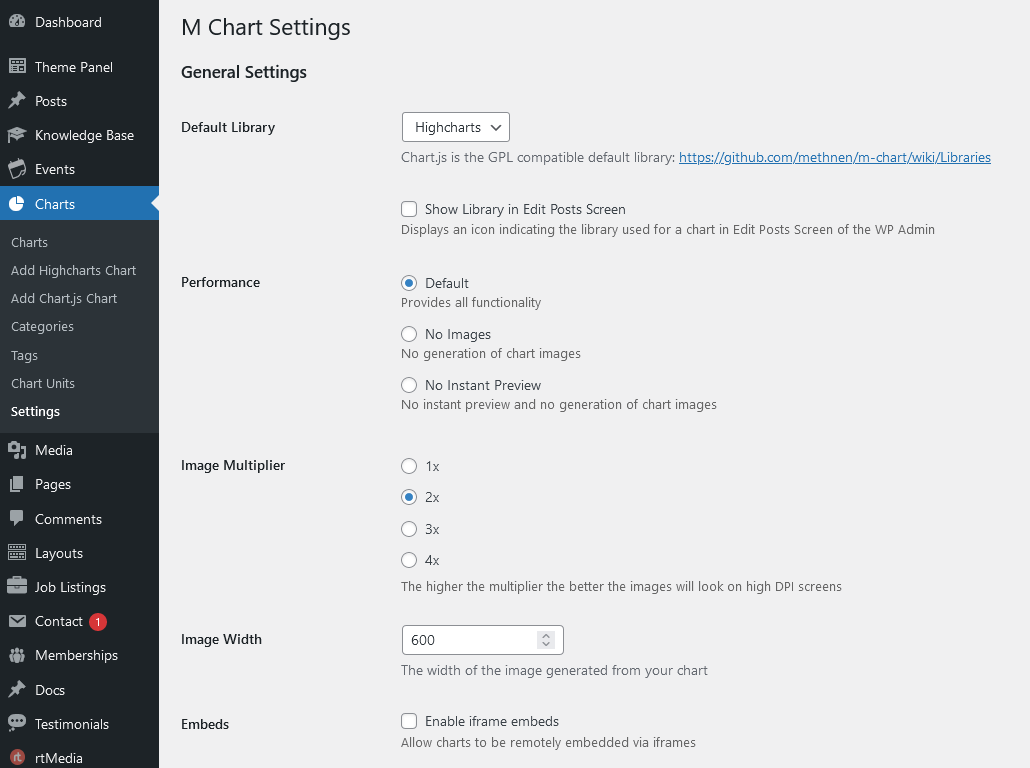
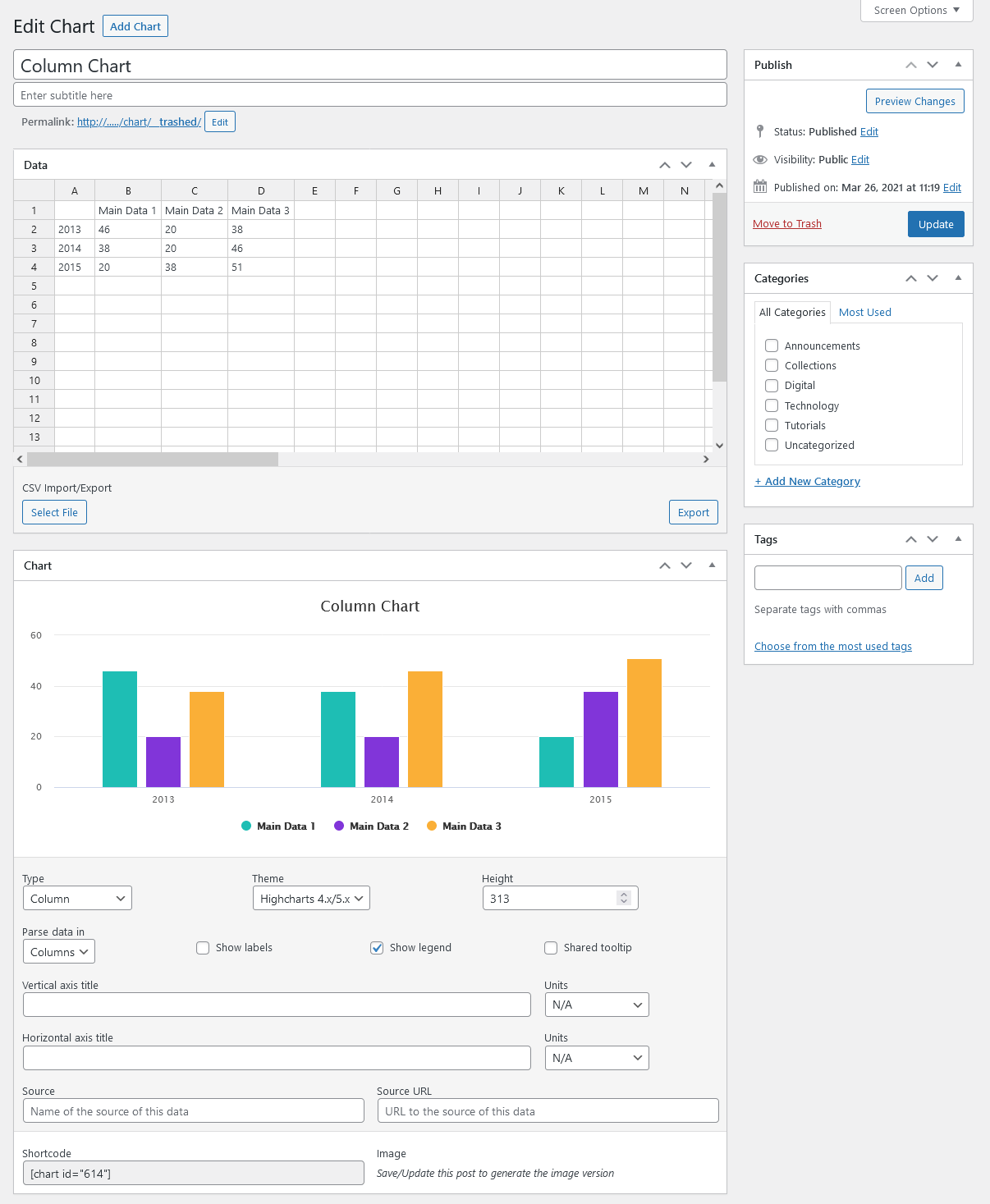
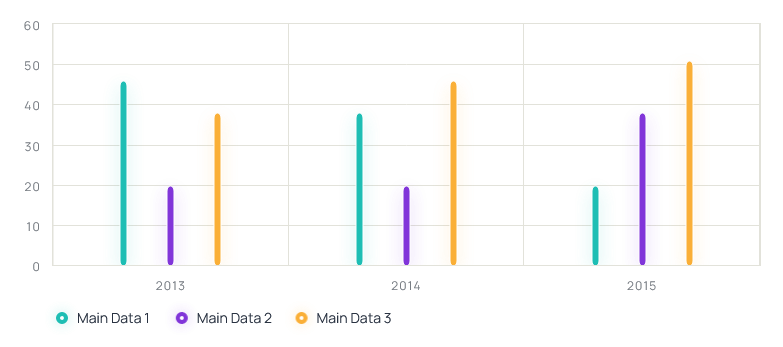
- M Chart
- M Chart Highcharts Library
- MailChimp for WordPress
- Paid Memberships Pro
- rtMedia for WordPress, BuddyPress and bbPress (free version)
- The Events Calendar
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WP Job Manager
IMPORTANT! Please be aware that we do not include the rest of the plug-ins into the theme's package. They are for demonstration purposes only. In case you want to use these plug-ins you need to purchase them separately. Nevertheless, they are fully compatible with our theme.
- LearnDash LMS;
- LearnDash LMS - Course Grid - Free plug-in if paid "LearnDash LMS" plug-in is installed and active;
- WP Job Manager - Resume Manager;
- BuddyPress for LearnDash - Free plug-in;
You can find a detailed overview of each plug-in in the Plug-ins section of this documentation file.
There is only one required plug-in for proper theme functioning, and that is ThemeREX Addons. The rest of the plug-ins are recommended for installation, but not required.
To make the theme look exactly as on the demo page, you would need to install the recommended plug-ins:
-
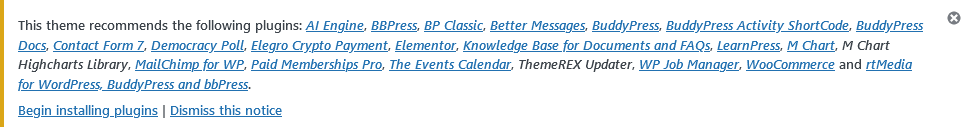
After the installation/activation of ThemeREX Addons plug-in and theme activation, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.
-
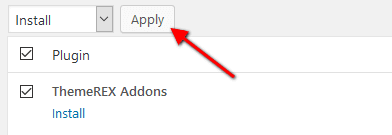
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.
- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
In case you are running a shared hosting with limited resources (e.g. GoDaddy), we do recommend enabling only the essential plug-ins (e.g. ThemeREX Addons, Elementor) and disabling the rest. Otherwise, it may significantly increase the memory consumption, which might lead to unwanted issues.
PLEASE NOTE! The installation and activation of bundled plug-ins run automatically. Anyway, if you have any issues, please extract plugins.zip archive (from the theme package) and proceed with the plug-ins installation manually.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through Elementor Page Builder and should be customized via Elementor ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
If you want to make changes to the theme's files and functions, we strongly recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
IMPORTANT! Install the child theme before importing the demo data. Otherwise, all of your theme options will be reset.
A child theme is installed the same way you install a parent theme. Locate the micro-office-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
You can copy all files from the parent theme into the child theme except files located in the following folders:
-
/includes -
/plugins -
/theme-options -
/theme-specifics
In the /front-page folder, you can copy all files except front-page.options.php.
If the file you want to edit is in one of these folders, you need to copy the required function from that file, and register it in the child theme's functions.php.
The rest of the files can be copied and edited directly in the child theme folder.
When copying parent theme files into the child theme, preserve the original folder structure. Create respective folders and make sure that the file path is the same as in the parent theme.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have activated your theme copy (entered the purchase code in the WP Dashboard > Theme Panel > Theme Dashboard > General tab) and installed all the required plug-ins. Check the Plug-ins installation section for more information about the required plug-ins.
In case you do not have your Purchase Code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
In order to import the demo content go to Theme Panel (WP Dashboard) > Theme Dashboard > Demo Data.

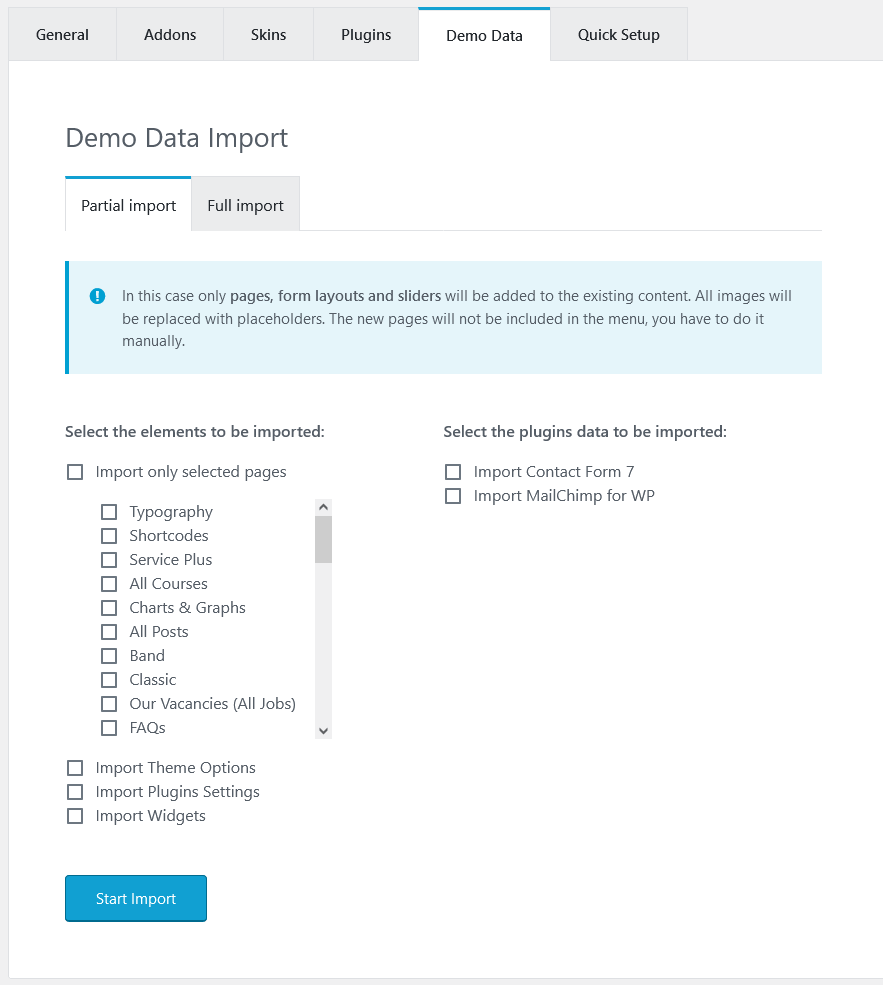
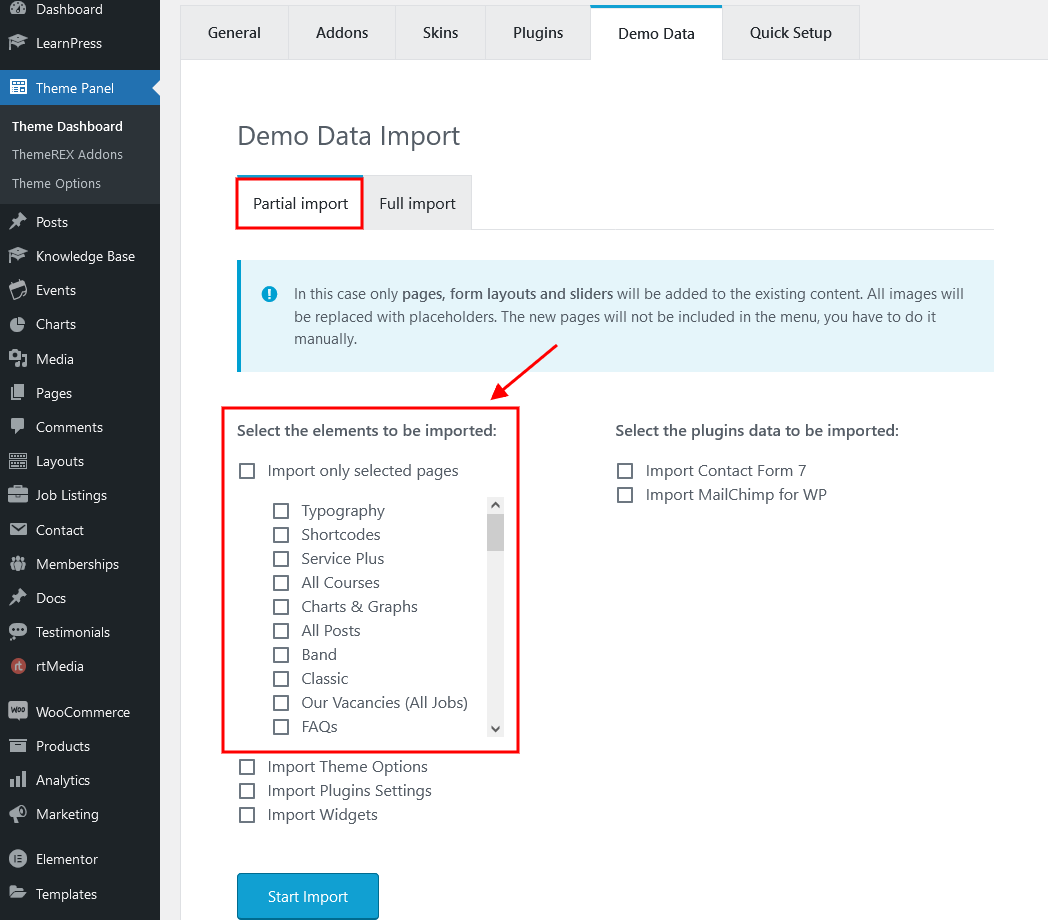
On the page that showed up set the required parameters.
Partial Import
When choosing the partial demo data import, the new content will be added to your existing data.
Although this will not overwrite your existing content, we still recommend backing up your website before doing this.
Note, that the pages are imported without the original images. Instead, the image placeholders are used. This is done to keep your existing content intact.
Import separate pages means that you receive the page structured like on our demo, just widgets set that requires further customization: you should replace demo categories/post IDs with your own ones.
Full Import
When choosing this option, all the existing content of your website will be lost and replaced with the new data. We recommend using this option for new WordPress installations only.
Use the full import option if you want to have an exact copy of the theme demo. It enables you to import all media files, pages, theme options, and plug-in settings.
Some plug-ins increase the memory consumption. For example, BuddyPress and bbPress (not included into the theme's package) require additional 60-80Mb. If you are having trouble installing the demo data, deactivate massive plug-ins and try again.
In case demo data installation is stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the default.zip archive with demo data from our server. The archive should be unzipped. Then create demo/ folder in wp-content/themes/micro-office/ directory and copy /default folder to wp-content/themes/micro-office/demo.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.
If the issue persists, please contact your hosting service provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.
Installation FAQs
- Contact your web hosting service provider to increase your
upload_max_filesizeto80M. - Upload the extracted theme package via an FTP client to
wp-content/themesdirectory.
memory_limit. You can increase memory_limit on your server in several ways, namely by editing:
- wp-config.php file:
define('WP_MEMORY_LIMIT', '128M'); - php.ini:
memory_limit = 128M; - .htaccess file:
php_value memory_limit 128M;
mbstring PHP function in server settings. The function is needed for some languages, such as Japanese, Chinese etc. In case you can not enable the settings, please contact the support team to get assistance with disabling the function in the theme.
wp-config.php file and add the following lines after database information:
define( 'FS_METHOD', 'direct' );define('FS_CHMOD_DIR', 0770);define('FS_CHMOD_FILE', 0660);
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Then re-import demo data - it will be successful. In case you still have any issues, please contact our support team.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
Before you go ahead with the update make sure to back up your old theme's folder. Download it to your computer locally.
Update your version to 2.0.0 (for versions 1.4.2 and lower ONLY!)
IMPORTANT! Theme version 2.0.0 is built using NEW page builder, that is why all old shortcodes ([trx_section], [trx_chat], [trx_columns], etc.) WILL NOT work any more. You should reassemble all existing content through Elementor page builder. In case you prefer WPBakery Page Builder, the set of shortcodes will be limited to default WPBakery Page Builder's shortcodes.
Please follow the steps below in order to update your version properly:
- Make FULL BACKUP of your website database. You can also export your content as an
xmlfile. Navigate to Tools (WP Database) > Export, choose "All content" and click on "Download Export file" button. - Deactivate "ThemeREX Utilities" plug-in before deactivating the theme or uploading a new theme version!
- Create the backup of the theme folder
wp-content/themes/micro-office. You may download it to your desktop or simply rename the folder. - Proceed to Appearance > Themes, deactivate the old theme version, delete it, upload the new one (version 2.0.0) and activate it.
Please check the website after the theme activation. As you can see all the content should be setup again. In case you decide to revert to the previous theme version, just upload your old theme version. All content, shortcodes and theme settings will remain the same. - Install and activate ThemeREX Addons plug-in.
-
Enter your Purchase Code and some personal information. Theme activation allows you to get access to plug-ins, demo content, support and updates.
To get the purchase code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
-
Install and activate recommended plug-ins in Appearance > Install Plugins or just click on the Begin installing plugins link.

- Import demo content by navigating to Theme Panel (WP Dashboard) > Theme Dashboard > Demo Data.
In case you want to preserve your previous content, we recommend you using "Partial import" option. In this case the new content will be added to your existing data.
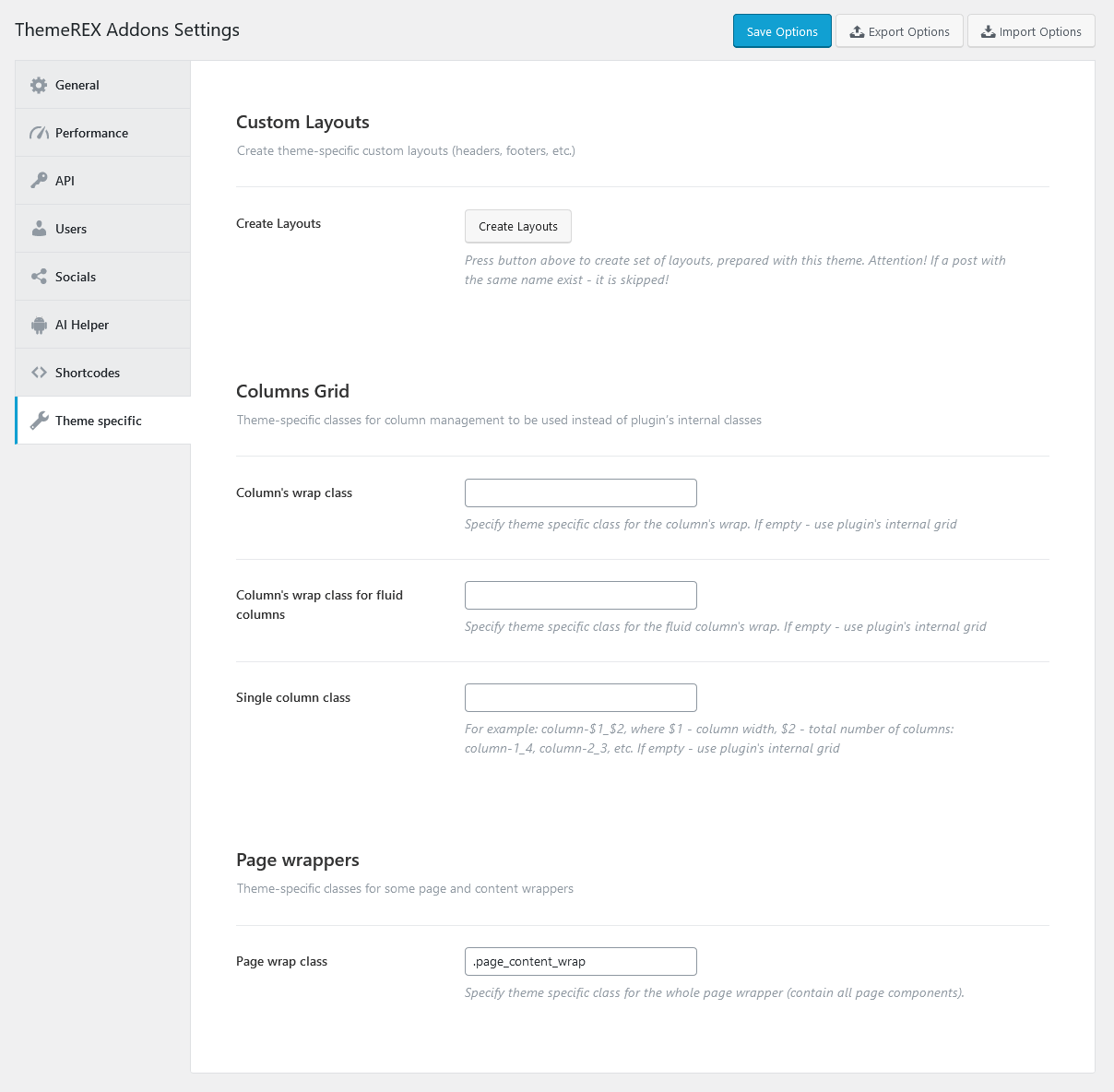
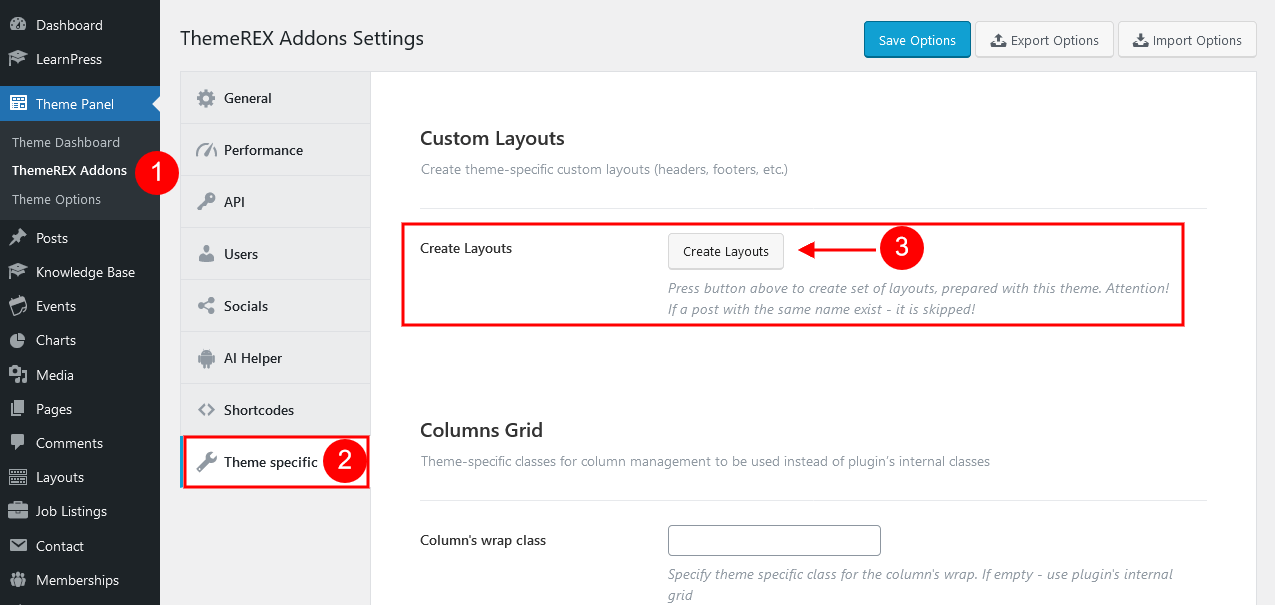
You can generate pre-built header/footer layouts in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts.

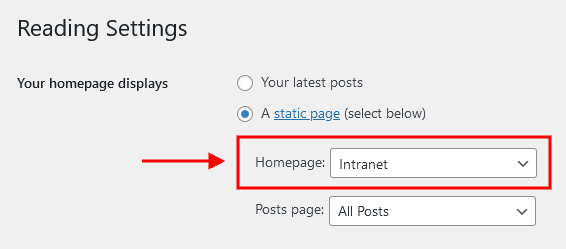
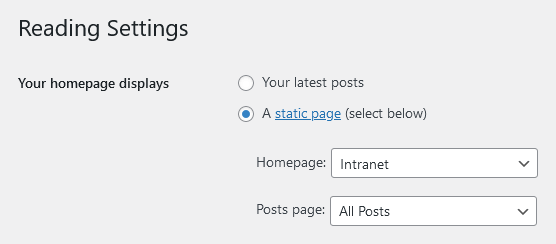
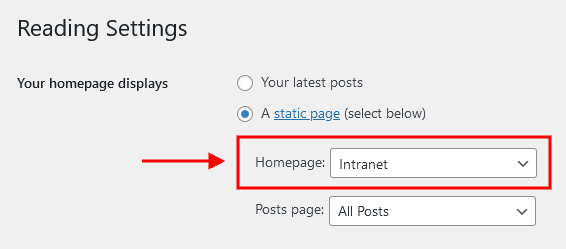
- Proceed to the Settings (WP Dashboard) > Reading section to set new page as a homepage.

- Please insert all page content (images, text, etc.) through Elementor page builder.
Update Option 1. Update using the ThemeREX Updater plug-in
- Please make sure the ThemeREX Updater plug-in is installed and activated. This plug-in is provided with the theme.
-
Optional! If you have activated your theme copy (entered the purchase code in the Theme Panel (WP Dashboard) > Theme Dashboard > General tab) you can omit this step.
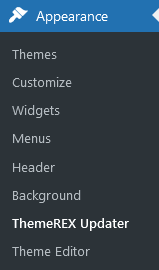
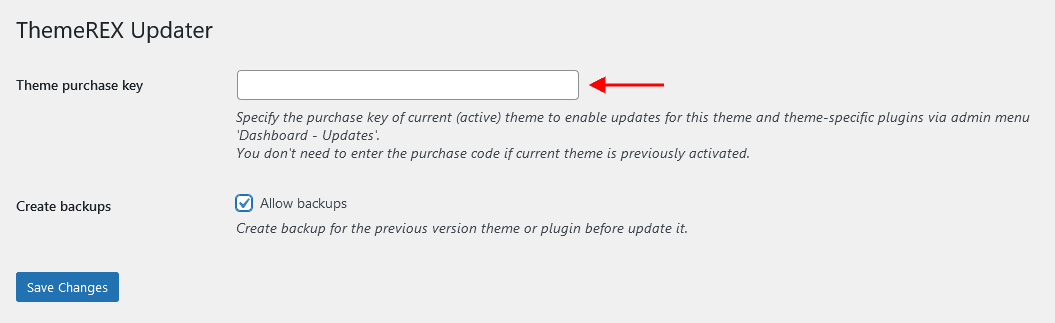
Otherwise, navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you checking the "Create backups" option (Appearance > ThemeREX Updater tab) to allow the system to create backups for plug-ins versions and the theme automatically.
-
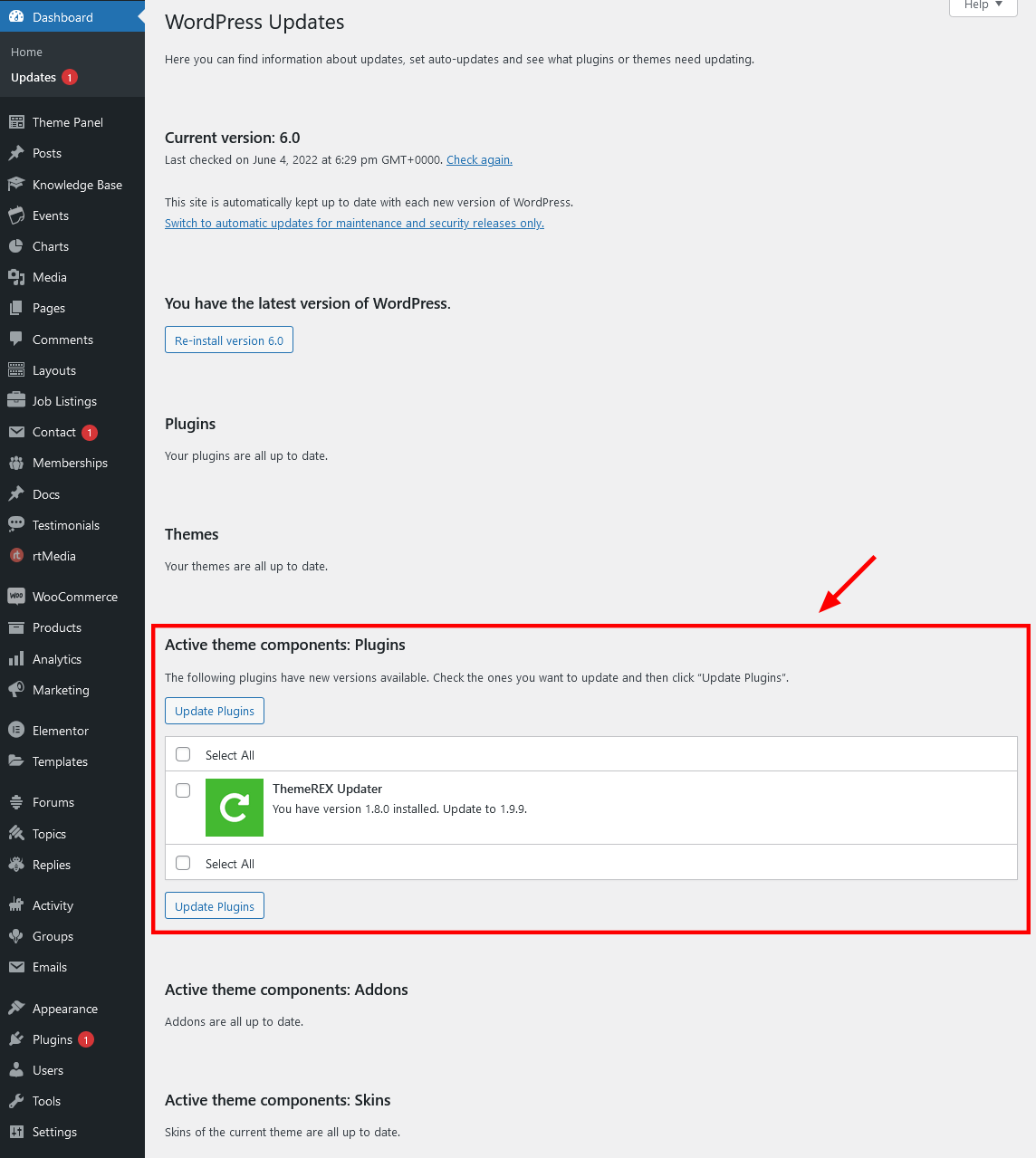
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plug-in, theme, etc.) and click on Update button.
-
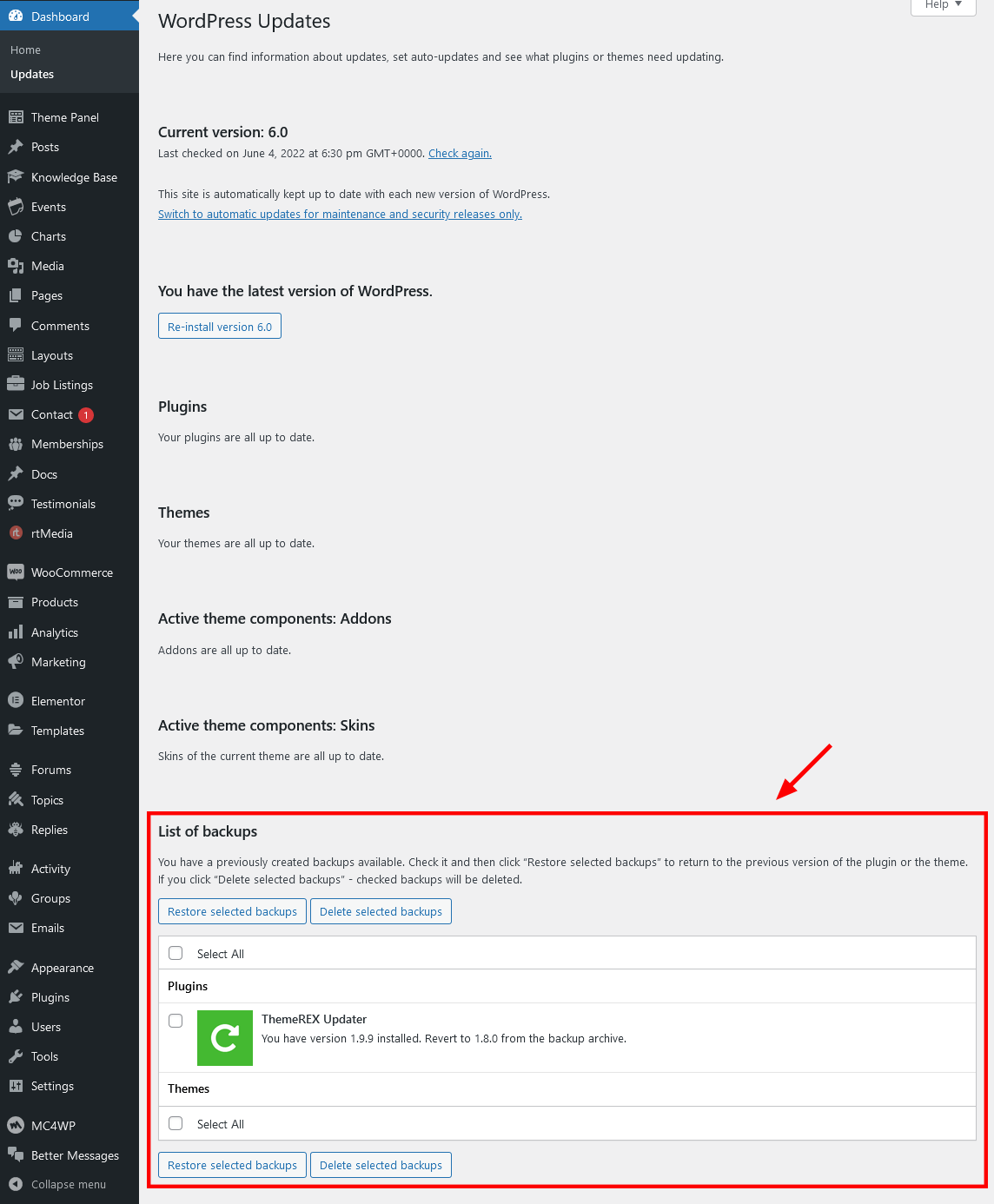
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using WordPress uploader
-
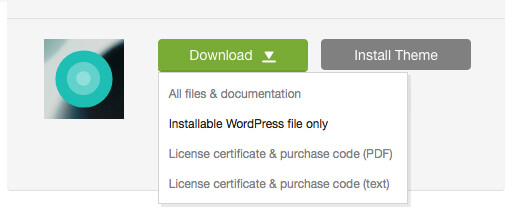
Log into your ThemeForest account and navigate to Downloads tab. Find the theme and download Installable WordPress file only.

- Log into your WordPress website and go to Appearance > Themes.
- Activate a default WordPress theme. Delete the older version of your theme and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
-
Once it is uploaded, activate the theme.
IMPORTANT! If you're using a child theme, do not activate the newly uploaded parent theme. Activate your old child theme instead. Otherwise, all the child theme customizations will be lost. -
Update (if necessary!) the included plug-ins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plug-in(s) of old version.
- Go to Appearance > Install Plugins and install the plug-in(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend Filezilla and CyberDuck).
-
Change directory to
/wp-content/themes. - Remove/rename existing folder with old theme files.
-
Unpack theme installable files downloaded from ThemeForest and upload them to the
themesfolder. - Update (if necessary!) the included plug-ins in the way described above, if you see a notification message prompting about a newer version.
Theme Customizer
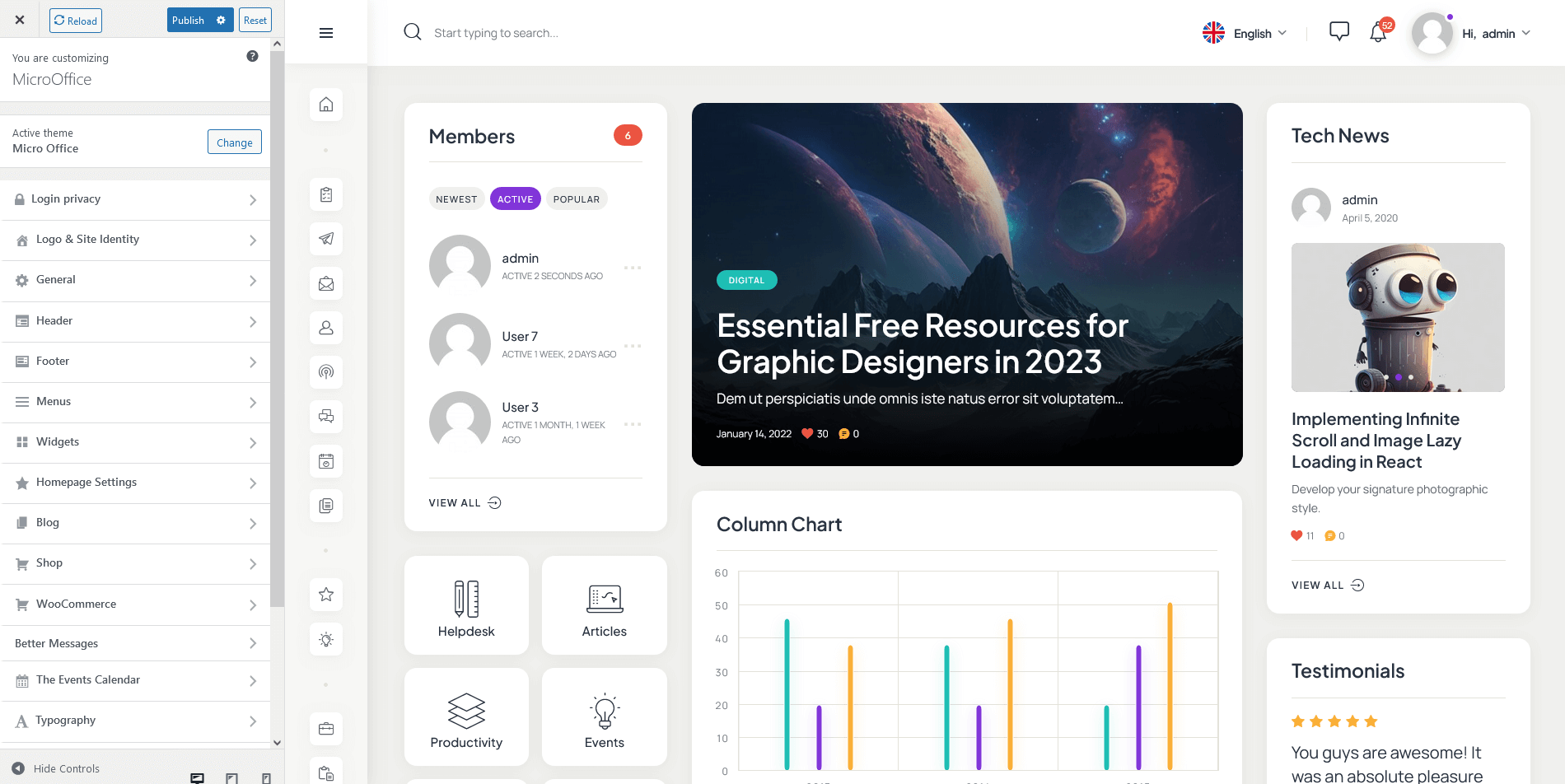
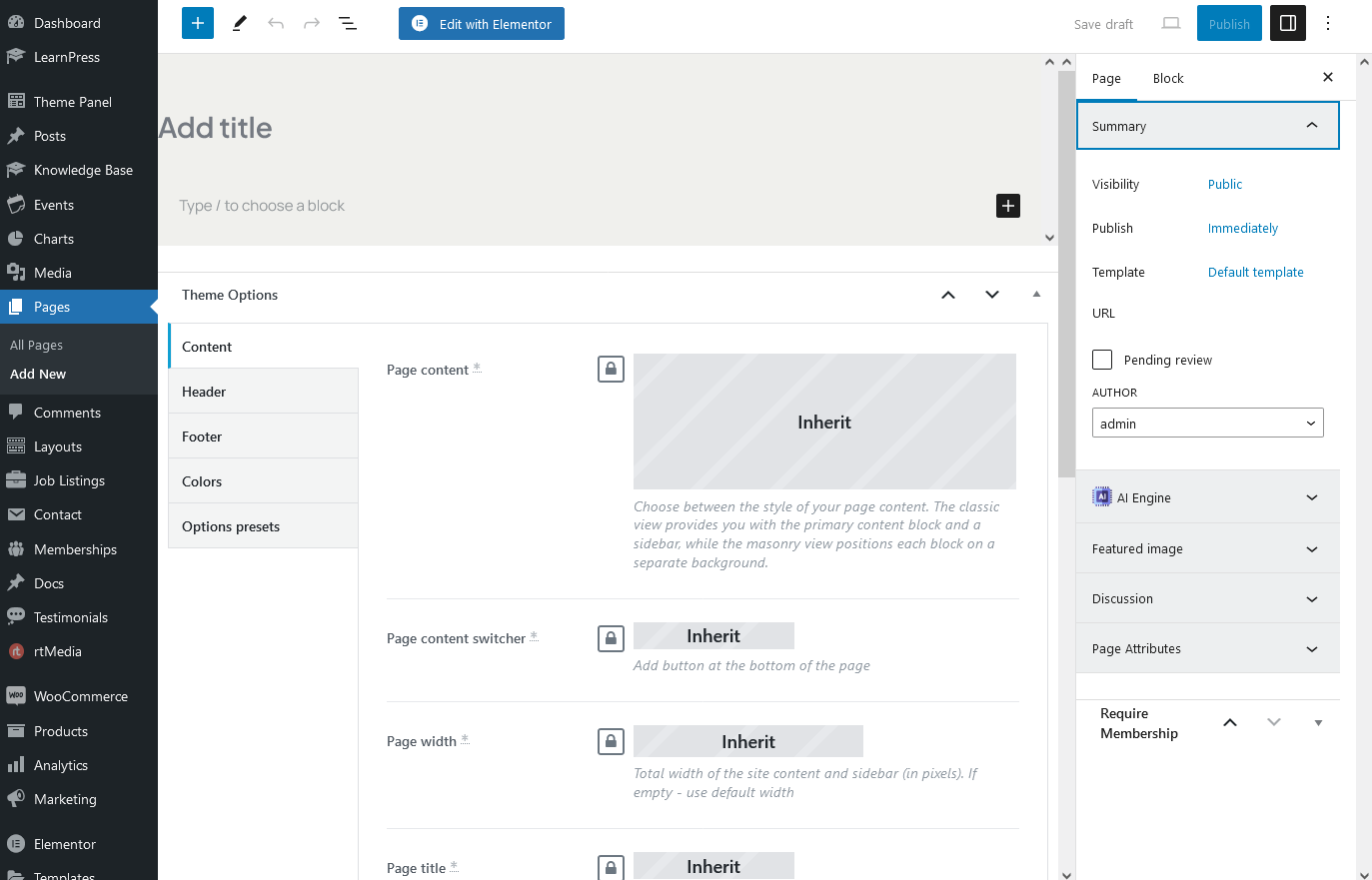
Now let's navigate to Appearance (WP Dashboard) > Customize to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "WooCommerce", "Better Messages", "The Events Calendar", "Plugins settings" (such as BuddyPress, bbPress, BuddyPress Docs, Knowledge Base, LearnPress, Events, Testimonials and WP Job Manager) and other groups may also override default/general settings available through Customizer.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. When you are done with the changes, you should click on Publish button at the top of the Customizer's side menu.
IMPORTANT! Please be aware that all the Customizer's settings are also available for editing through Theme Panel (WordPress Dashboard Menu) > Theme Options section.

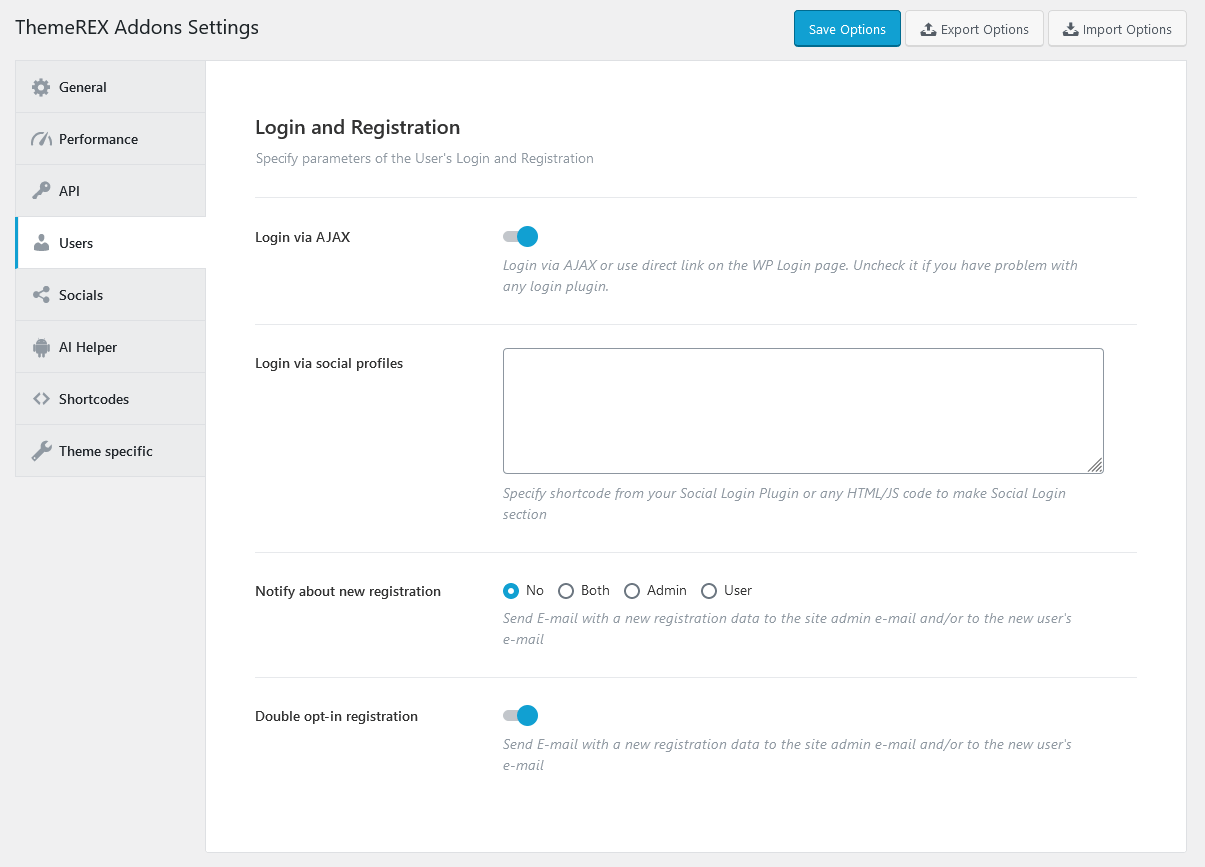
Login Privacy
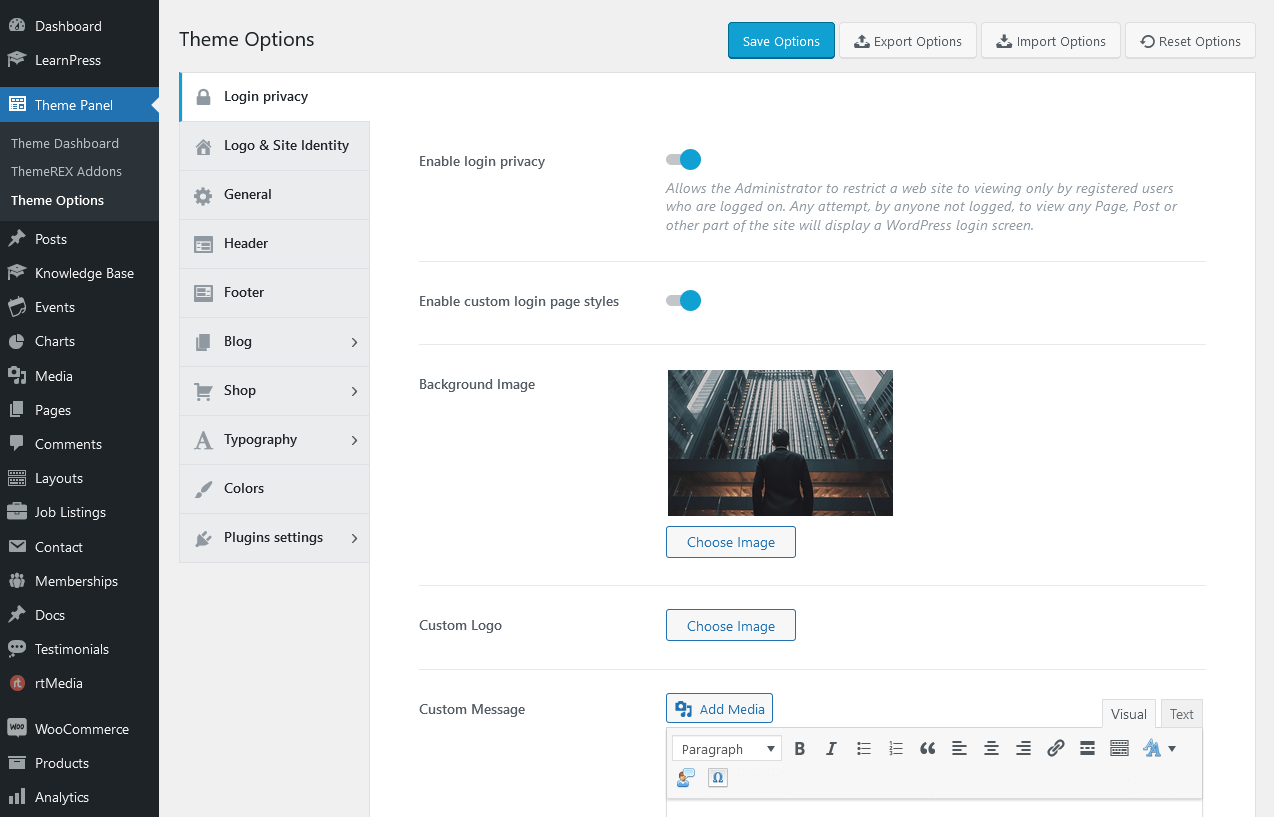
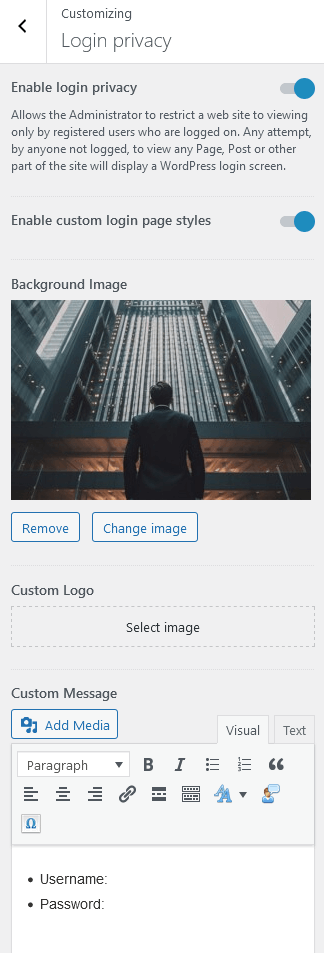
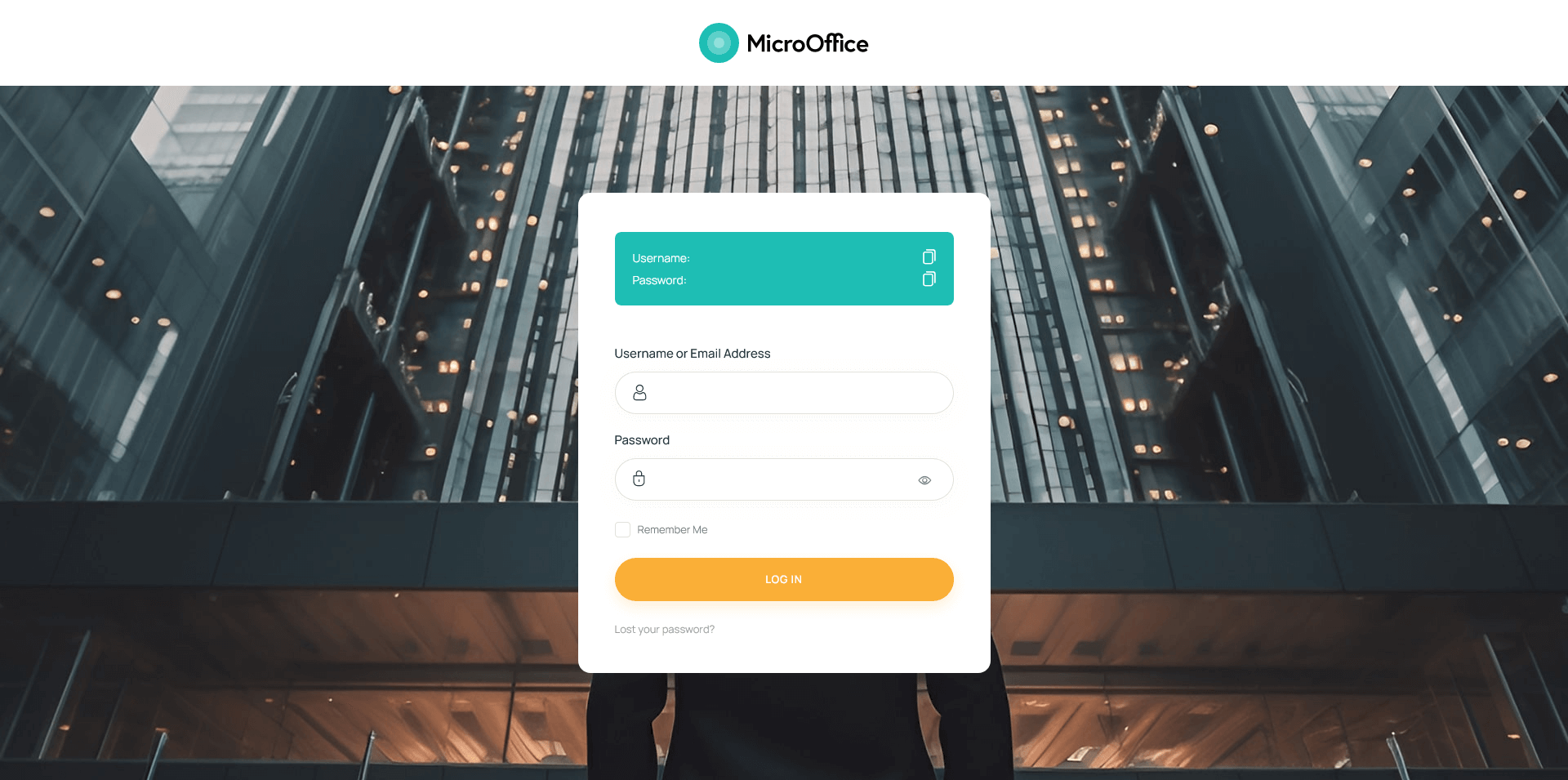
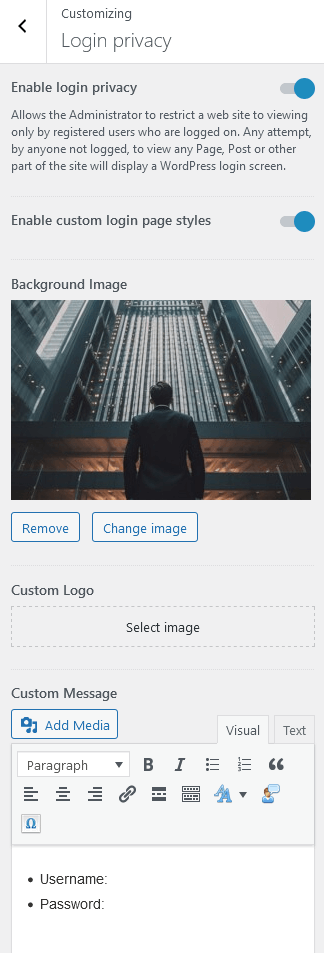
This group of settings is responsible for enabling and customizing entry website page with a login form.

Here are the main settings:
- Enable login privacy - allows an Administrator to restrict a website to viewing only by registered users, who are logged on;
- Enable custom login page styles - allows you to customize the login page to your needs:
- Background Image - set a background image for the whole login page;
- Custom Logo - upload your logo, otherwise the initial logo from Appearance (WP Dashboard) > Customize > Logo & Site Identity will be used.
- Custom Message - additional area for some notes above your login form.
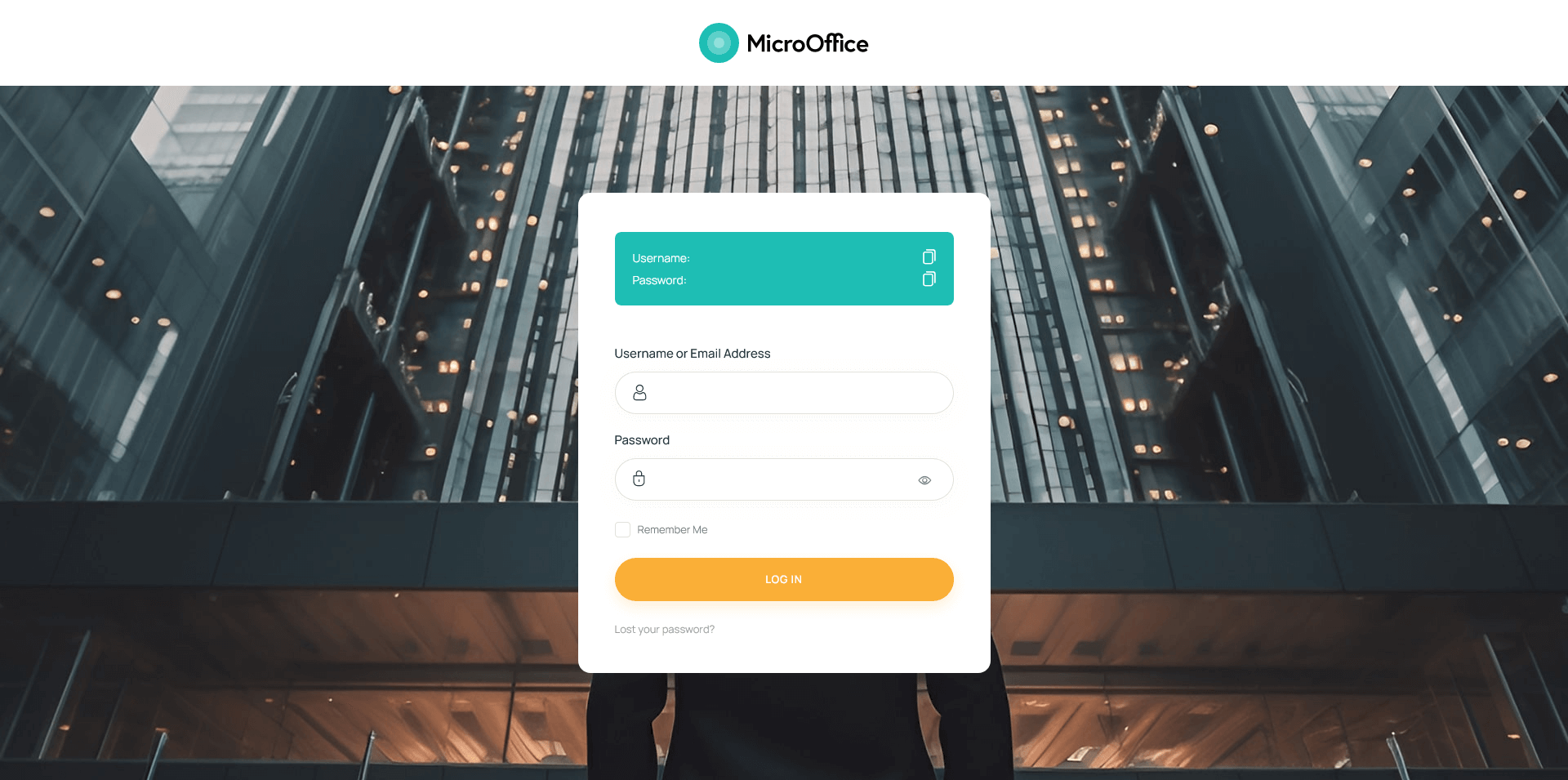
This is how the login page looks like with the current settings.

Logo & Site Identity
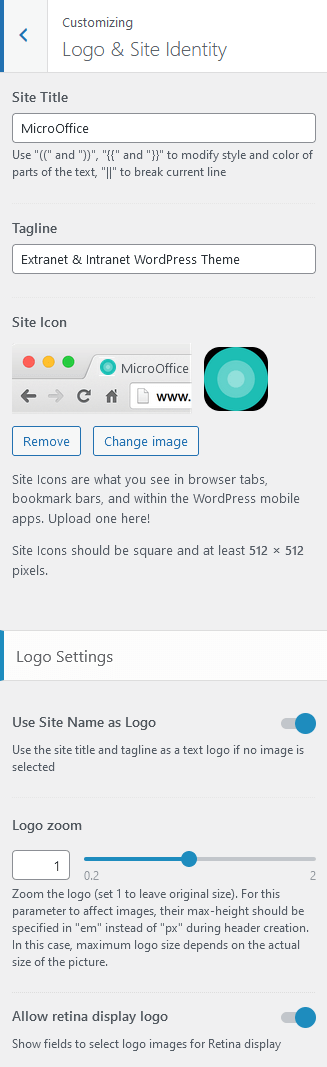
Settings of this group are responsible for managing site identity features. This is the initial place where you should upload your logo.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded and "Use Site Name as Logo" option is enabled) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected and "Use Site Name as Logo" option is enabled.
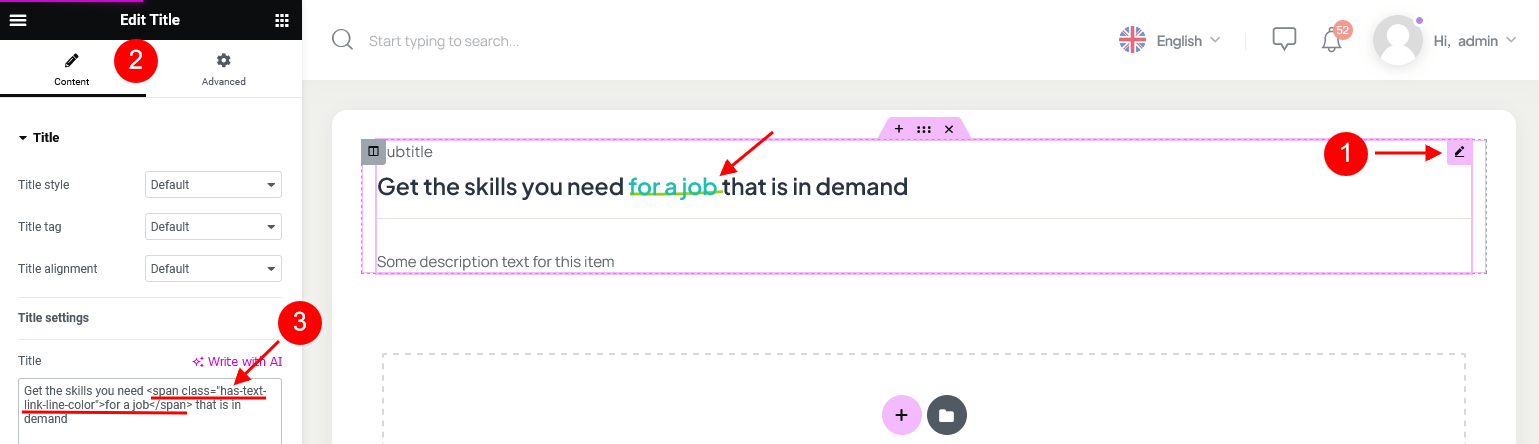
You can modify the site title and tagline appearance by inserting special characters, e.g.:
||- line break;{{...}}- modifies style and color of parts of the text;[[...]]- makes the text bold;
Site Icon (Favicon)
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
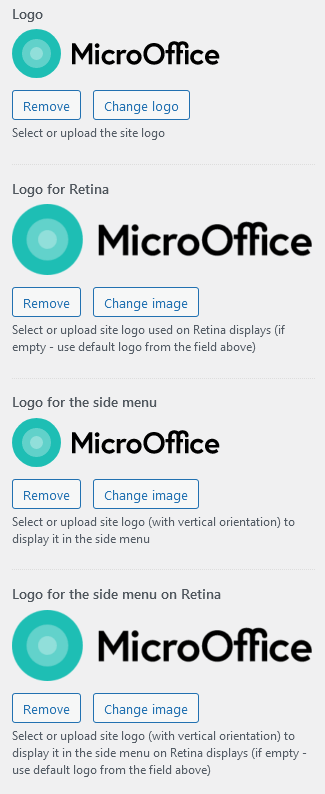
Logo-related settings
These settings allow managing your logo images (main and side), as well as their Retina versions (if "Allow retina display logo" option is checked). As a rule, the retina logo should be twice as big as the regular logo in order to be displayed properly.
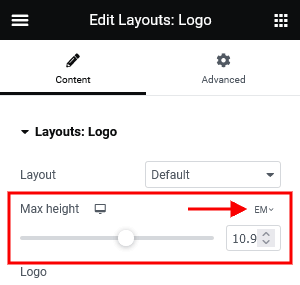
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in Elementor "Layouts: Logo" widget.

"Use Site Name as Logo" option displays the site title and tagline as a text logo if no image is selected.
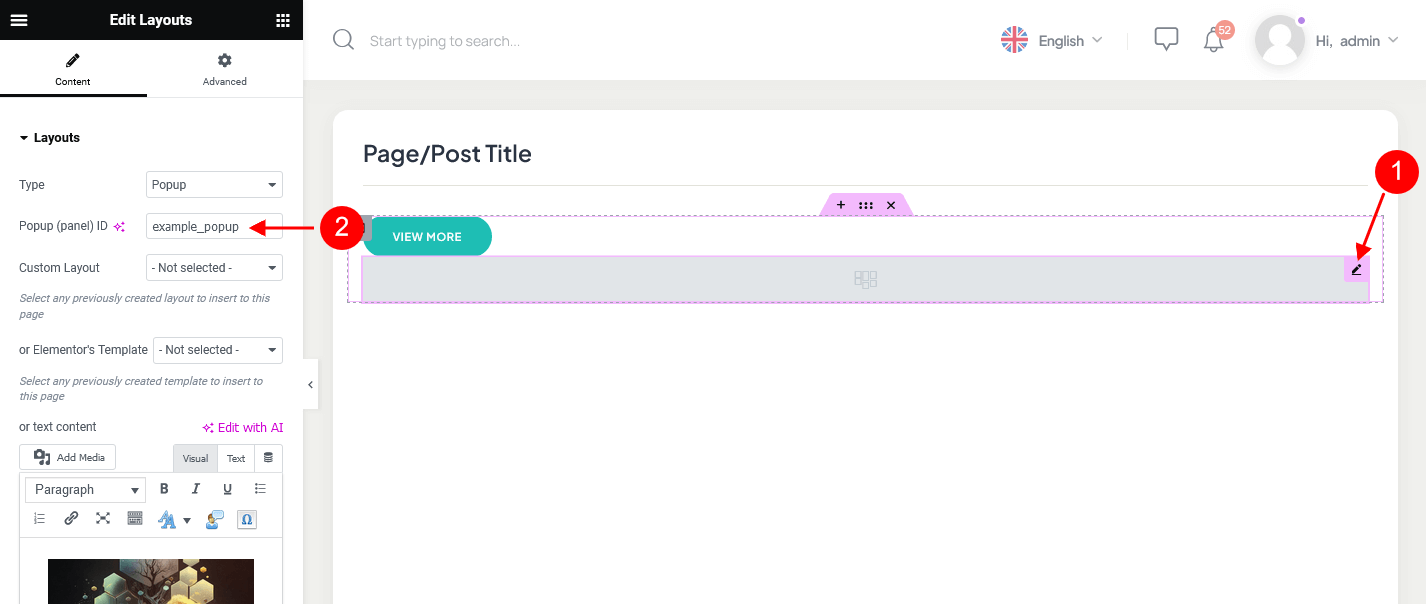
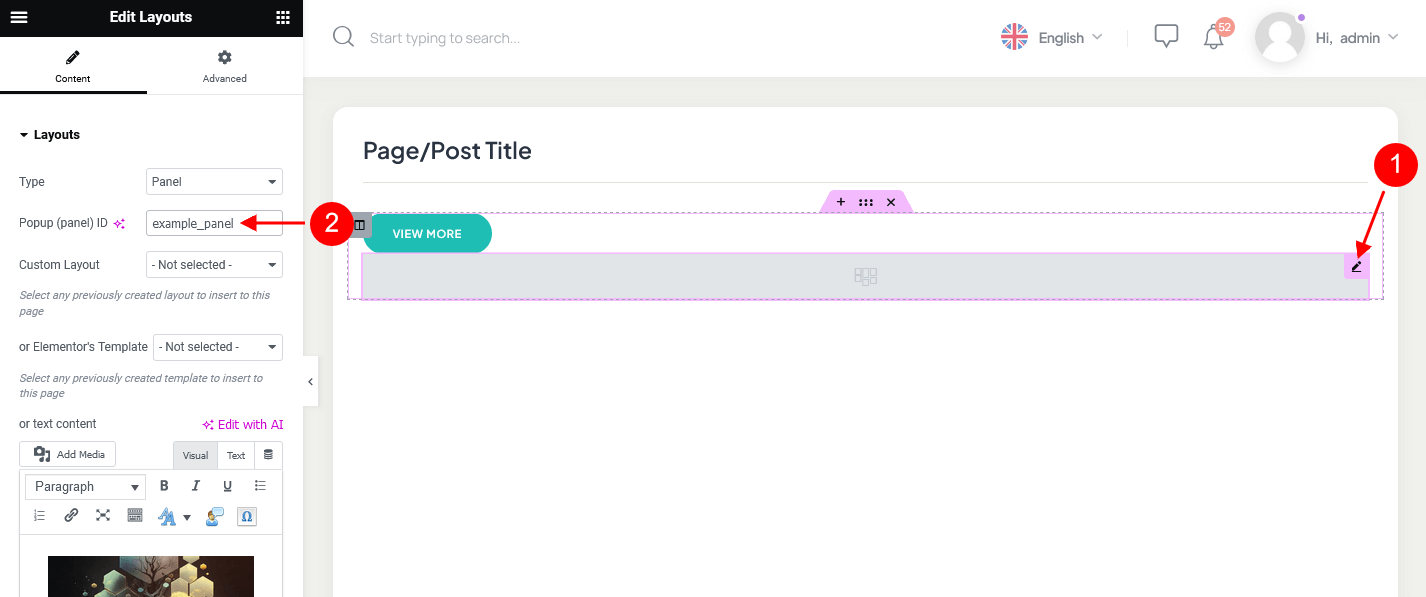
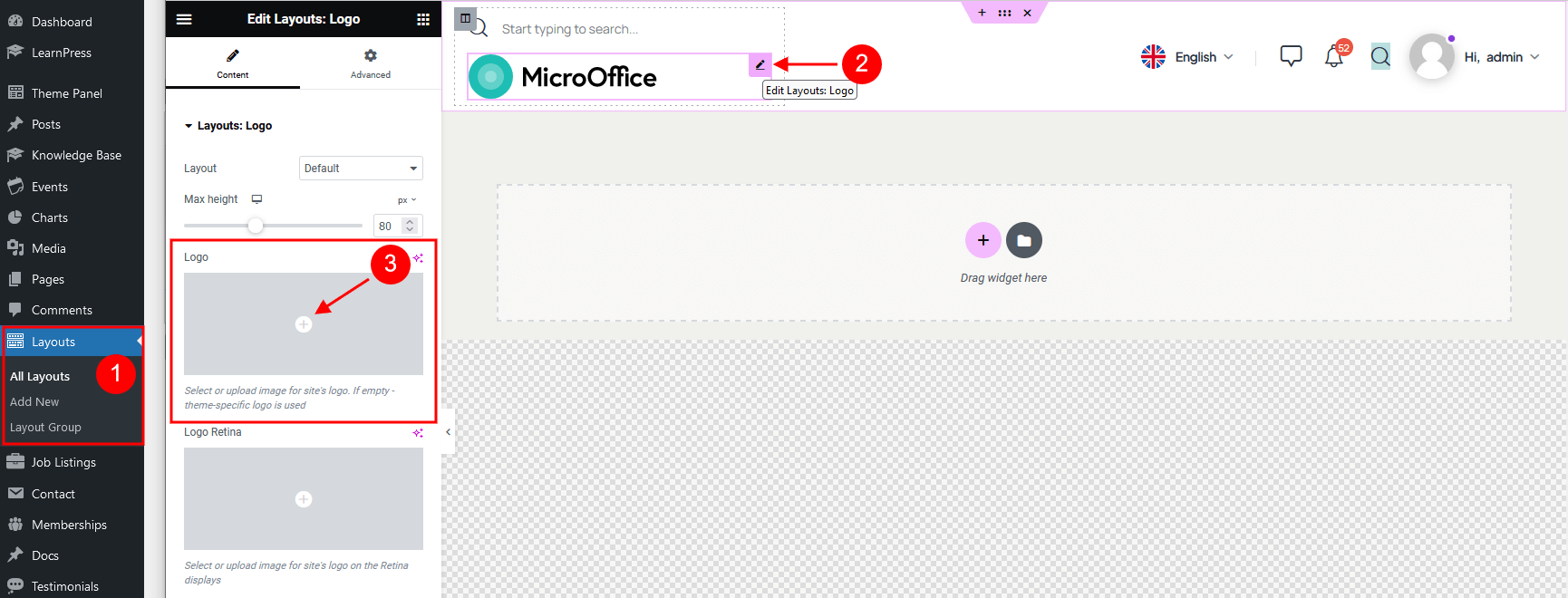
Uploading Logo via Layouts
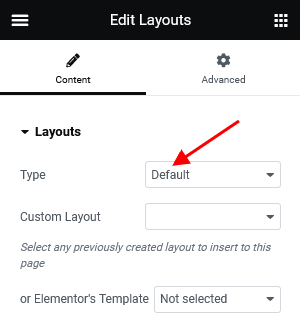
The logo uploaded in the Customizer can be overwritten by the logo image selected in the Header layout. This allows you to upload a different logo image for each page. Please treat the screenshot below as an example only!
- Check what header style is selected in the Appearance > Customize > Header > Header style. (You can choose a different header style for a particular page in its Theme Options.)
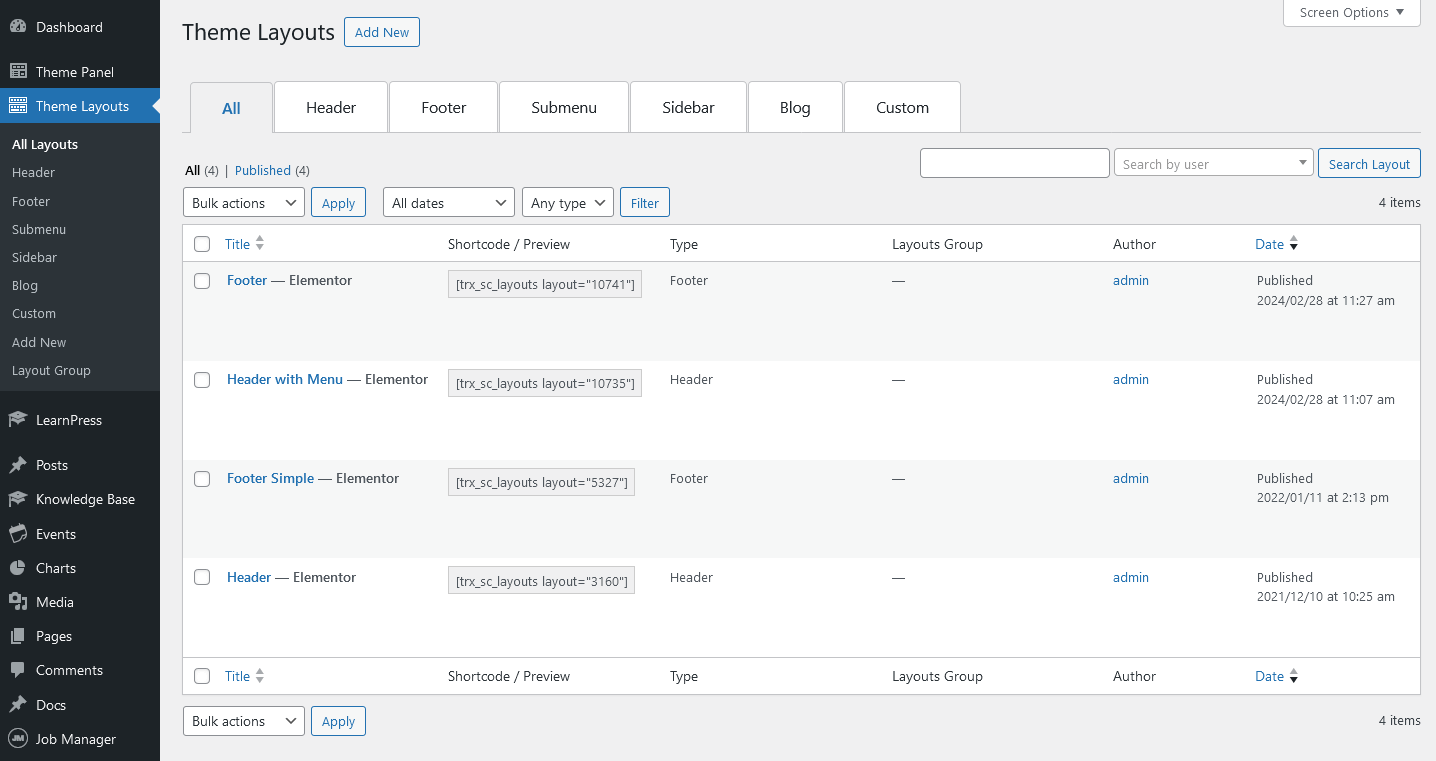
- Navigate to the Layouts > All Layouts and open this header layout.
- Locate the Elementor Layouts: Logo widget (ThemeREX Addons Layouts group) and click on the Edit button.
- Upload a new logo in the panel > Content tab and save the changes.
General
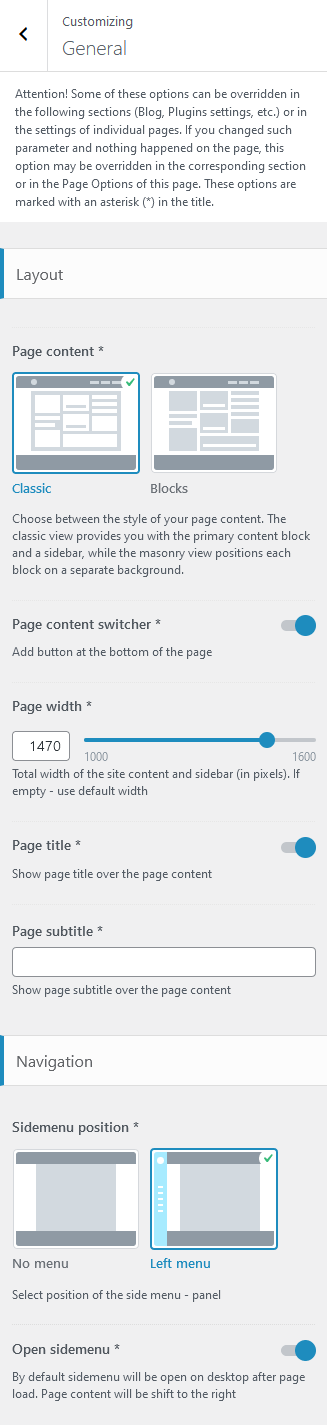
Settings of this group are responsible for managing an overall look of the site.
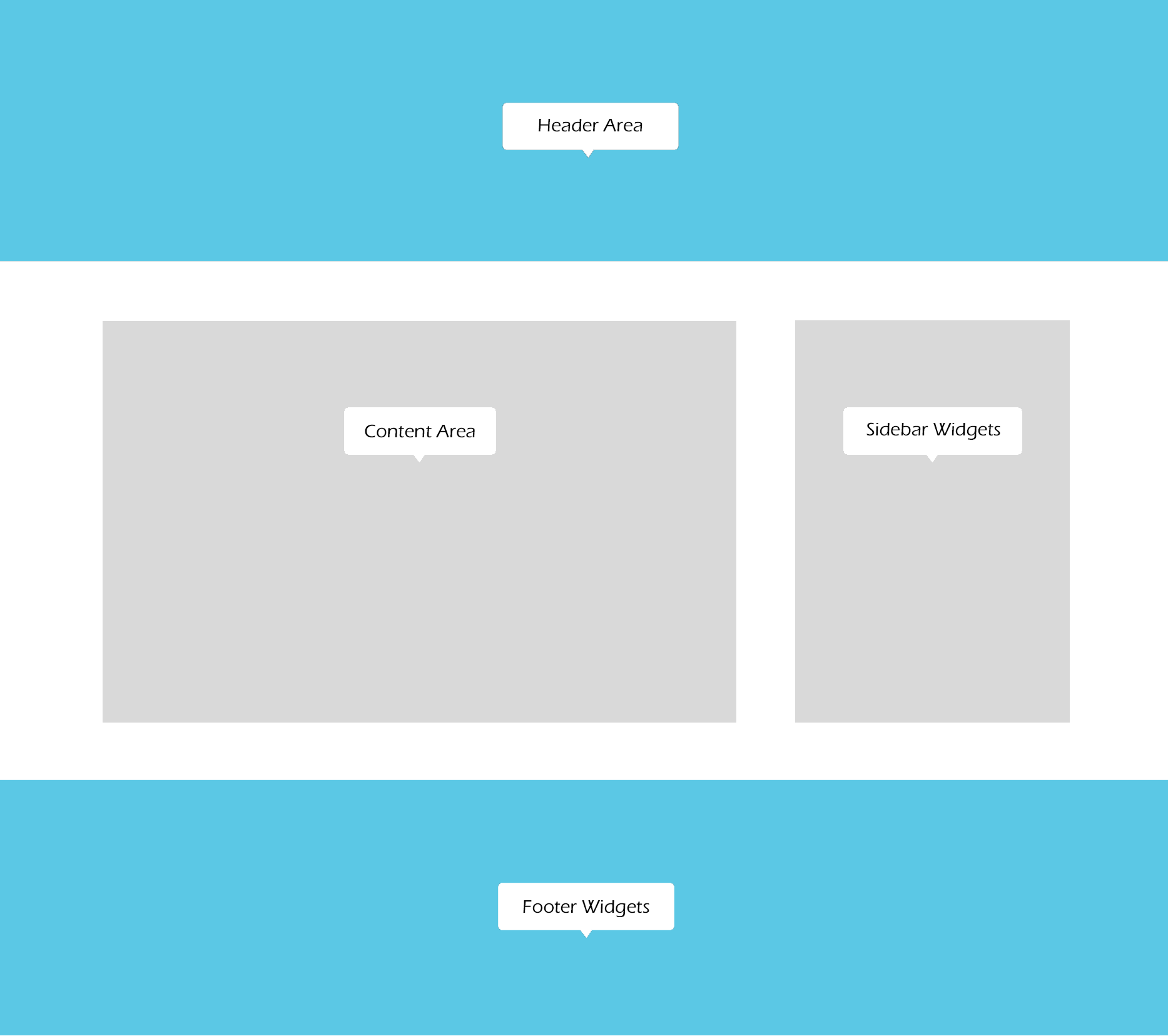
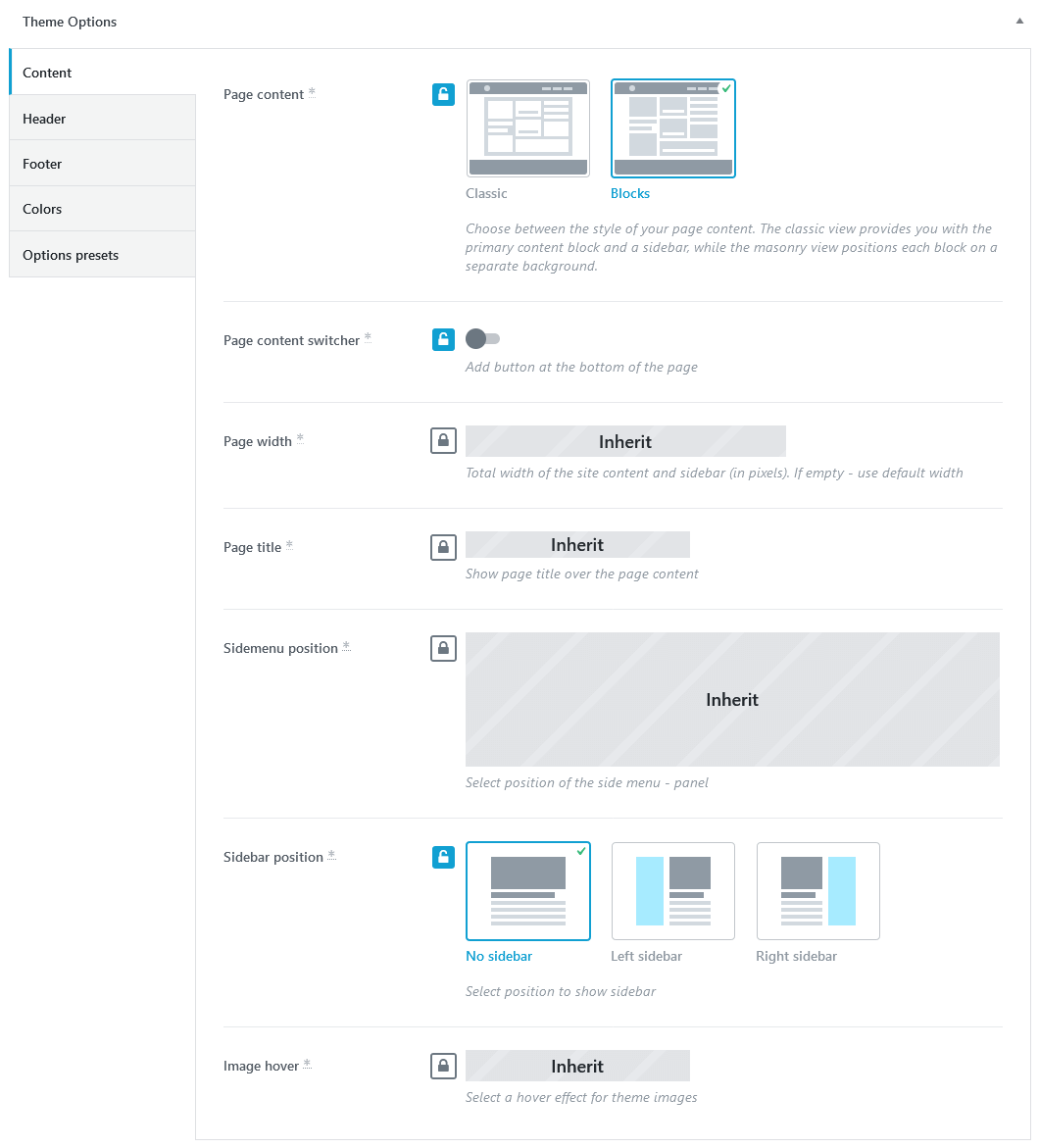
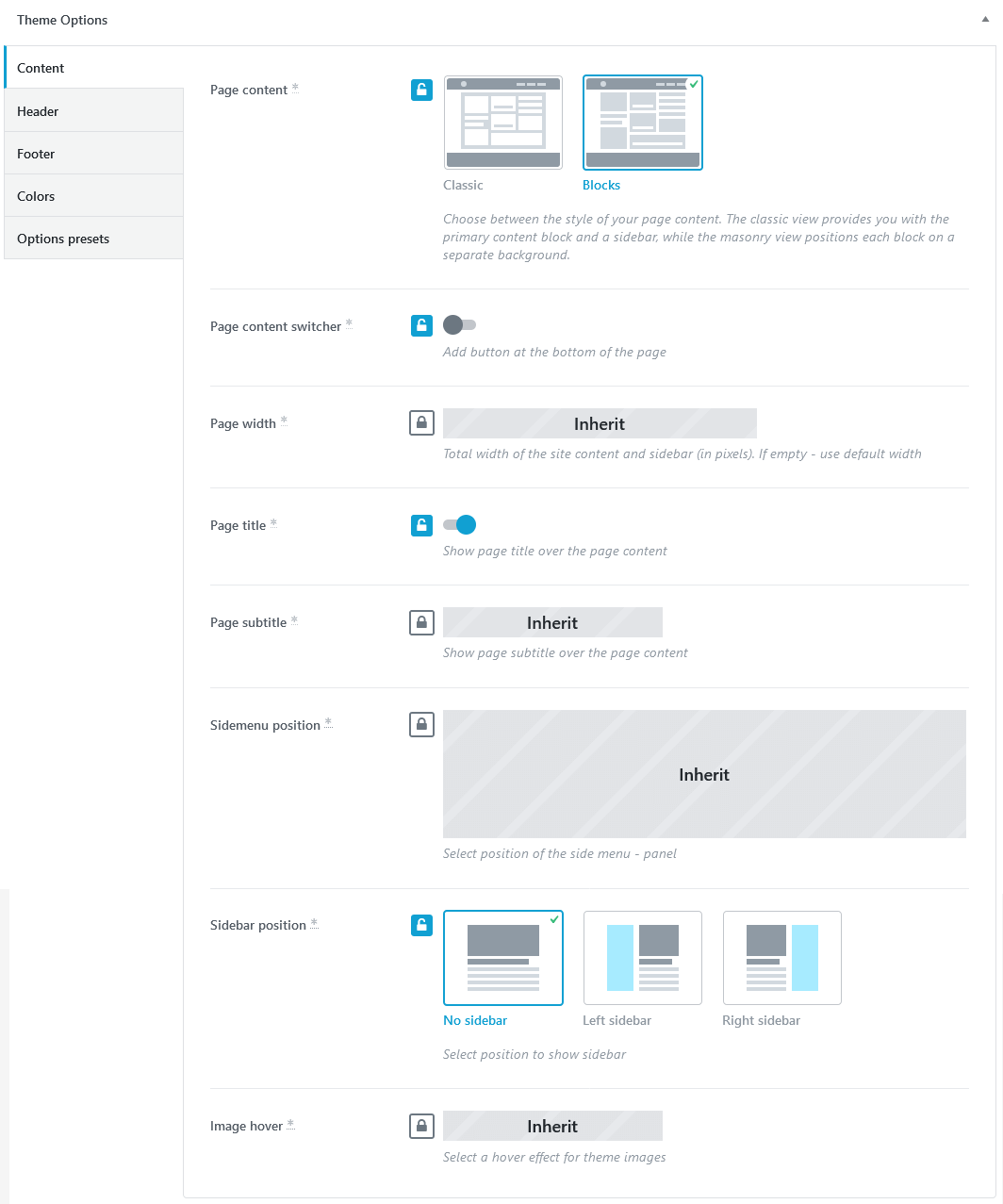
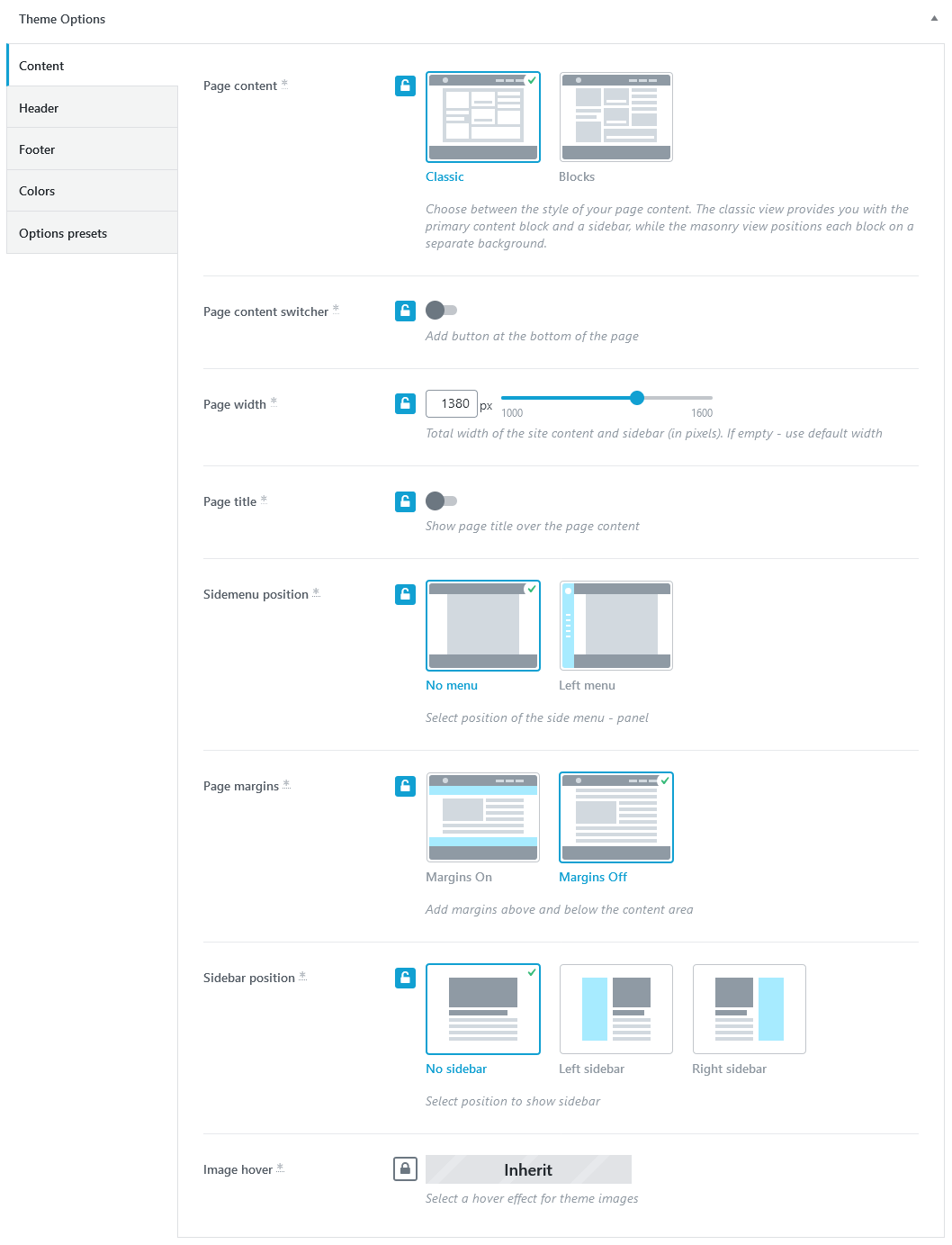
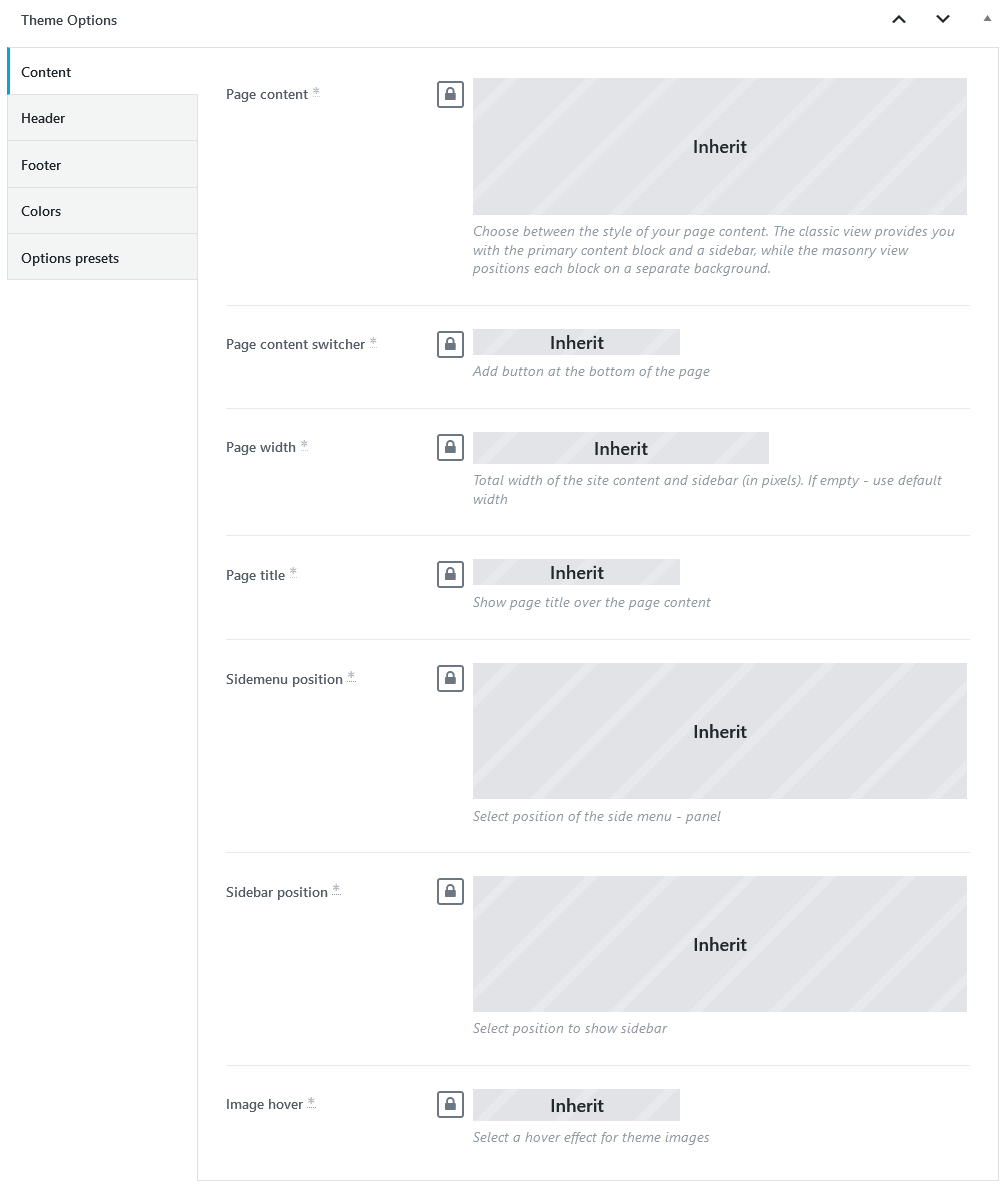
Layout settings:
Here you can control the output of your page content.
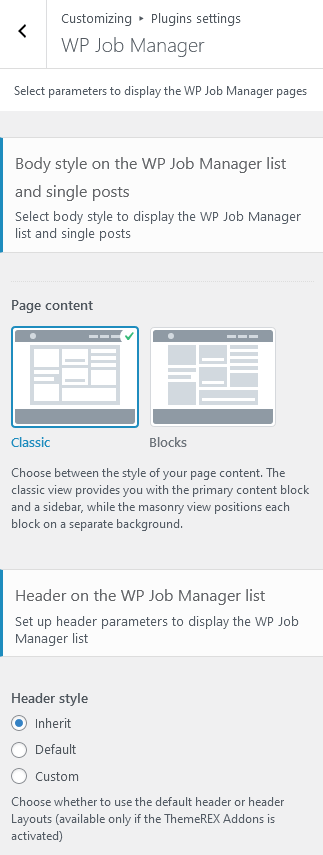
- Page content - choose the page content style:
- Page content switcher - adds a button in the bottom right corner of the page. The button switches the content style between "classic" and "blocks".

- Page width - set the width of the page (site content + sidebar) in pixels;
- Page title - displays the page title over the page content;
- Page subtitle - type in the page subtitle;

Navigation settings
These settings allow specifying the behavior of sidemenu panel.
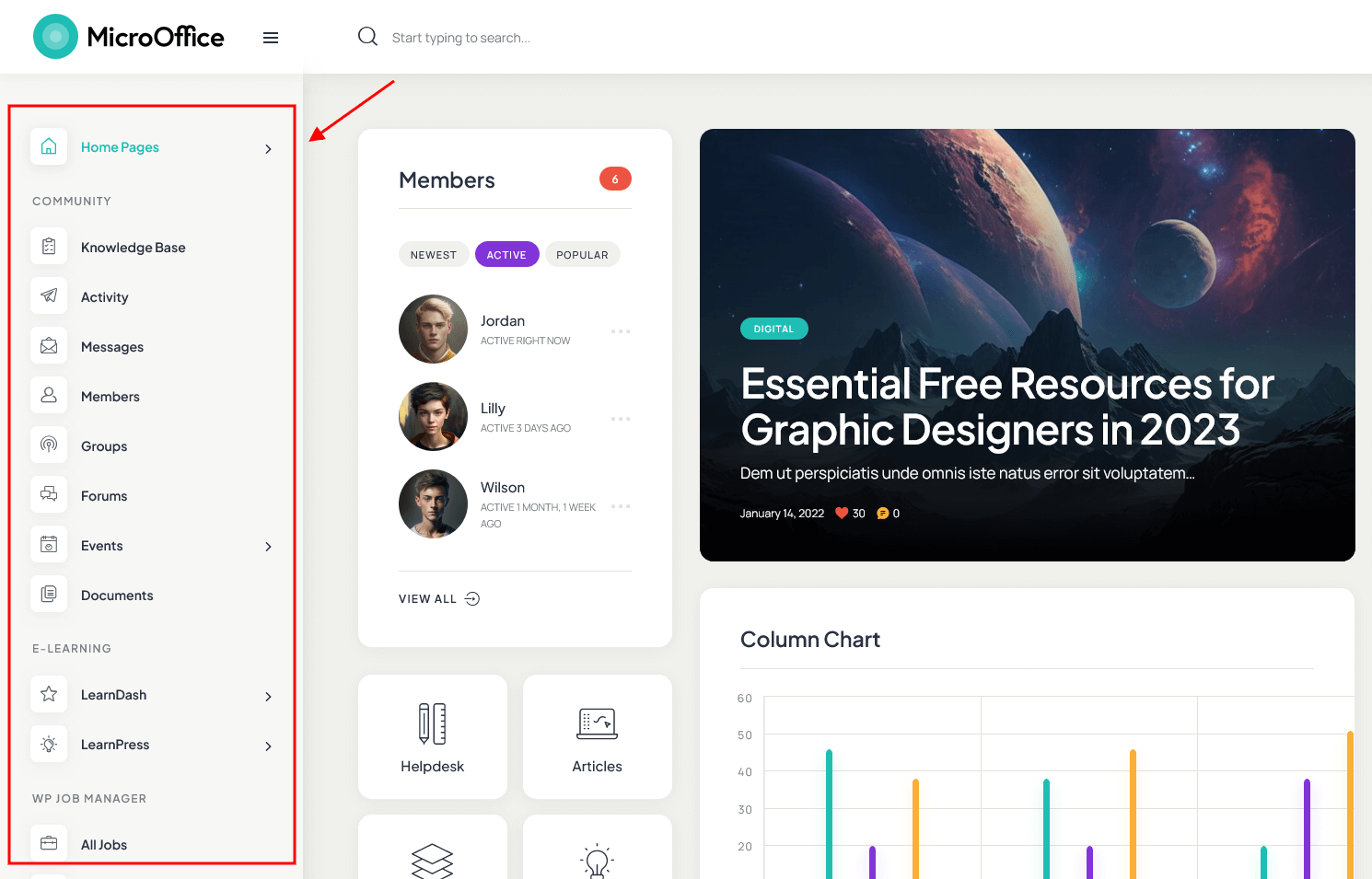
- Sidemenu position - enables sidemenu panel. Choose between left menu and without sidemenu panel.
For "No menu" position:
- Page margins - add margins above and below the content area.
- Open sidemenu - if enabled, opens sidemenu on desktop after page loads. Page content will be shifted to the right.

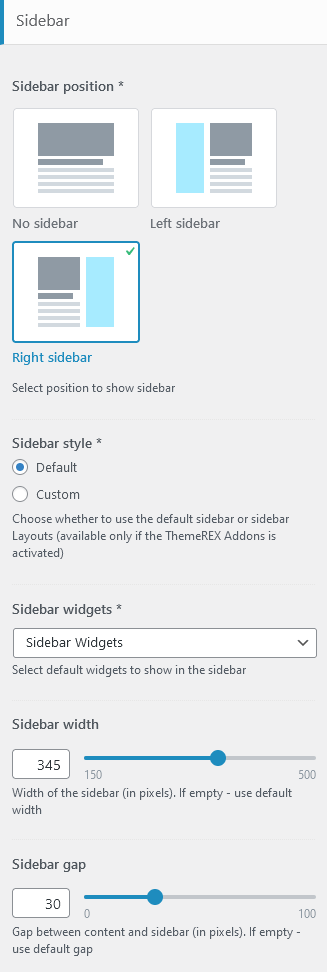
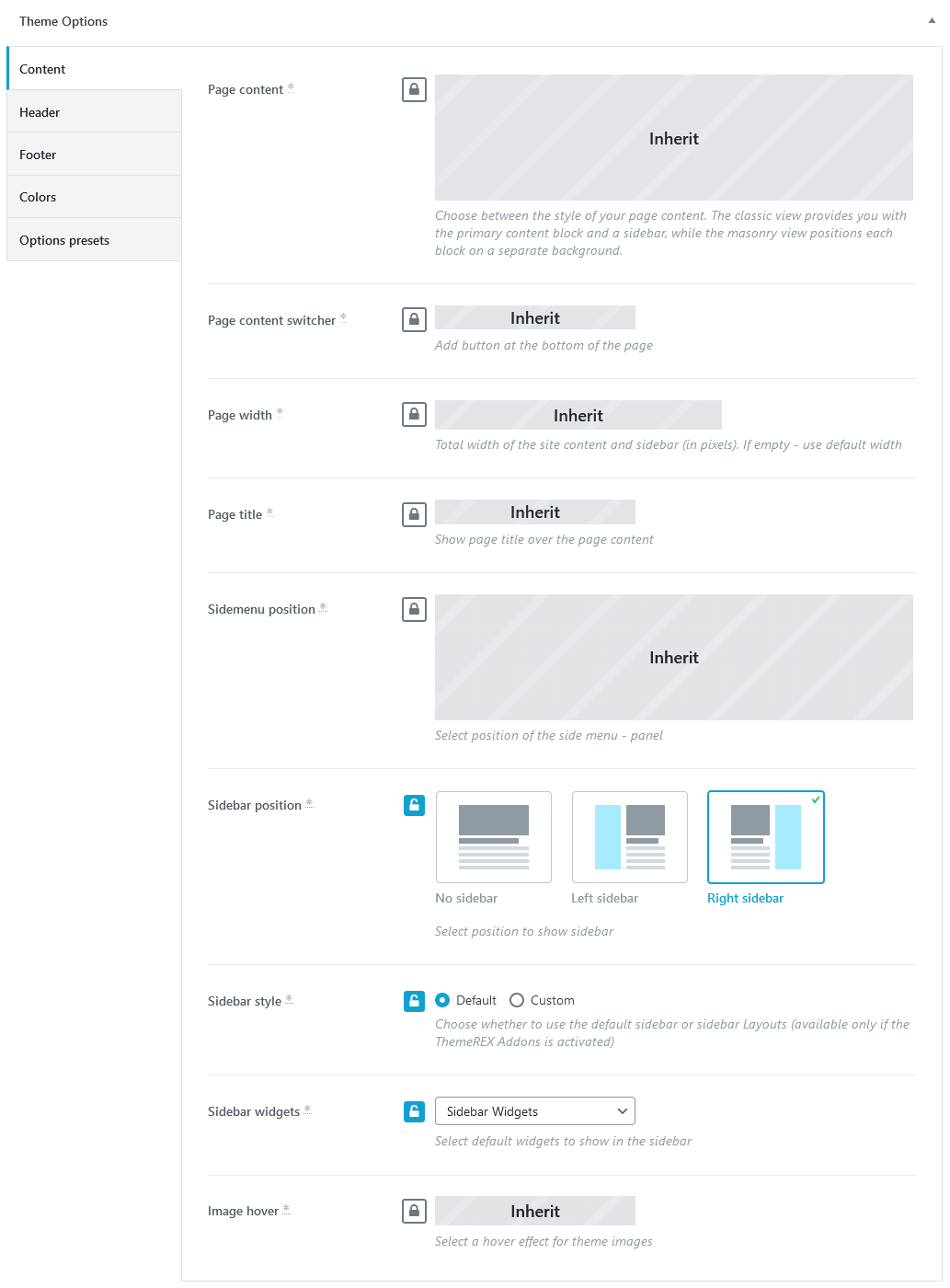
Sidebar-related settings
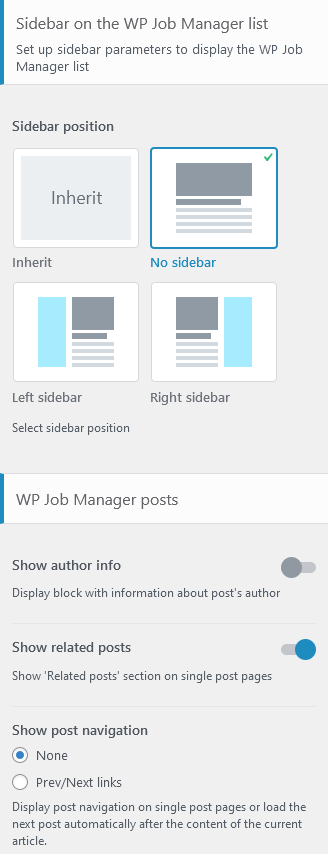
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
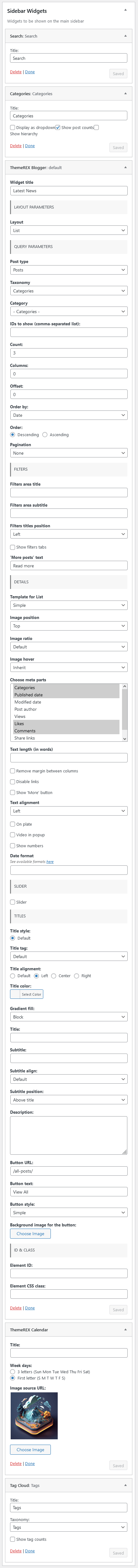
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
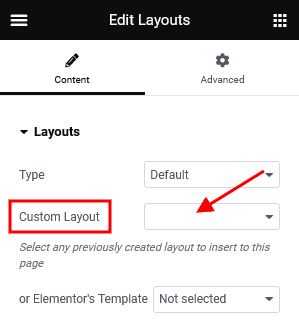
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
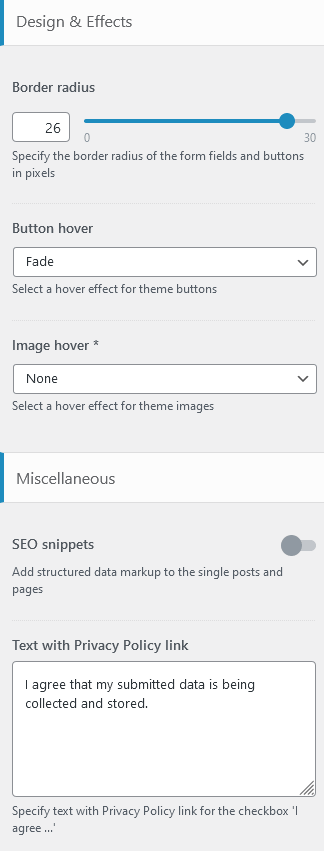
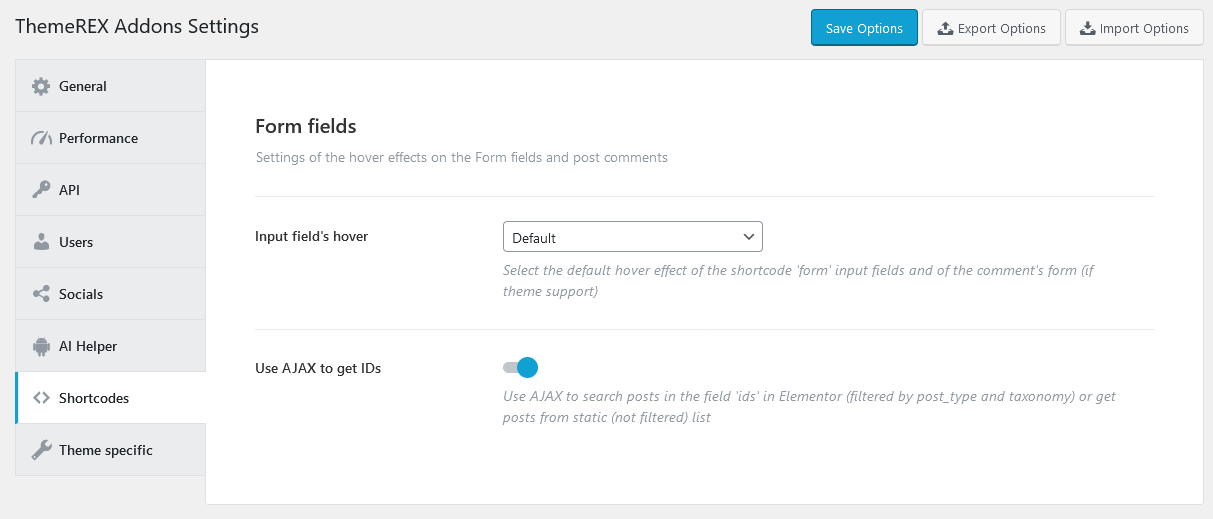
Design & Effects-related settings
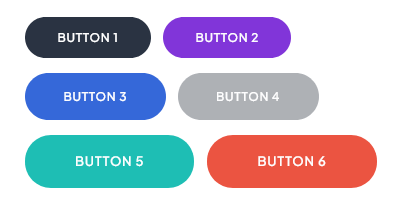
Here you can select a border radius for the form fields and buttons (in pixels) and specify image's/button's hovers.
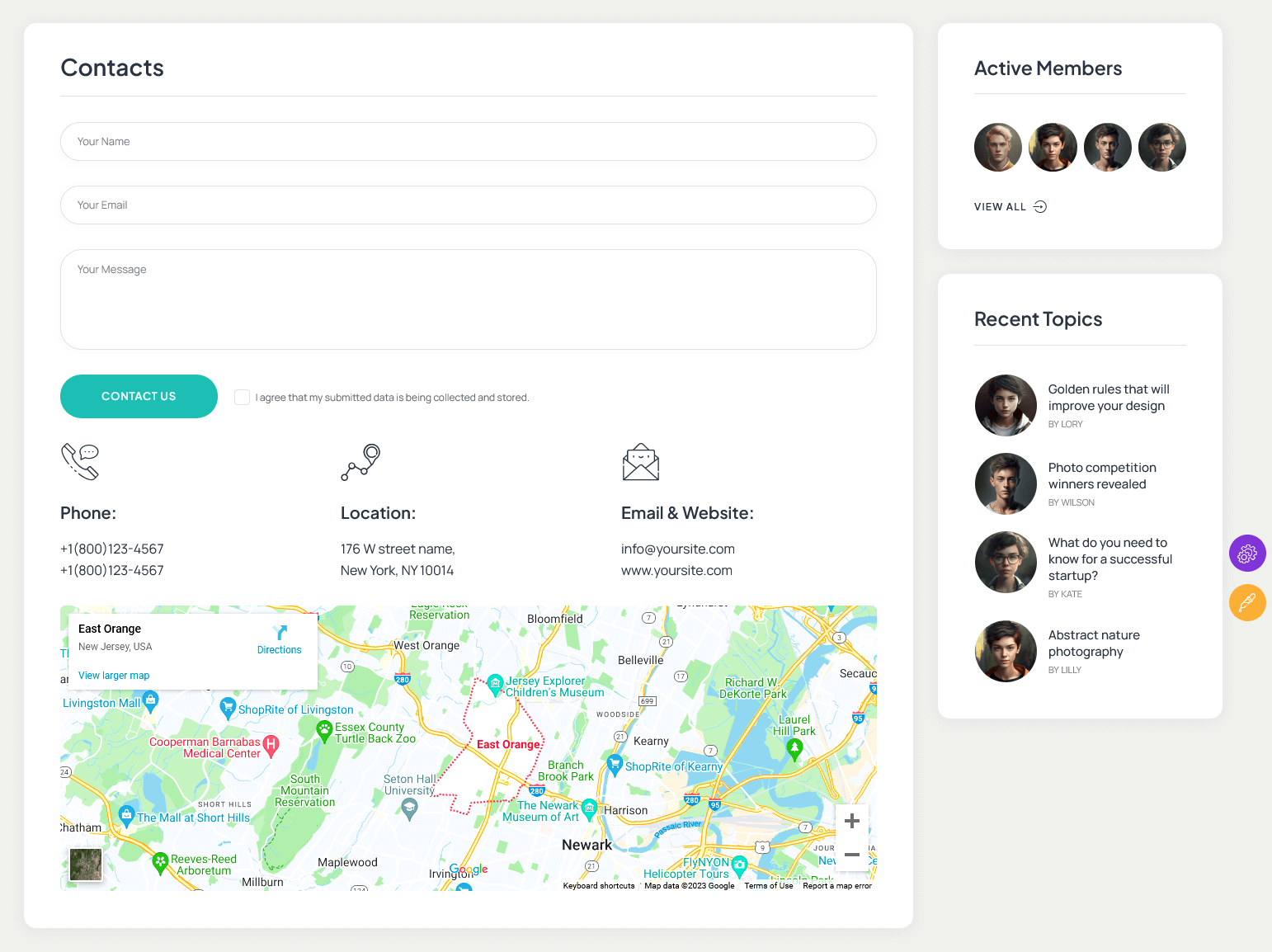
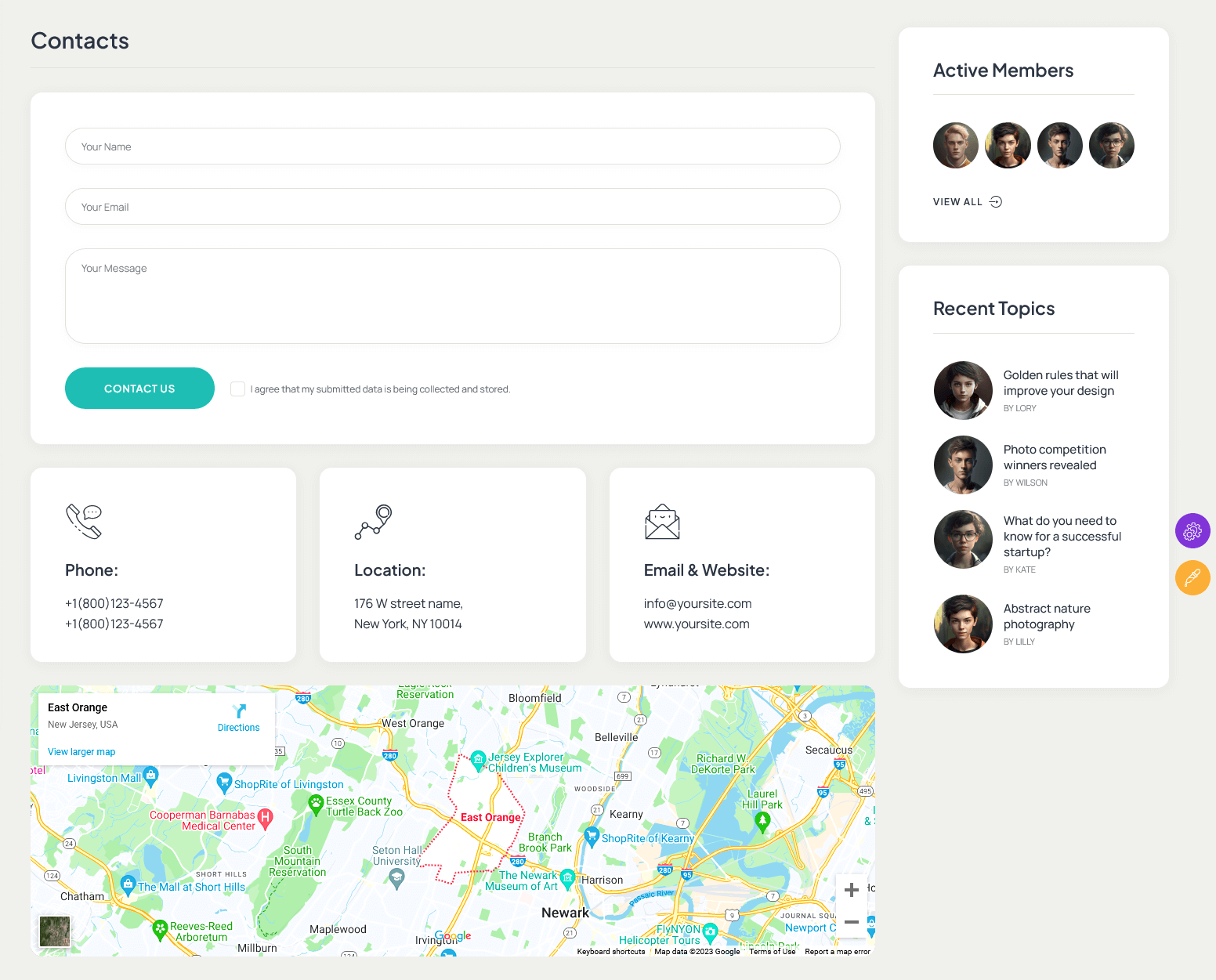
Below you can find an example of image's hover effect with the option set to "Dots".

Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
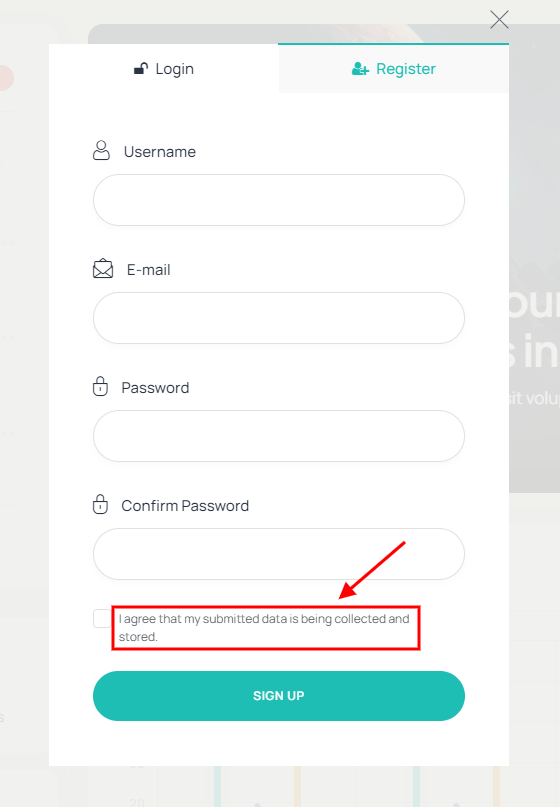
Text with Privacy Policy link
Specify the text for the checkbox in a registration form ("Layouts: Login Link" widget). This text will be displayed before the Privacy Policy link.

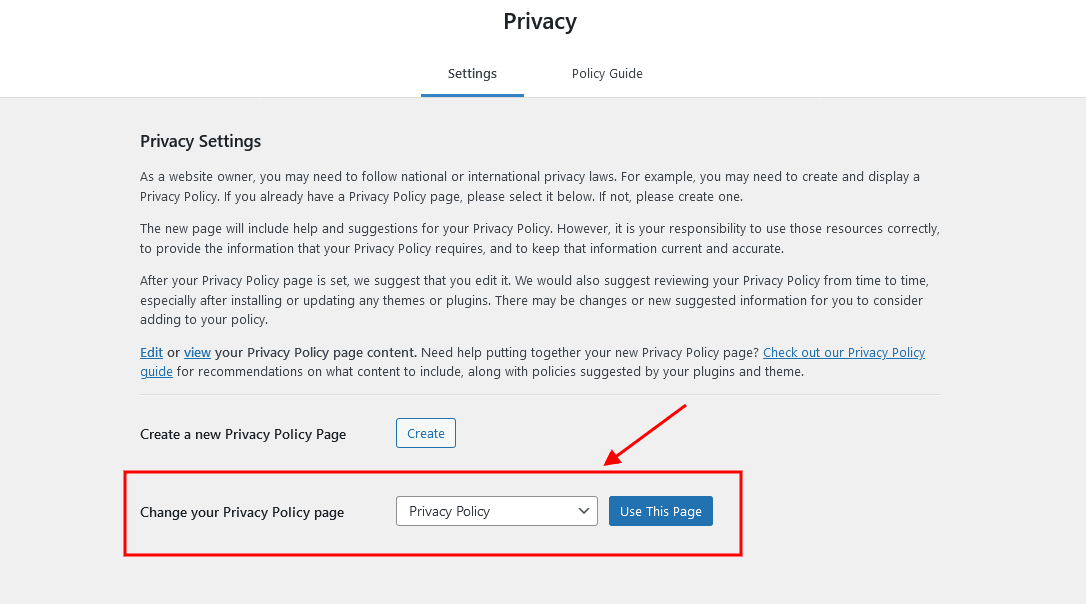
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one. If you do not want to display "For further details on handling user data, see our Privacy Policy" text, just leave this setting empty.


PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
You can set up header settings for a specific page in the Theme Options > Header section of that page.
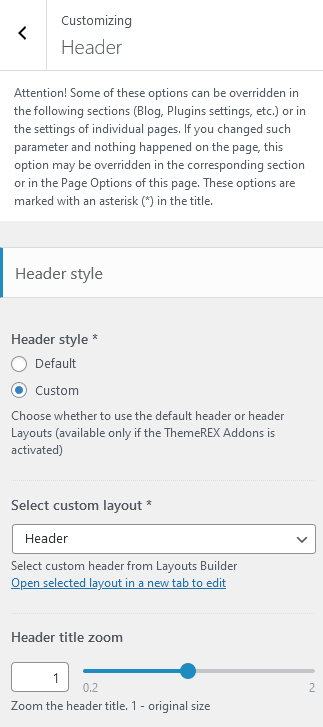
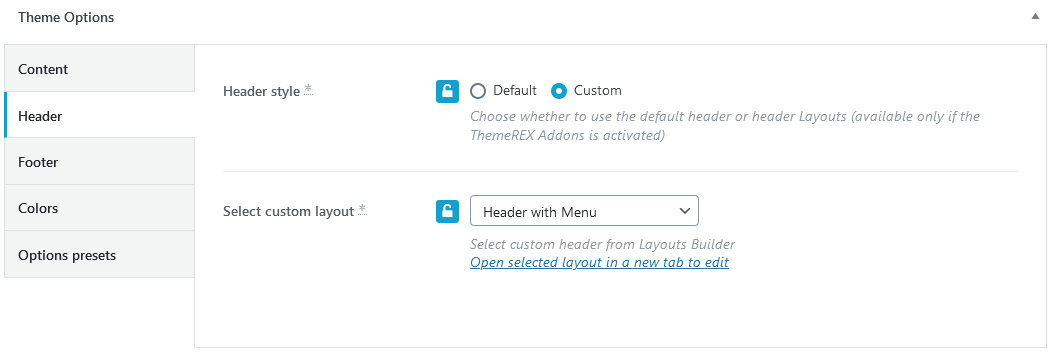
Style-related settings
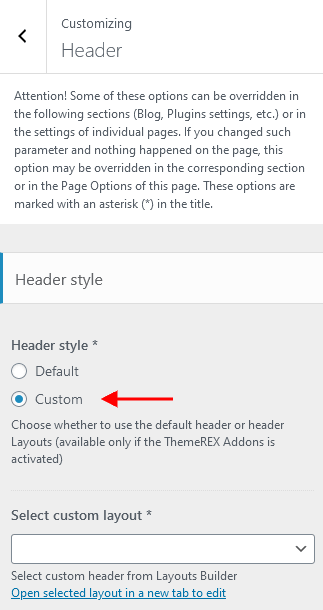
These settings allow managing the style ("Default" or "Custom") of the header area as well as zooming the header title. For custom header style you can specify the header layout (available only if the ThemeREX Addons plug-in is activated).
Available Custom Header Layouts:
Please also see header-related layouts section of this documentation file. All elements of pre-built custom header areas can be edited in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section and this video tutorial for more information.
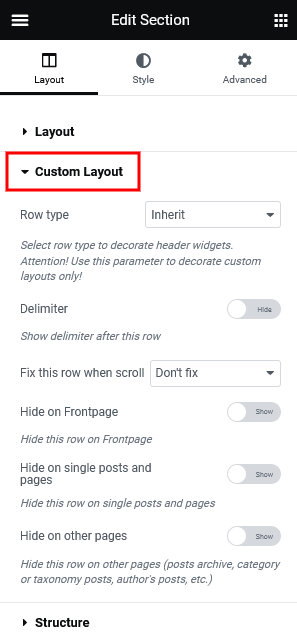
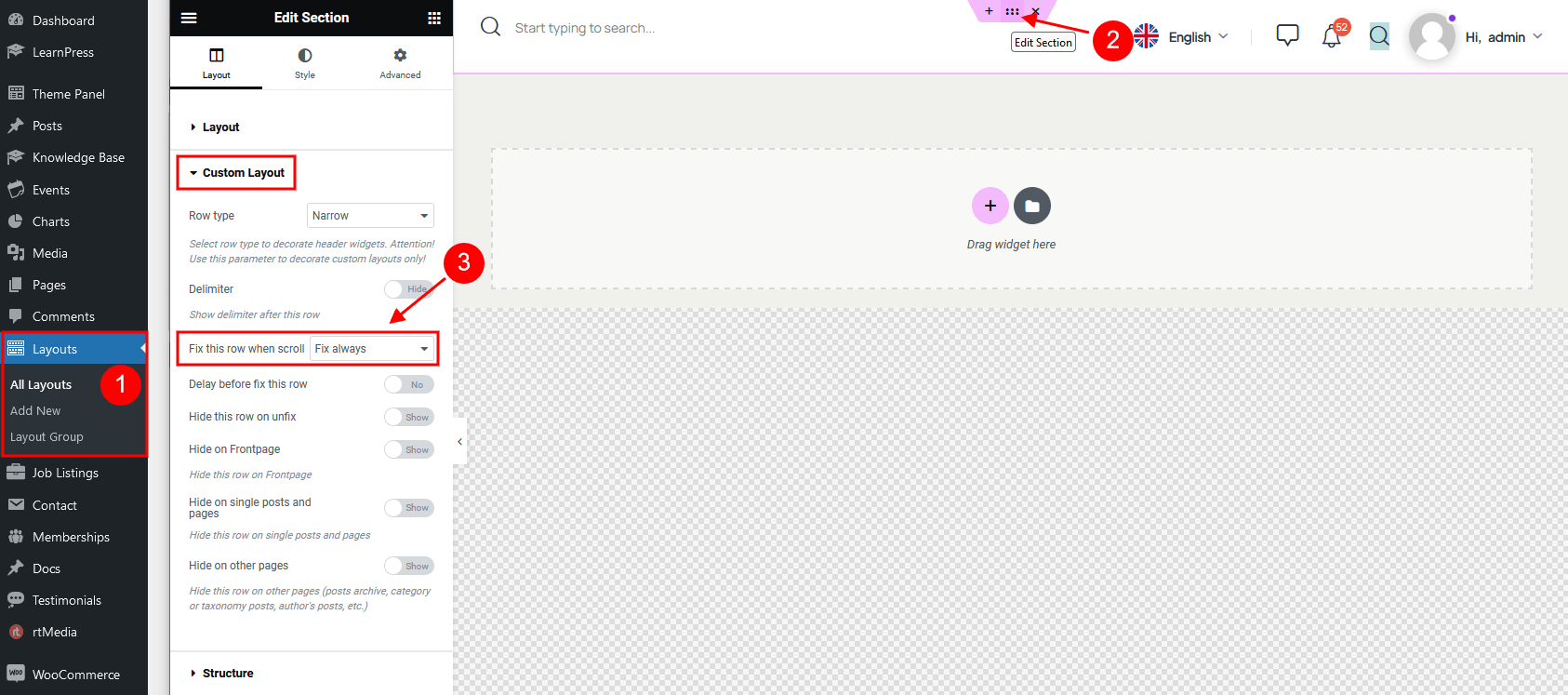
To avoid "Sticky Menu" behavior select "Don't fix" option in the Edit Section > panel > Custom Layout > Fix this row when scroll (for the section with the menu element). Check also the Layouts description.

You can also watch this video tutorial on how to enable sticky header:
Available Default Header Style with side menu:

Available Default Header Style without side menu:

The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/micro-office/skins/default/templates/ folder and edit the corresponding template file header-default.php.
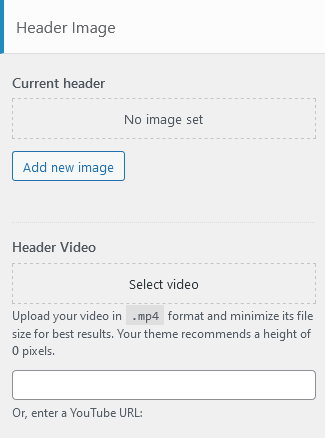
Header Background Image-related settings
These settings allow selecting a header background image or background video. They work if no background image and color are set in a particular header layout.
Header FAQs
 "Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the
"Default" header style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/micro-office/skins/default/templates/ folder and edit the corresponding template file header-default.php.
For"Custom" header style
- Check which custom header Layout you are currently using in Appearance > Customize > Header in the Select custom layout option.
- In the WordPress admin panel, go to Layouts > All Layouts, and open the currently active header layout.
 If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
If you do not see the Layouts menu item - activate the ThemeREX Addons plug-in first.
- Make the required changes and save it.
However, you can specify the logo in your header Layout using the Elementor Layouts: Logo widget (ThemeREX Addons Layouts group).
 IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
IMPORTANT! The logo specified in your header Layout overwrites the logo set in the Customizer.
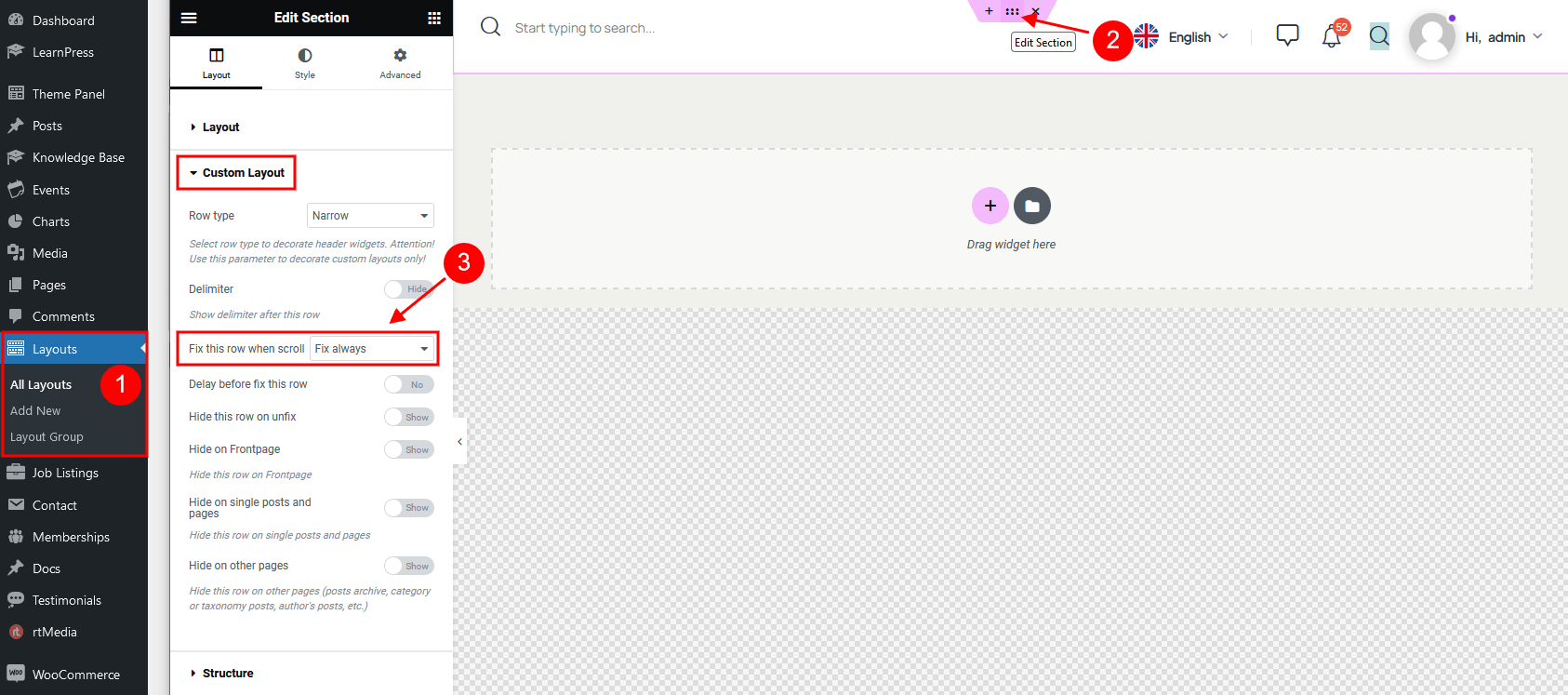
- Open the header Layout you are currently using in Layouts > All Layouts.
- Locate the section that contains the menu element (or any other section that should have the sticky behavior) and click on the Edit section button:

- Go to the panel > Custom Layout > Fix this row when scroll, choose the needed option from the drop-down list (depending on whether you want to enable or disable the sticky menu).

- Save the changes.
- via header Layouts - navigate to Layouts (WP Dashboard) > All Layouts; Please see elementor video tutorial or article.
We recommend that you create separate custom header layout for mobile devices. This will increase the load speed of your website on mobile devices.
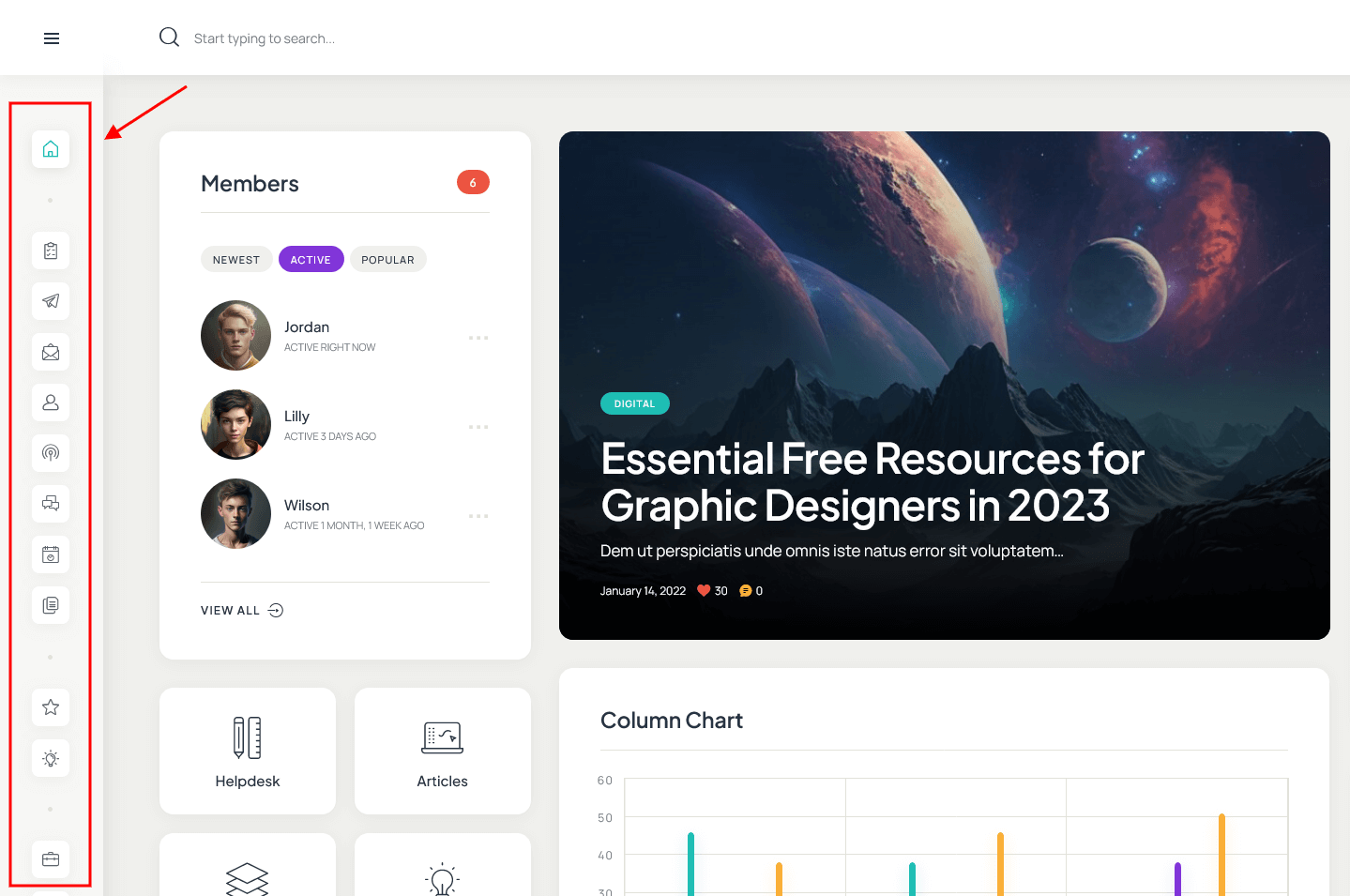
 In order to enable the side menu, go to Appearance > Customize > General > Navigation > Sidemenu position and select Left.
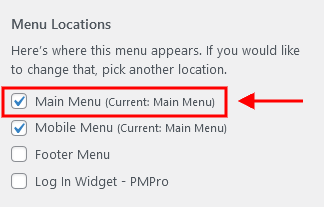
In order to enable the side menu, go to Appearance > Customize > General > Navigation > Sidemenu position and select Left.The menu items are detected automatically from the menu which is assigned as "Main" in Appearance > Customize > Menus or in Appearance > Menus.
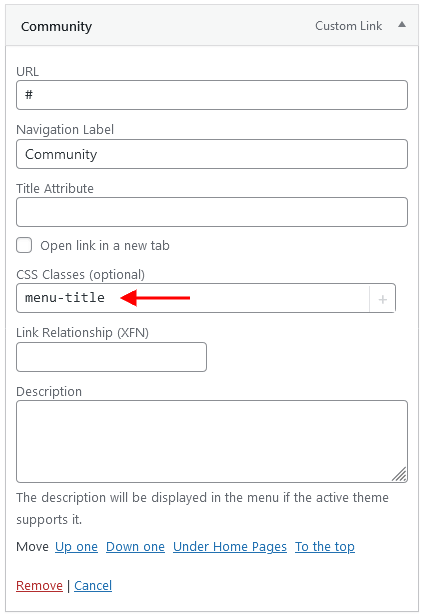
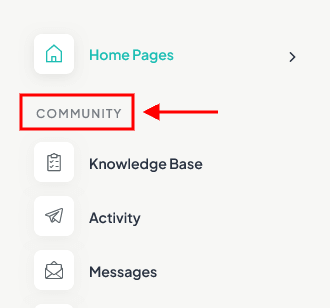
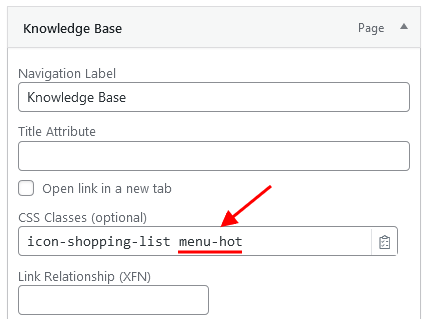
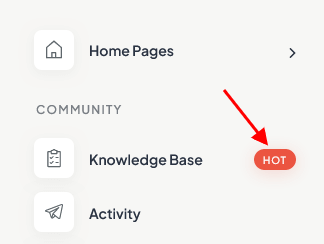
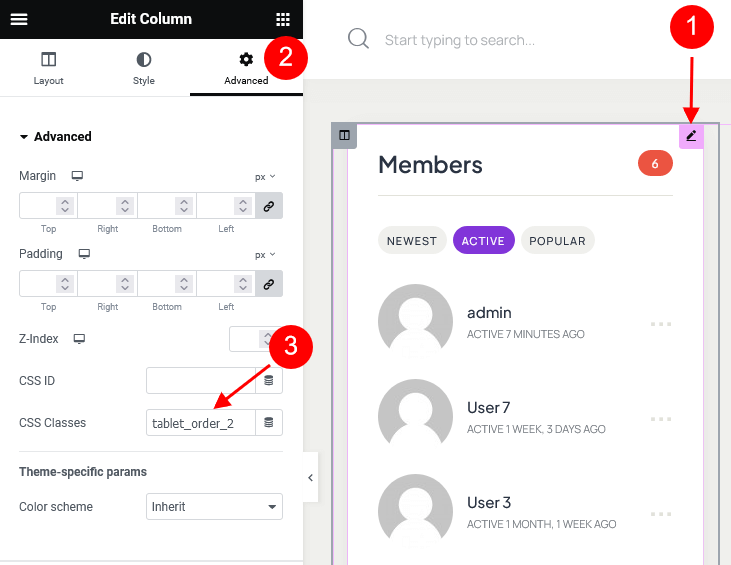
 We have used the following additional CSS classes to add titles and "Hot" label to the side menu, like on our demo. The class names should be assigned to the menu items of the first level.
We have used the following additional CSS classes to add titles and "Hot" label to the side menu, like on our demo. The class names should be assigned to the menu items of the first level. -
.menu-title- displays a menu item as a menu title in the side menu panel; -
.menu-hot- adds "Hot" label to a menu item;
The side menu also lets you add the side menu logo. Select it in Appearance > Customize > Logo & Site Identity > Logo for the side menu.
Footer
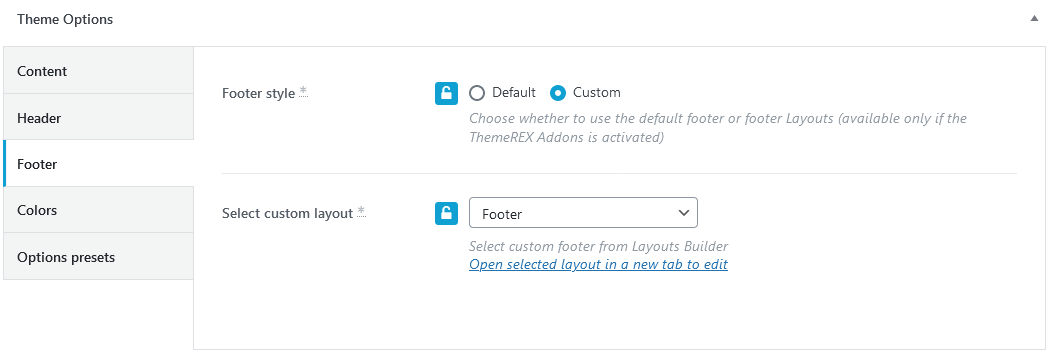
Setting of this group is responsible for choosing the style of the footer area.
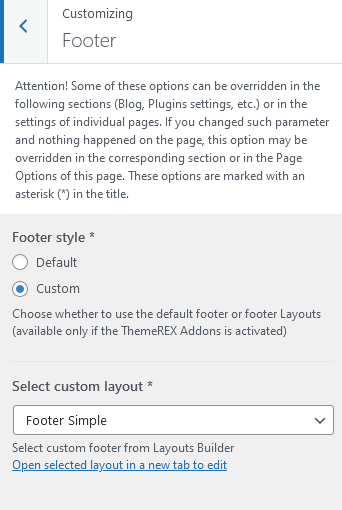
Style-related settings
These settings allow choosing a footer style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX Addons plug-in is activated.
Available Custom Footer Layouts:
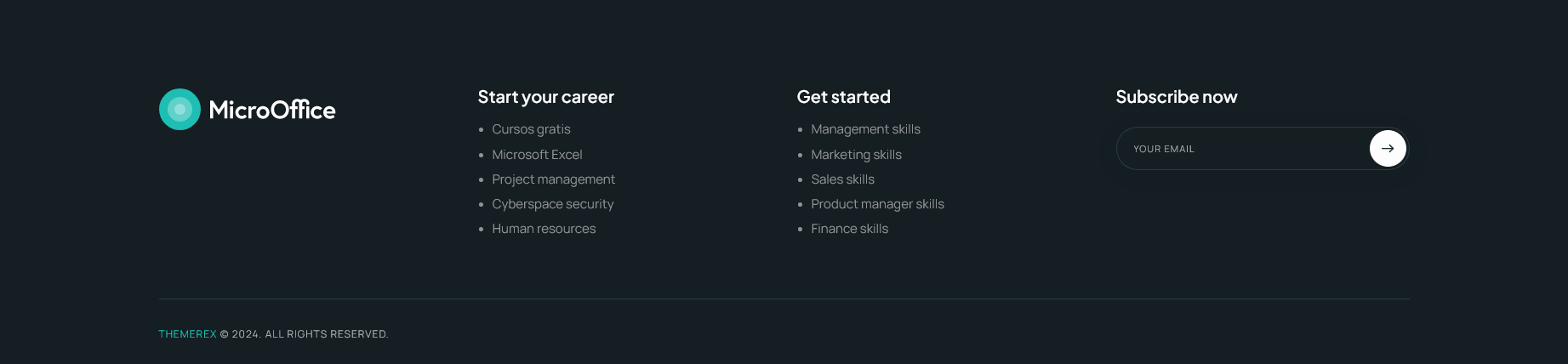
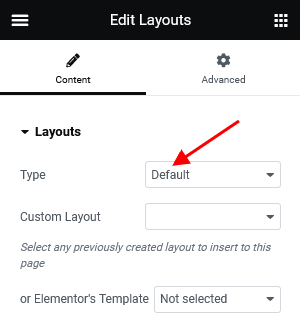
- Footer
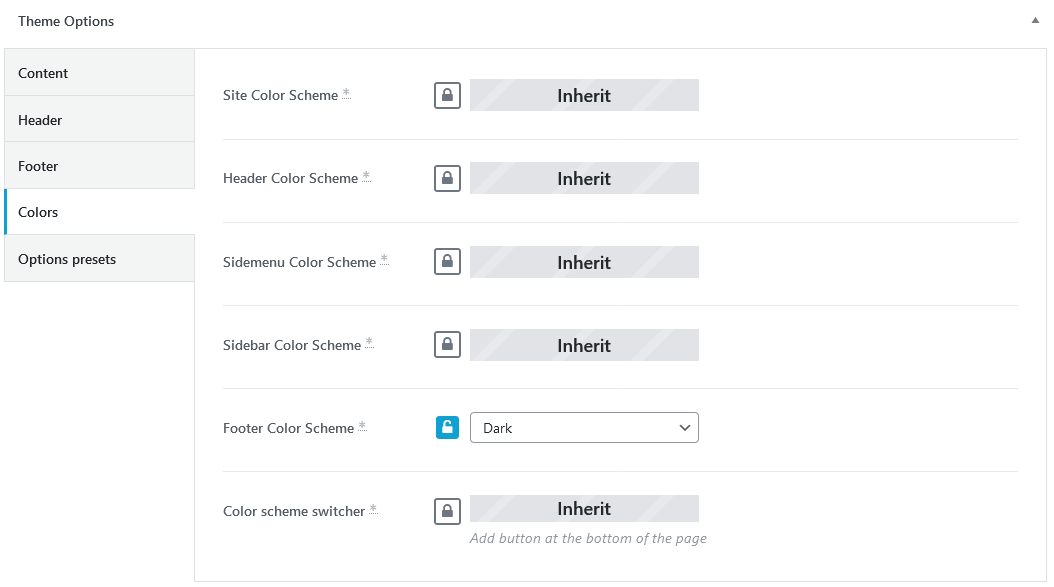
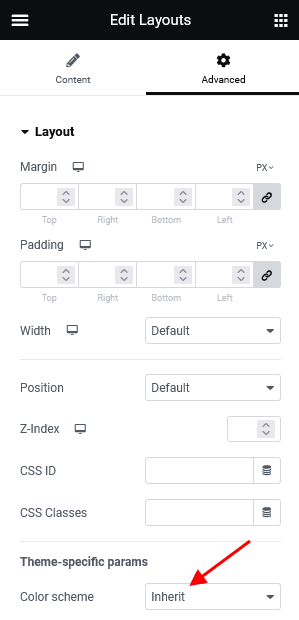
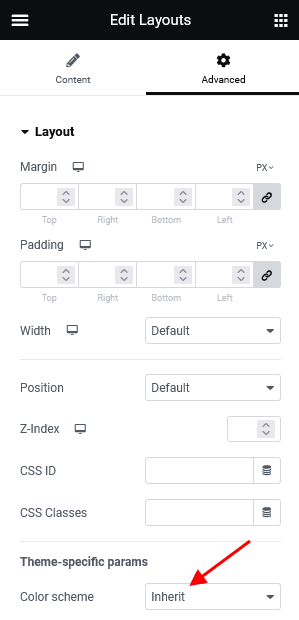
In the example below the "Footer Color Scheme" option is set to "Dark" in the Theme Options > Colors section of a page.
- Footer Simple

Please also see footer-related layouts section of this documentation file. All elements of custom footer areas can be edited in Dashboard - Layouts tab. Check the Layouts section and this video tutorial for more information.
Available Default Footer Style (without footer widgets):

The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/micro-office/skins/default/templates/ folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - select a preferred footer widget set. Check the Widgets section for more information.
- Footer columns - set the necessary columns quantity to display the widgets in. Choose
0to autodetect the number of columns based on how many widgets you have got in the set. - Copyright - enter the copyright message. Use the
{Y}symbol to indicate the current year.
Menus
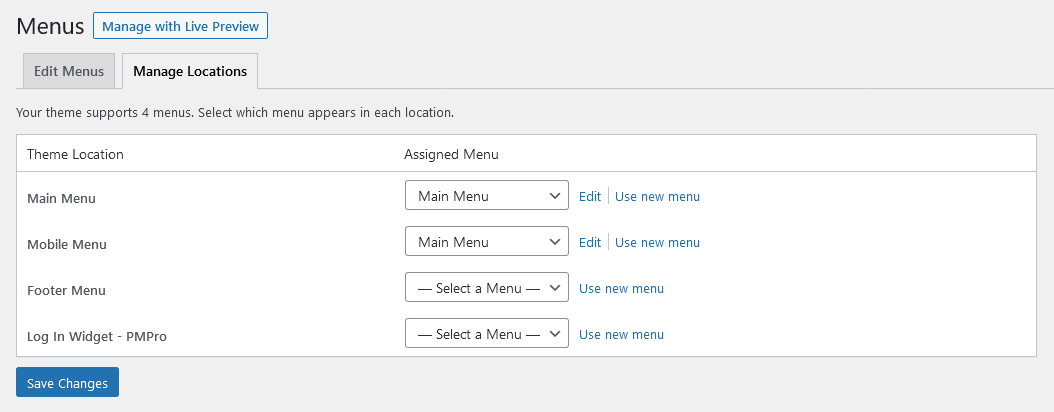
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets.

Menus are also available for editing through the "Appearance > Menus" options.

Below are predefined Menu locations:
- Main Menu - displays the main menu.
- Mobile Menu - displays the menu on mobile devices.
- Footer Menu - displays the menu in the footer area.
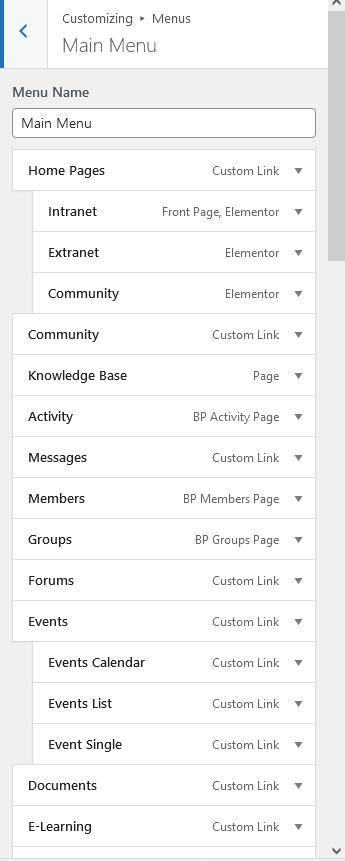
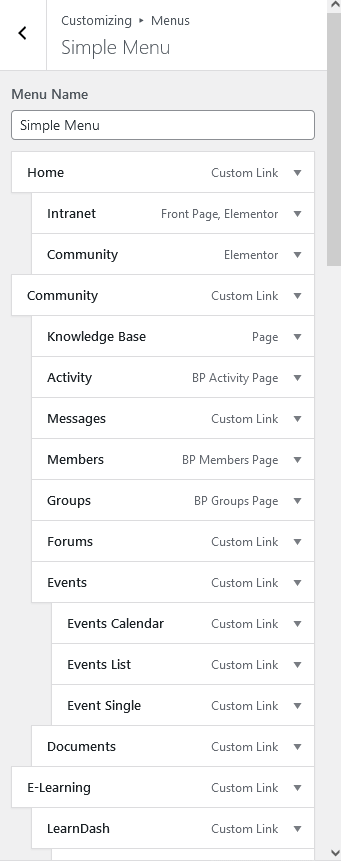
Predefined Menu sets:
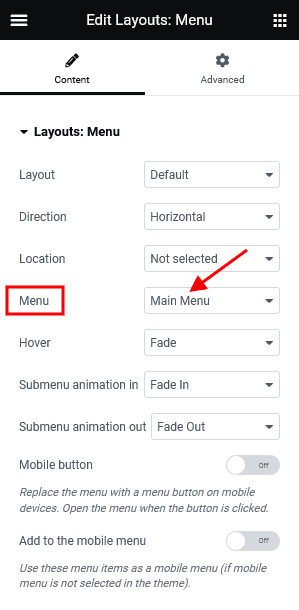
Within custom header & footer layouts, you can add menus using the Elementor Layouts: Menu widget.
Side Menu CSS Classes
We have used the following additional CSS classes to add titles and "Hot" label to the side menu, like on our demo. The class names should be assigned to the menu items of the first level.
-
.menu-title- displays a menu item as a menu title in the side menu panel; -
.menu-hot- adds "Hot" label to a menu item;
You can enable or disable the CSS Classes option in the Screen Options in the top right corner of the WordPress admin.
Adding/replacing icons in the side menu panel
Please follow the steps below to place/manage an icon to the left of a menu item. This should be done for the menu items of the first level.

- Open a menu item in Appearance > Menus > your menu admin panel.
-
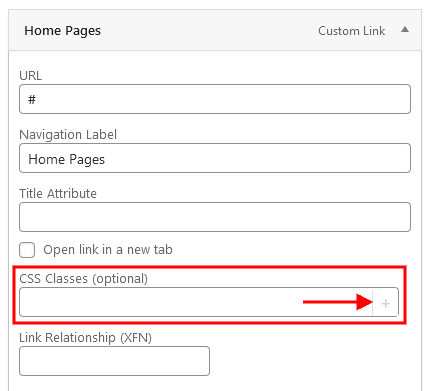
Proceed to "CSS Classes (optional)" field and click on the "plus" icon to the right.

-
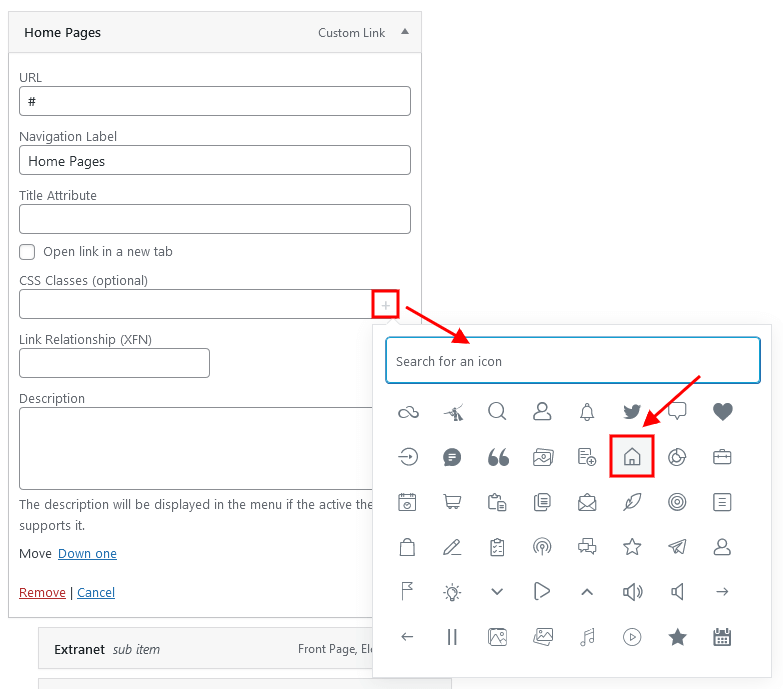
In a newly opened popup window choose the icon you need and click on it.
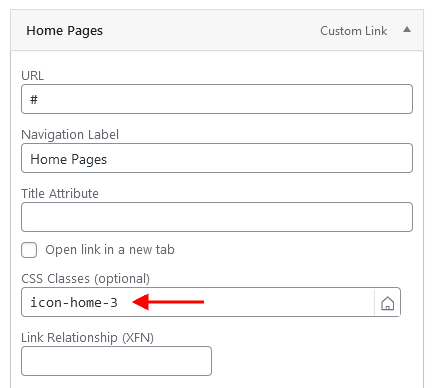
 As a result you will get:
As a result you will get:

- Save your changes.
PLEASE NOTE! Our theme supports icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
Please note, the location of config.json file and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided!
Widgets
Widgets are the blocks of content that can be placed into specifically designed widget areas.
You can find the list of available widgets and widget areas under Appearance (WP Dashboard) > Widgets. Here it is possible to create additional widget sets, that can be assigned to available default widget areas. This is useful when you have different widget sets for different pages.


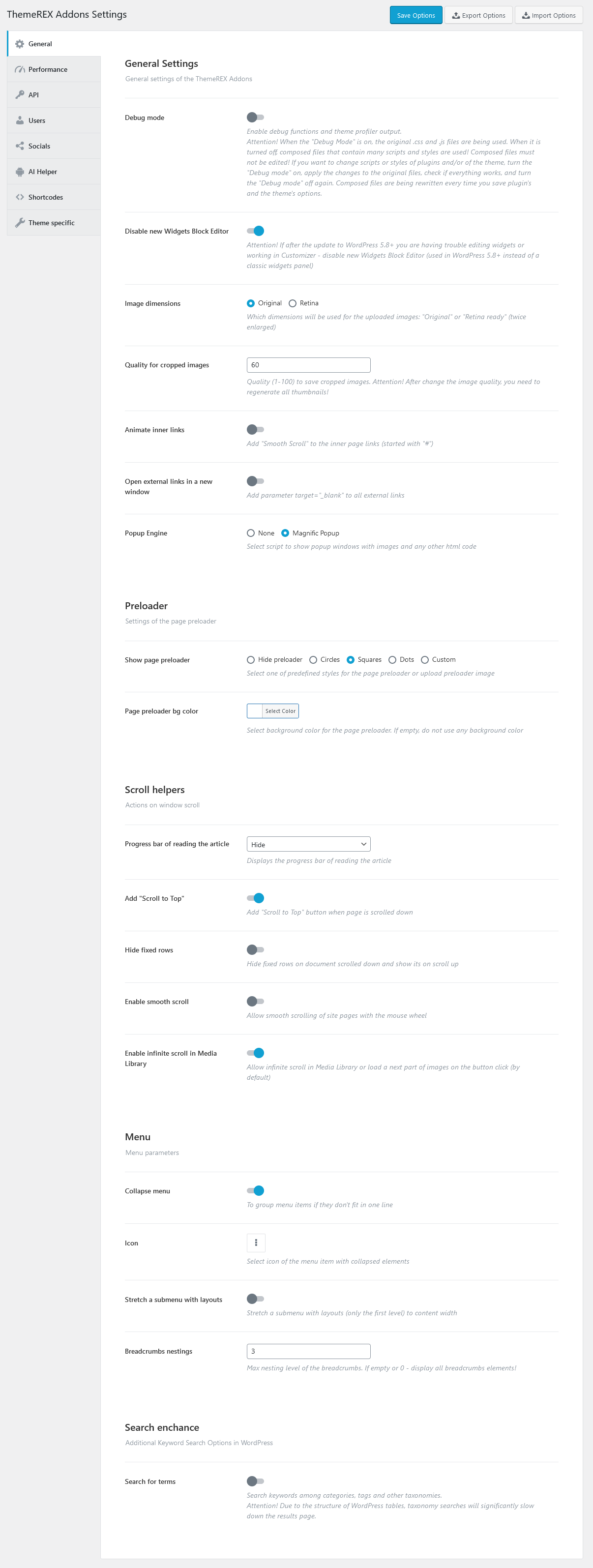
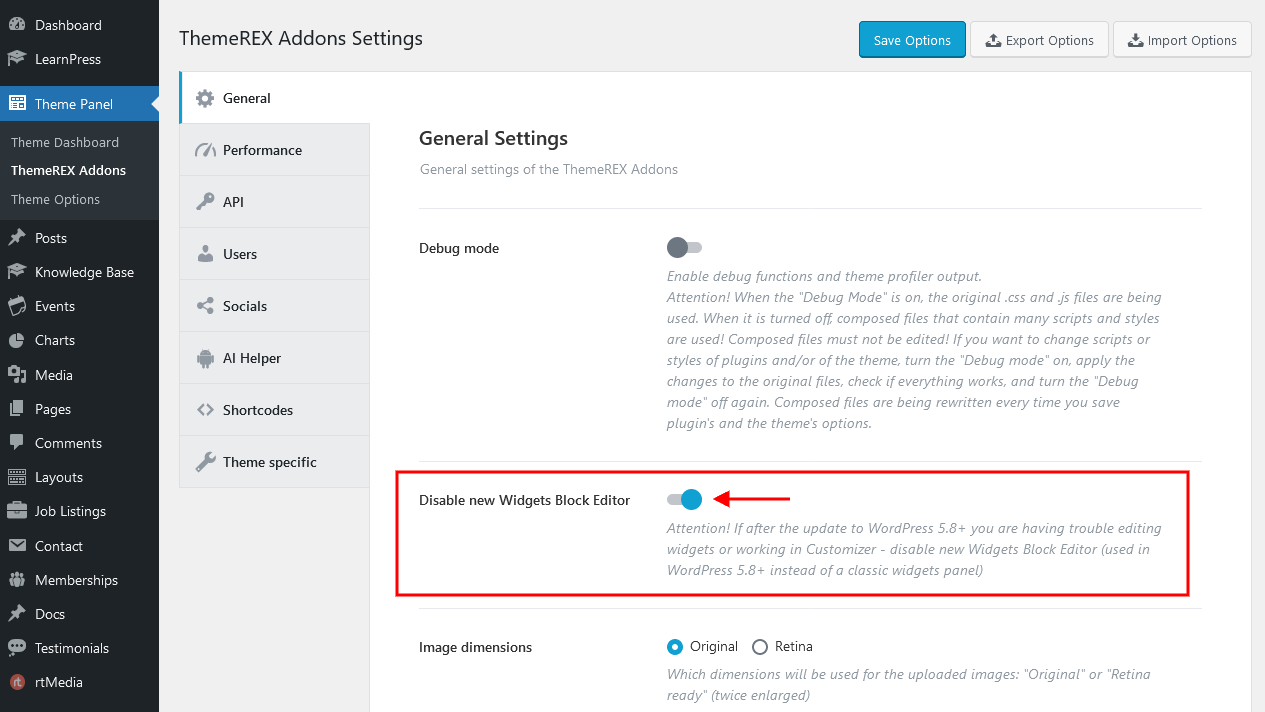
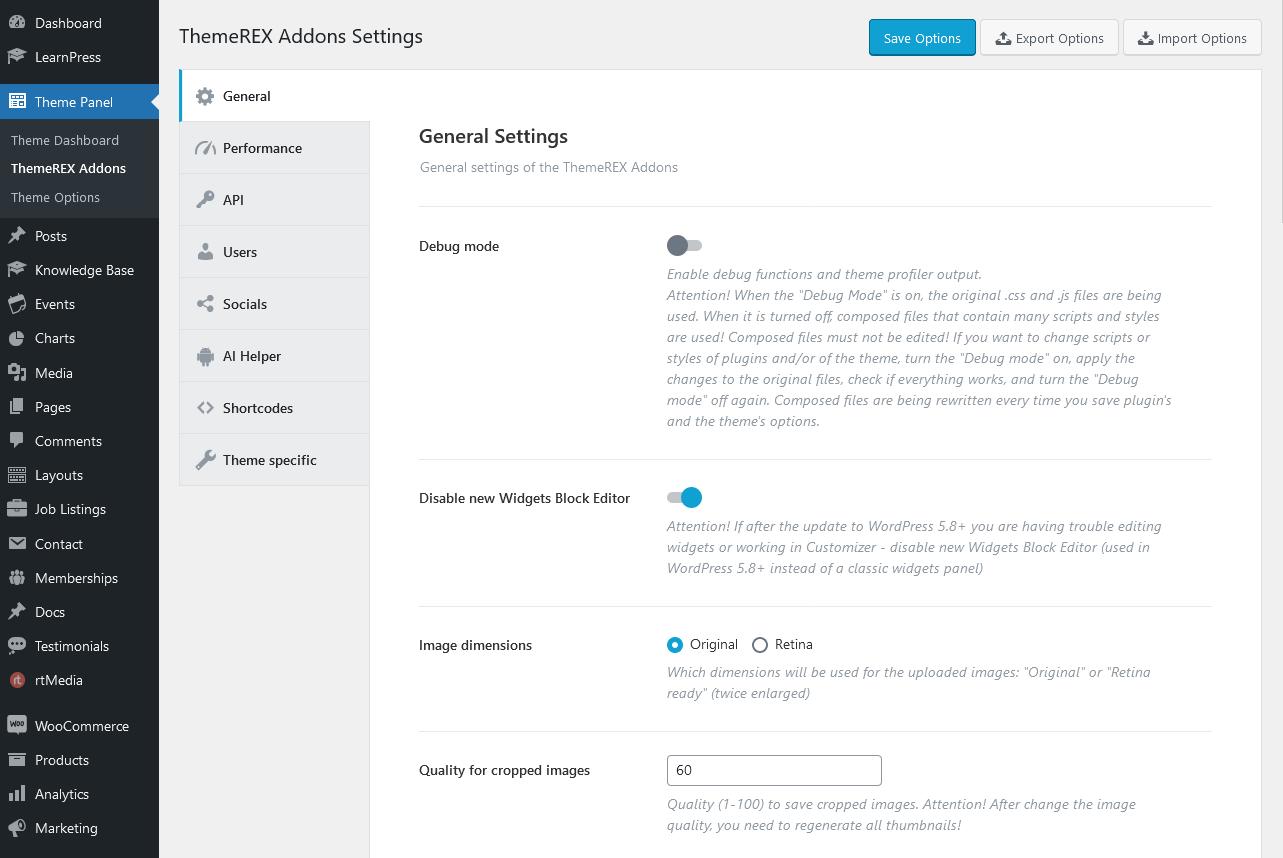
IMPORTANT! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Theme Panel (WP Dashboard) > ThemeREX Addons > General section.

By default our theme supports 2 widget areas:
- Sidebar
- Footer
You can add widgets into widget areas by simply dragging and dropping.
But in order to see them on your website, you need to make sure you have a particular widget set assigned to a particular default widget area. You can assign widget sets either for the whole website (in Appearance > Customize), or for a specific page (single Page > Theme Options > Content/Footer).
IMPORTANT! The Sidebar/Footer widgets are available for "Default" sidebar/footer styles ONLY!
In order to manage custom sidebar or custom footer styles, proceed to Dashboard > Layouts tab and update the corresponding sidebar/footer layout.
Widget Sets Assignment for the Whole Site
Body widgets (for sidebar) are accessible in Appearance > Customize > General section.
The sidebar widgets work for Default Sidebar Style only! Otherwise, navigate to the WP Dashboard > Layouts tab to manage the sidebar layout.
Footer widgets are available for managing in Appearance > Customize > Footer section. The footer widgets work for Default Footer Style only! Otherwise, you need to customize the corresponding footer Layout in WP Dashboard > Layouts.
Widget Sets Assignment for a Specific Page
If you want to specify a widget set for a separate page, open that page in your WordPress admin and in the Theme Options section choose the required widgets. The widgets assigned in Theme Options would be applicable only for that particular page.
Customizing Widget Sets that are already enabled on a Specific Page
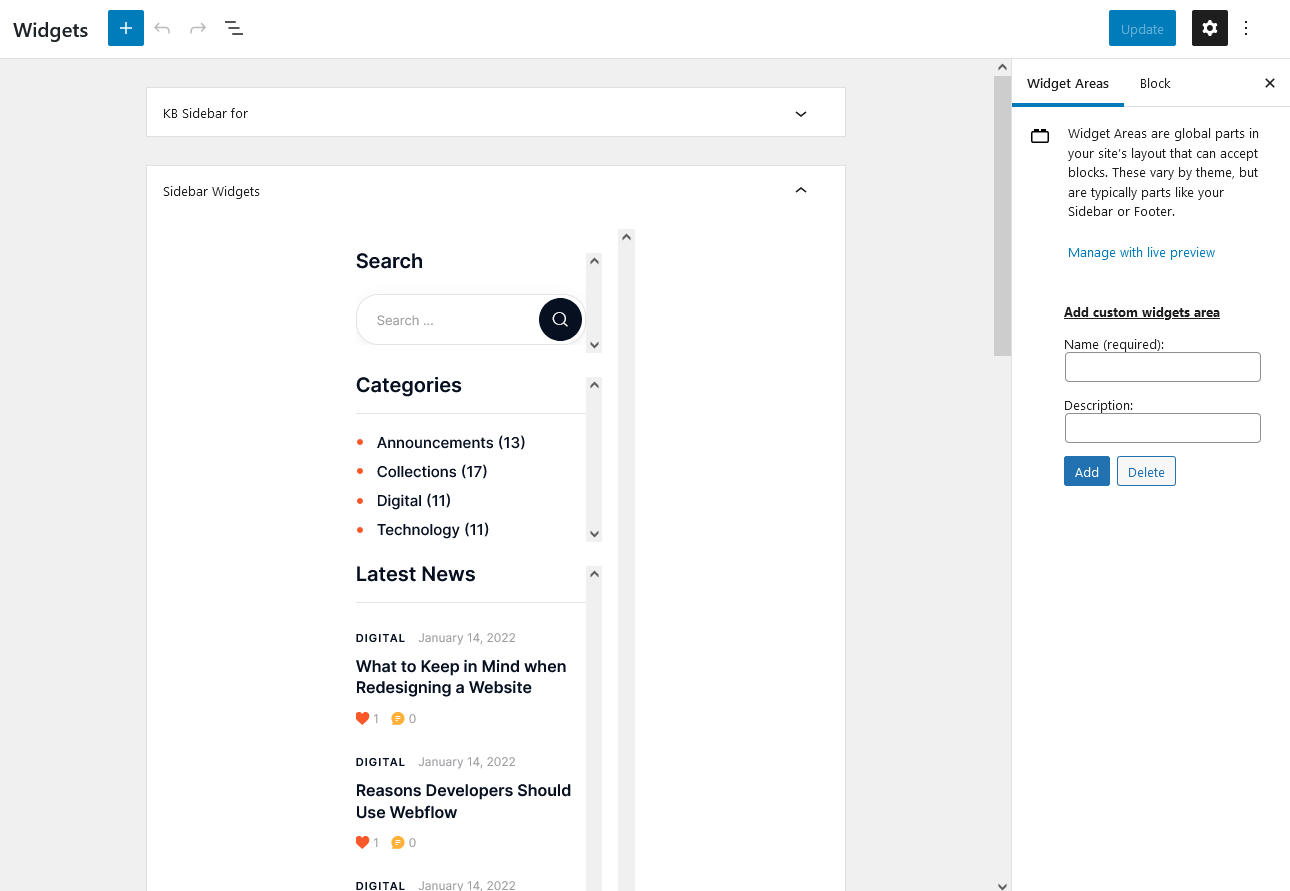
Depending on the selected page that is available for editing with Customizer's tools, you can notice a different kind of widgets sets included to a particular page. The same can be done through Appearance (WP Dashboard) > Widgets.

Below are options responsible for managing widgets/blocks.
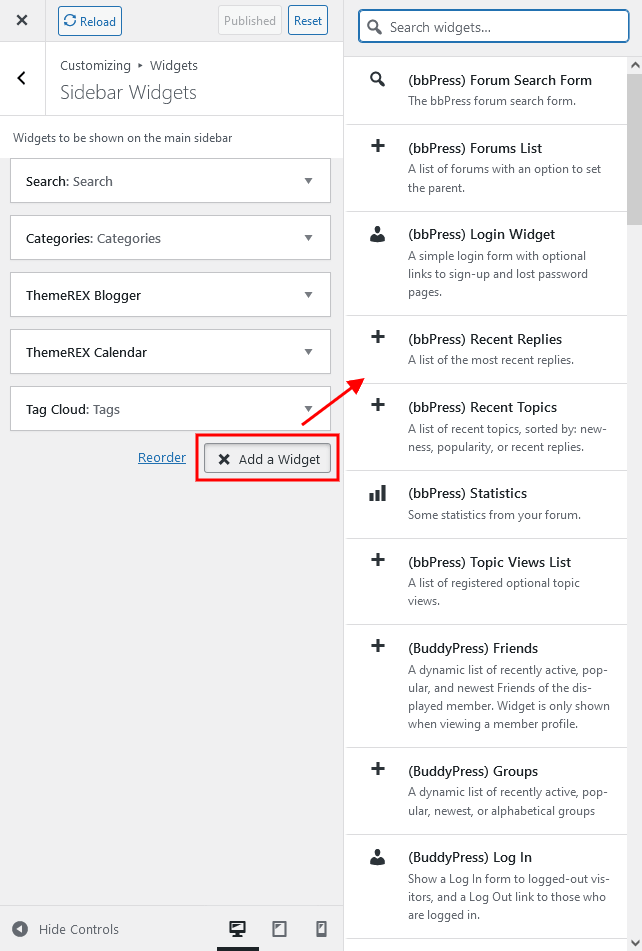
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
 Click on the block itself to open its settings (for New Block Widgets Editor).
Click on the block itself to open its settings (for New Block Widgets Editor).
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
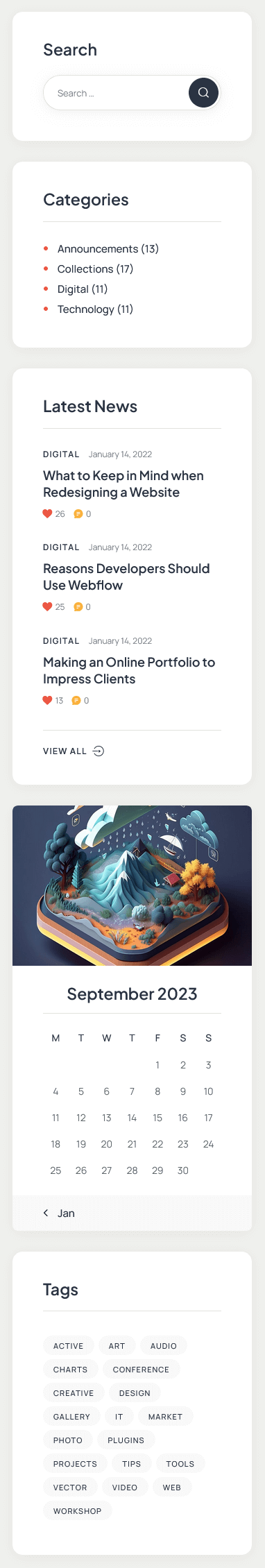
See the example of how the Sidebar Widgets Set may look like ("Default" sidebar style):
Custom Widgets
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
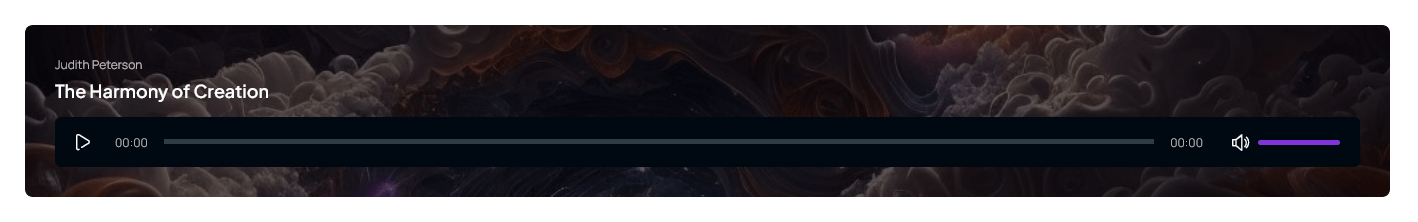
- ThemeREX Audio Player: Shows an audio player to play an audio file uploaded locally (from your Media library) or an external one (through embed HTML code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
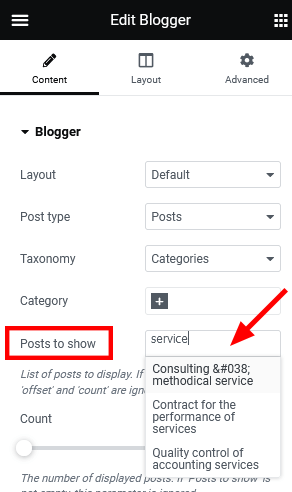
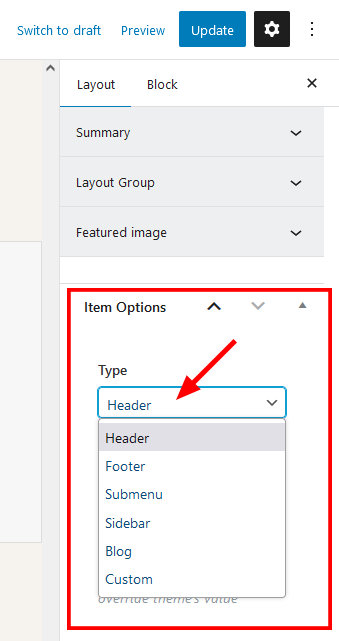
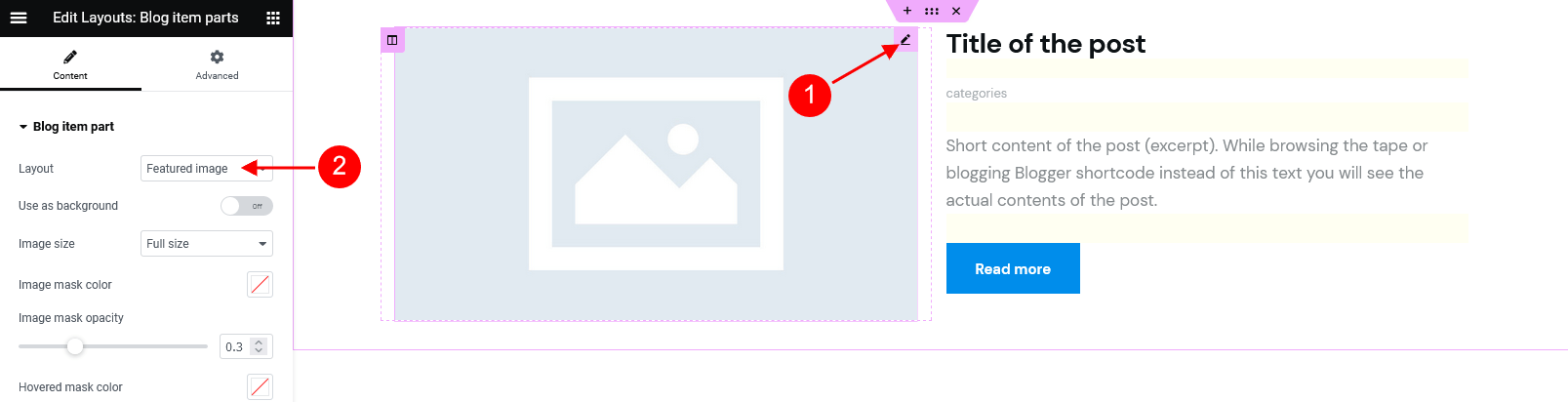
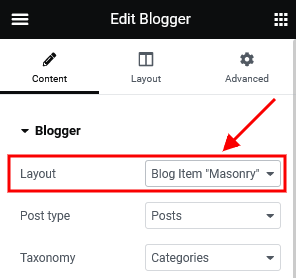
- ThemeREX Blogger: Shows posts, pages or custom post types from a specified category or group. By default, the widget outputs single posts.
You can create additional layouts to output the posts in WP Dashboard > Layouts using Blog layout's type (Item Options section). Please see Creating Layouts section of this documentation file for more information. - ThemeREX BuddyPress Message & Notifications: Displays icons for BuddyPress messages and notifications. This widget requires "BuddyPress widgets" Add-on to be active.
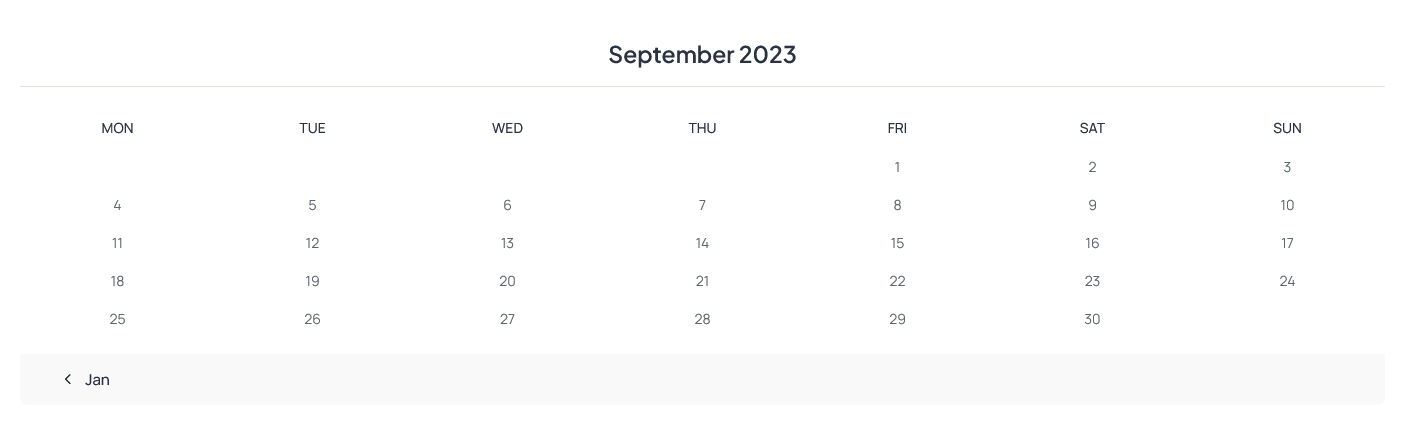
- ThemeREX Calendar: Displays a regular WP calendar. This widget allows you to choose the way of shortening the weekday names: to one (first) letter or to three letters.
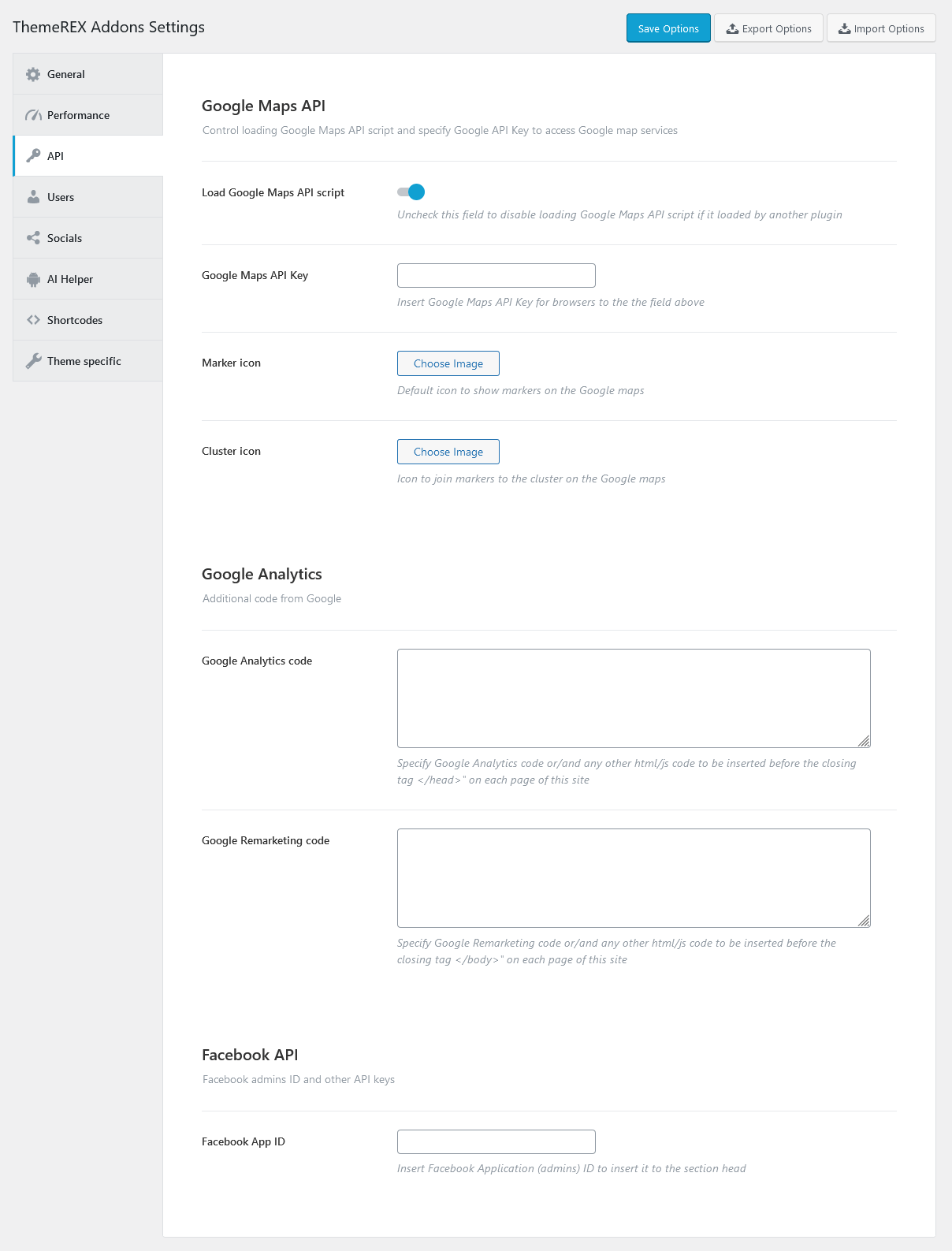
- ThemeREX Google map: Shows Google map with specified address. To make the Google map function properly, please make sure there is a valid API key in the "Google API key" field in the Theme Panel (WP Dashboard) > ThemeREX Addons > API tab.
- ThemeREX Layouts: Displays already built custom layout from the Layouts (WP Dashboard) > All Layouts menu.
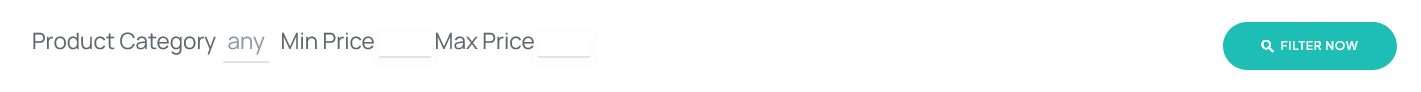
- ThemeREX Product Filters: Displays advanced search form for products. This widget requires the WooCommerce plug-in to be active. Please note, that the widget in "Inline" style works on all pages. The rest available styles work on shop list page only!
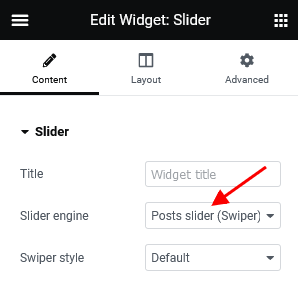
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider.
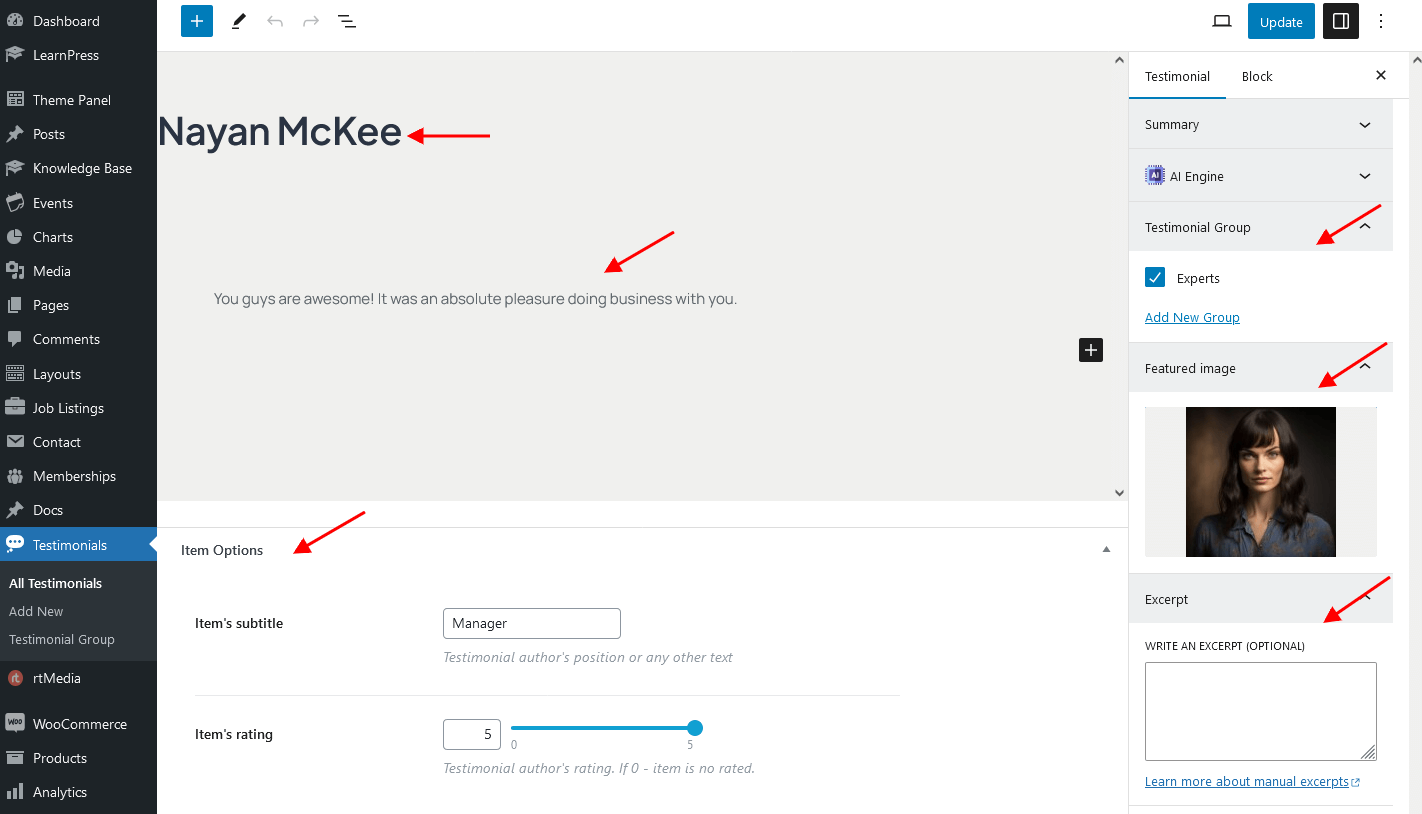
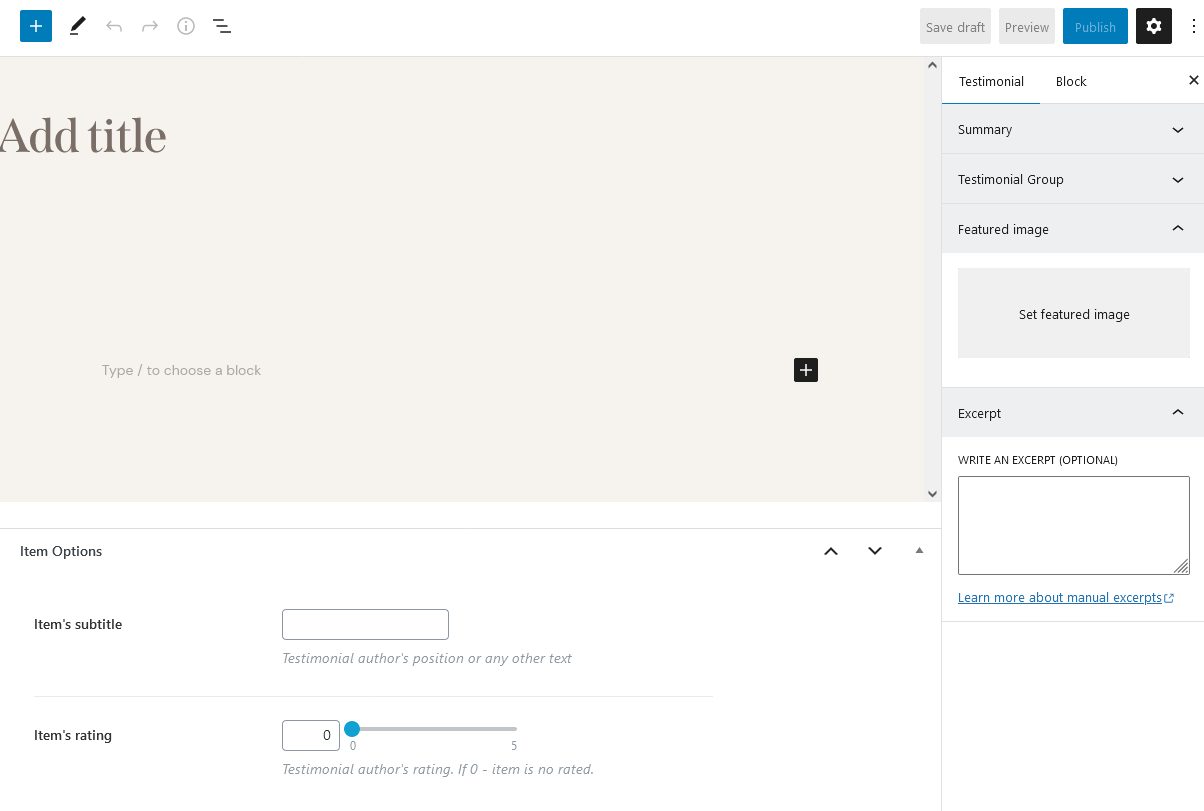
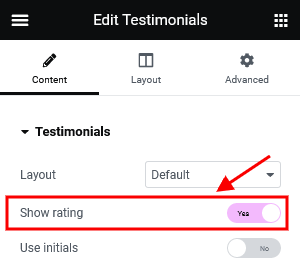
- ThemeREX Testimonials: Shows testimonials posts from Testimonials (WP Dashboard) > All Testimonials.
- ThemeREX Video Player: Displays a video player. The widget supports direct links from YouTube, Vimeo or locally downloaded video files. You can also insert a video through HTML code from any video hosting platform.
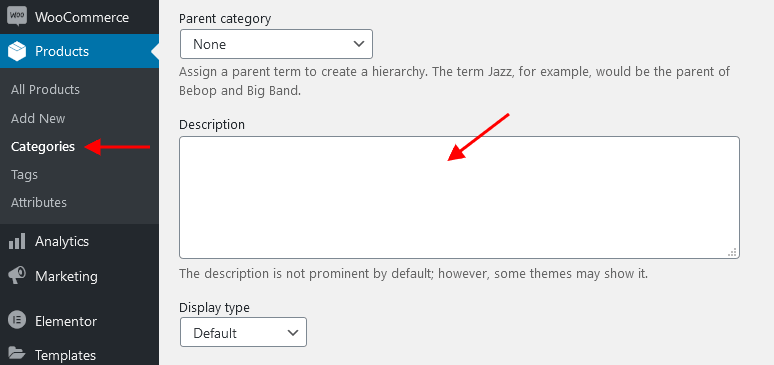
- ThemeREX WooCommerce Title: Displays a page title, breadcrumbs and a description of a product category on shop-related pages (shop list pages and single products). This widget works if a header layout does NOT contain the page title and breadcrumbs. The description inherits content from the back-end settings of a definite product category. The description becomes visible on product category pages ONLY! This widget requires the WooCommerce plug-in to be active.

PLEASE NOTE! Please be aware that this theme does not provide any examples of custom sidebar layouts. Feel free to create your own ones, using a user-friendly Elementor. Check the Layouts section for more information.
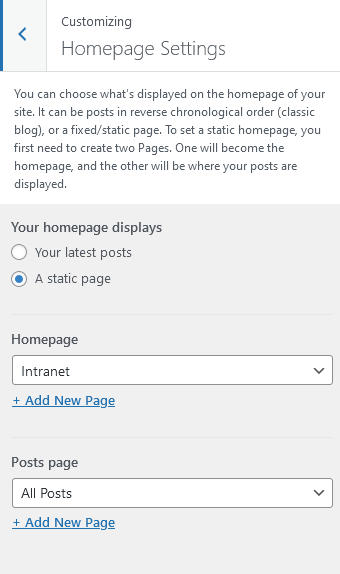
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.

IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.

Blog
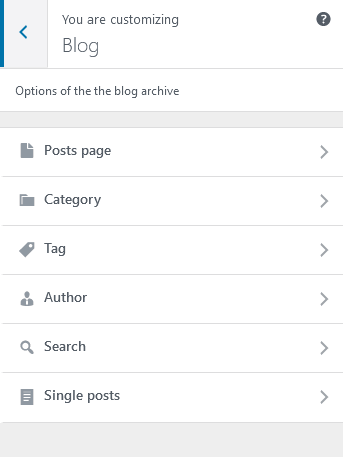
These settings are responsible for customizing blog-related pages.
Blog > Posts page
Settings of this group allow you to manage an overall look and behavior of posts pages.
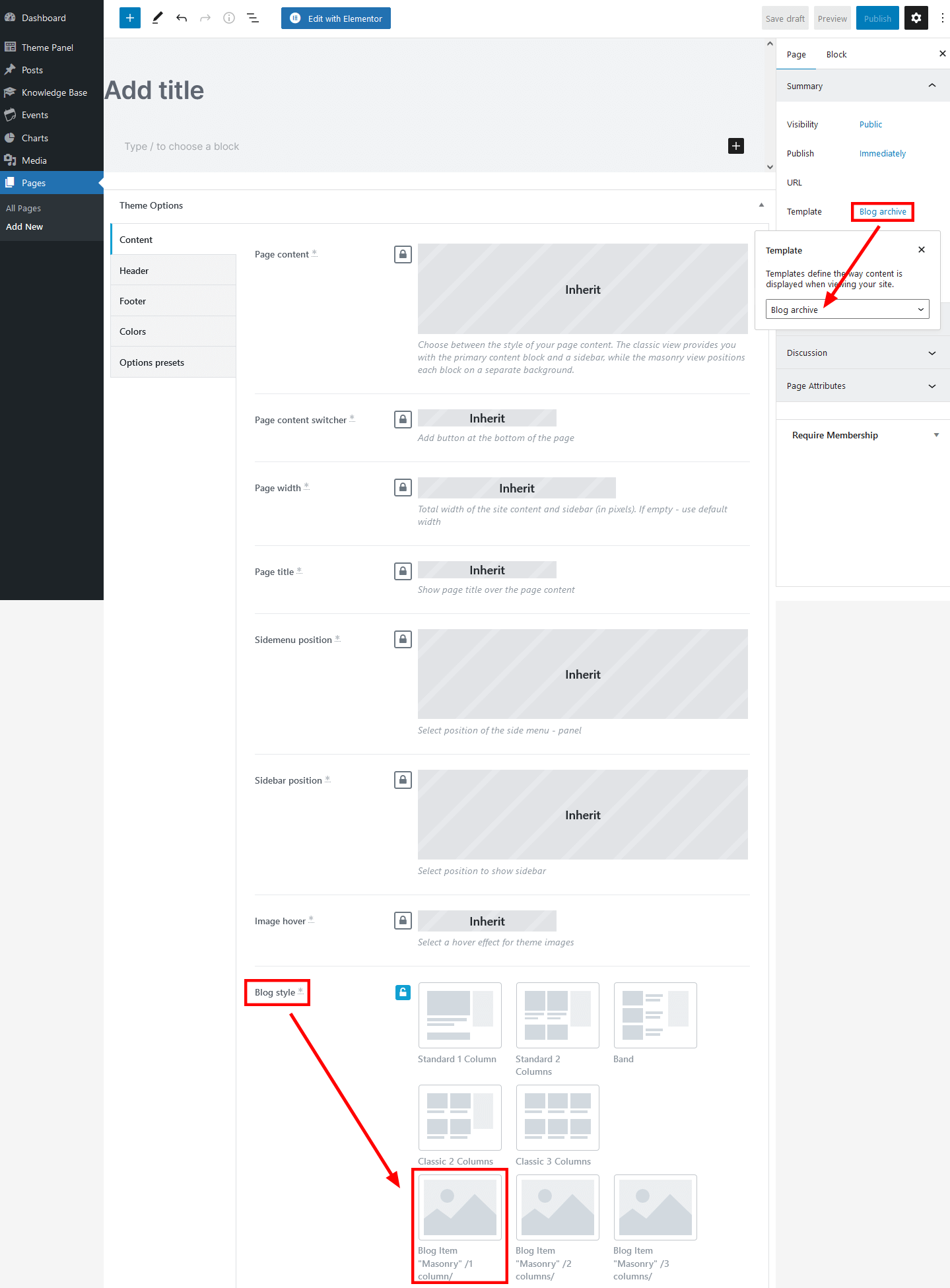
These settings are applied to all types of blog pages, including Posts pages defined in the WordPress settings (Posts, available post types: Testimonials), as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel of a particular page/post).
Please check our article or visit this video tutorial for more information on how to add/customize the Posts pages.
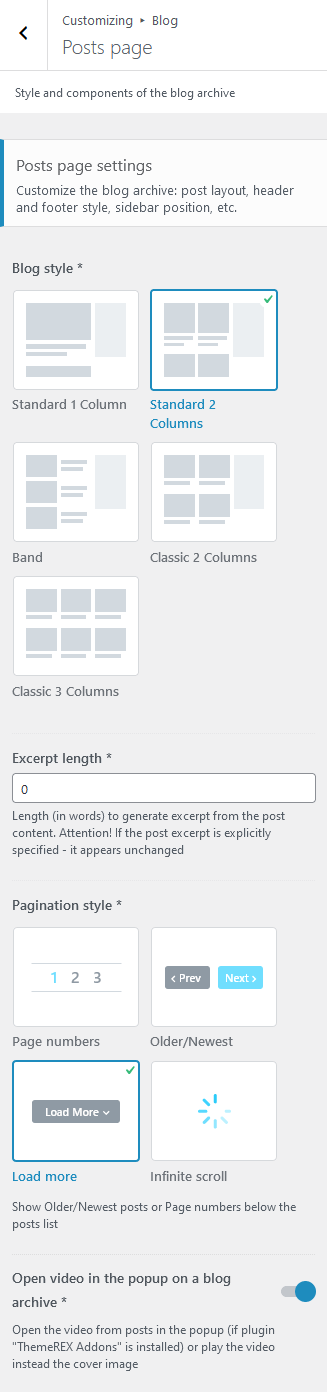
Posts page settings
- Blog style - choose the style to output blog posts.
You can create additional layouts to output the posts in WP Dashboard > Layouts using Blog layout's type (Item Options section). Please see Creating Layouts section of this documentation file for more information. - Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged.
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
- Open video in the popup on a blog archive - open the video from posts in the popup window (if plugin "ThemeREX Addons" is installed) or play the video instead the cover image on a blog stream page.
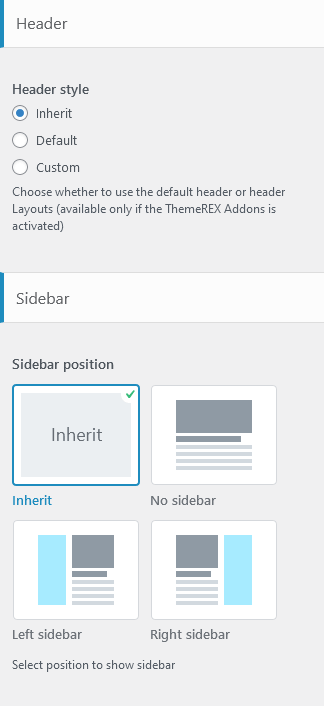
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > General panel.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
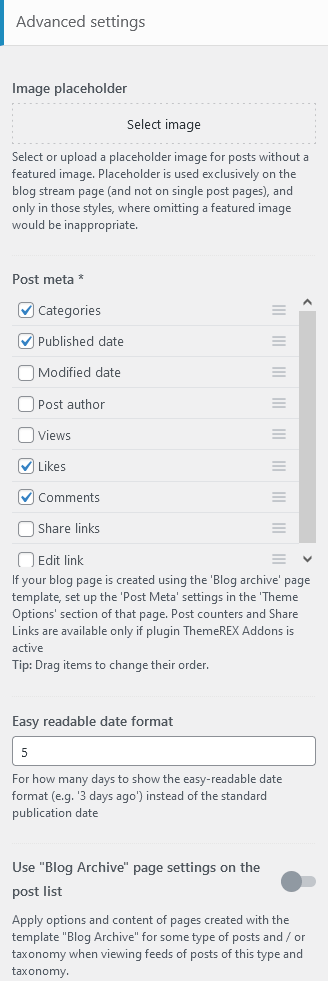
Advanced settings
- Image placeholder - if a post has no featured image, this image will be used instead.
- Post meta - choose which post meta elements to display. Views and Likes are available only if the ThemeREX Addons plug-in is active.
- Easy Readable Date Format - specify for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Use "Blog Archive" page settings on the post list - if checked, this option allows all posts (post lists) from subcategories inherit page settings from its parent category and not the general ones.
If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options > Content section of that page.
Blog > Category/Tag/Author/Search
Here you can set the overall view of single category/tag/author/search posts page.
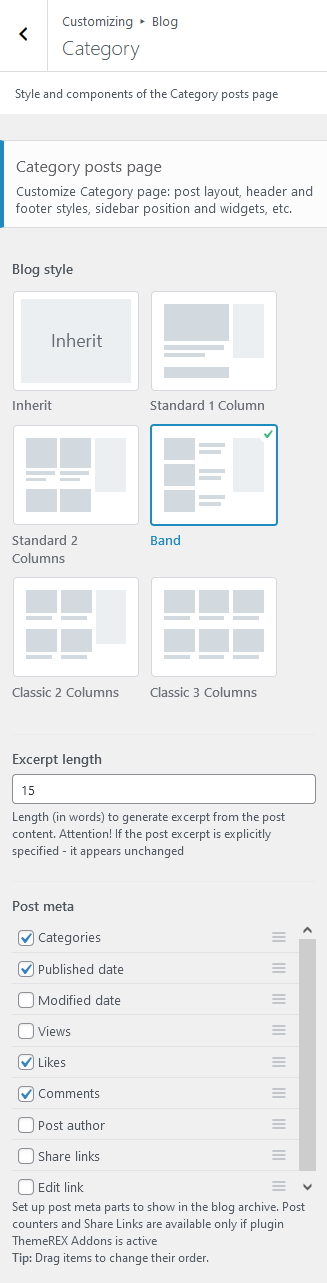
Category/Tag/Author/Search posts page settings
- Blog style - choose the style to output single category/tag/author/search posts.
You can create additional layouts to output the category/tag/author/search posts in WP Dashboard > Layouts using Blog layout's type (Item Options section). Please see Creating Layouts section of this documentation file for more information. - Excerpt length - regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified - it appears unchanged.
- Post meta - enable/disable the additional post information, such as date, author, comments, etc. You can also change their order by dragging and dropping.
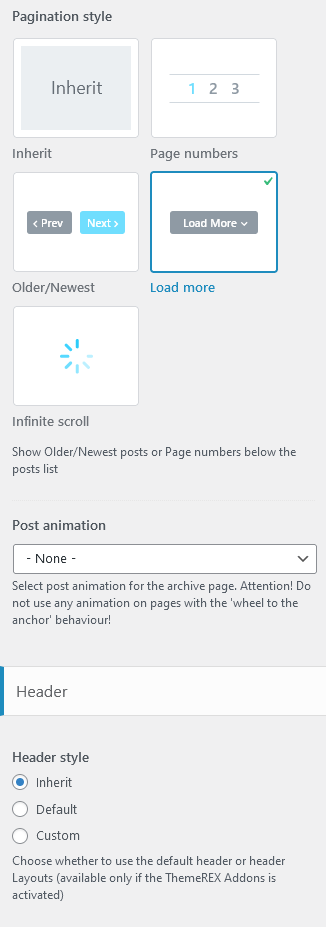
- Pagination style - select between page numbers, older/newest posts links, load more button, or infinite scroll.
- Post animation - choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
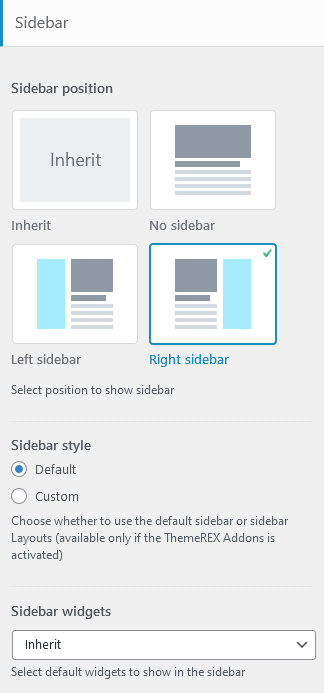
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > Blog > Posts page panel.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
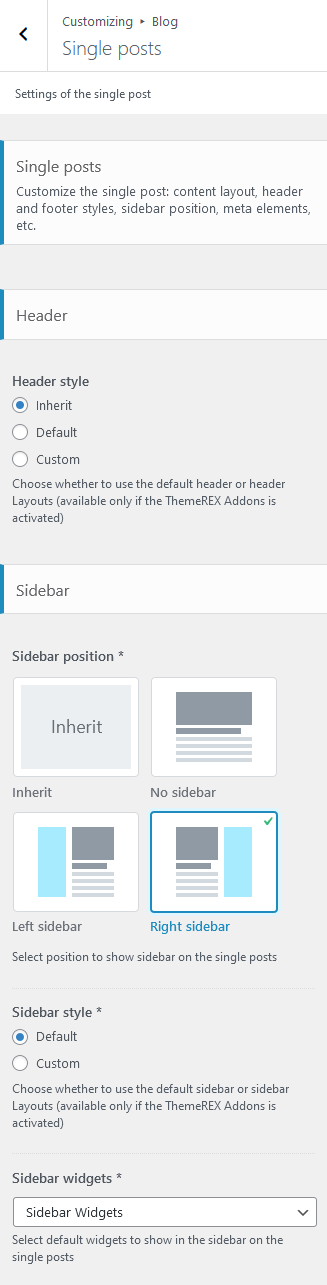
Blog > Single posts
Settings of this group are responsible for managing an overall look and behavior of single posts' pages.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it. The Inherit option inherits the value specified in the Appearance > Customize > Blog > Posts page panel.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
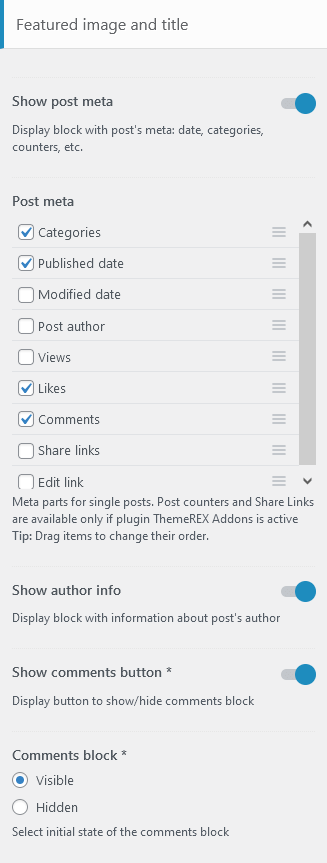
Featured image and title
- Show post meta - enable/disable the additional post information, such as date, author, comments, etc. If this option is enabled, choose which post meta elements to display. You can also change their order by dragging and dropping.
- Show author info - show/hide the author bio section;
- Show comments button - enables comments button;
- Comments block - specify the initial state of the comments block: fully displayed or hidden under a button;
Related Posts settings
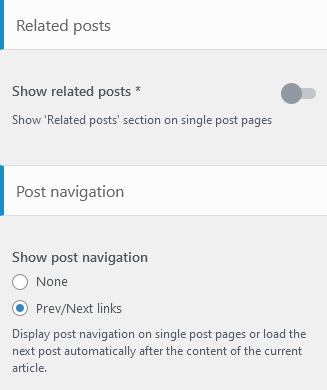
Here you can enable related posts on a single post's page ("Show related posts" option).
- Related posts style - select the related posts style;
- Related posts position - specify the position to display the related posts;
- Related posts - select the quantity of related posts to show;
- Related columns - set the number of columns the section should be divided into (from 1 to 4);
- Use slider layout - enable this option to display related posts in a form of a slider if the related posts count is more than columns count.
- Slider controls - enable the arrows in the slider and choose their position.
- Slider pagination - disable the slider pagination or place the bullets at the bottom of the slider.
- Space between slides - specify the space between the slides in pixels.
Posts navigation
This option enables/disables posts navigation on a single post's page. The following styles of the post's navigation are available:
- None - without navigation;
- Prev/Next links - displays thumbs and links for prev/next posts below the post's content.
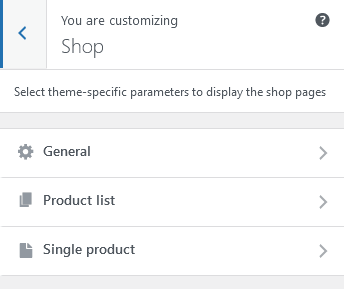
Shop
These settings are responsible for customizing shop-related pages (works only if the WooCommerce plug-in is installed).

Shop > General
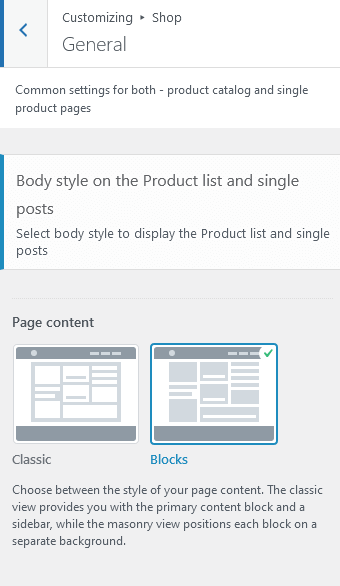
Here you can specify common settings for both product list and single product pages: the style of the content area.

Body style setting
- Page content - choose the page content style:
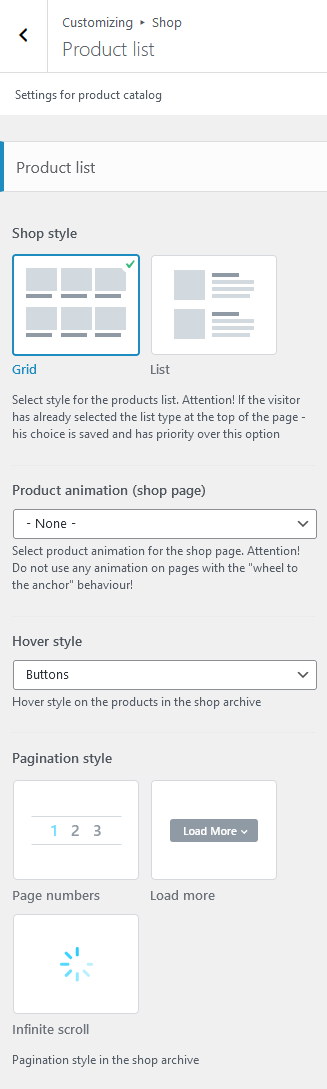
Shop > Product list
These settings are responsible for managing the overall view of product list page.
Product List settings
- Shop style - choose the style to output products on the shop archive page.
- Product animation (shop page) - select product animation for the shop archive page. Do not use any animation on pages with the "wheel to the anchor" behaviour!
- Hover style - choose the hover style of the products on the shop archive page.
- Pagination style - select between page numbers, load more button or infinite scroll.
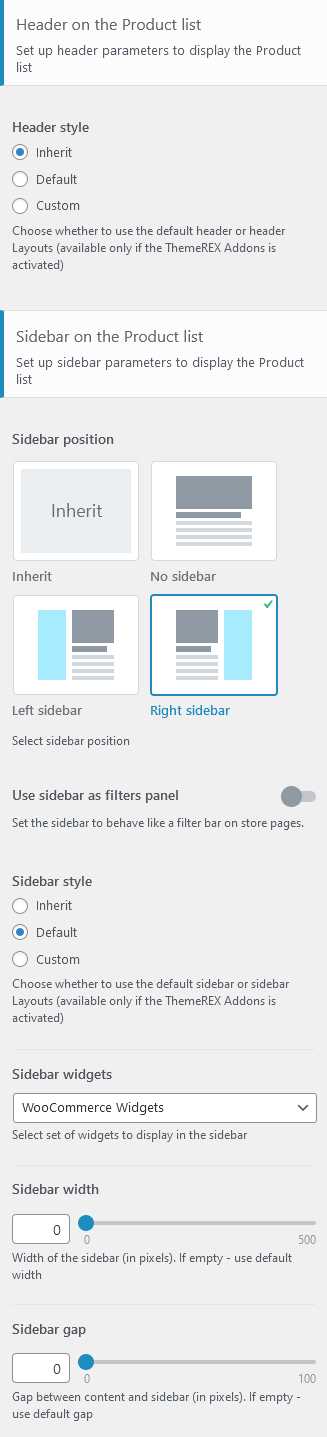
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
Sidebar-related settings
These settings are responsible for specifying a sidebar style and the position of the sidebar area on Shop List page.
- Sidebar position - moves the sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Use sidebar as filters panel - if enabled the sidebar behaves like a filter bar on store pages.
- Sidebar style - choose whether to use a default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
Footer-related settings
These settings allow you to manage a footer style. For "Default" footer style specify widgets sets as well as choosing whether to expand the footer for the whole width of the page ("Footer fullwidth" option). For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
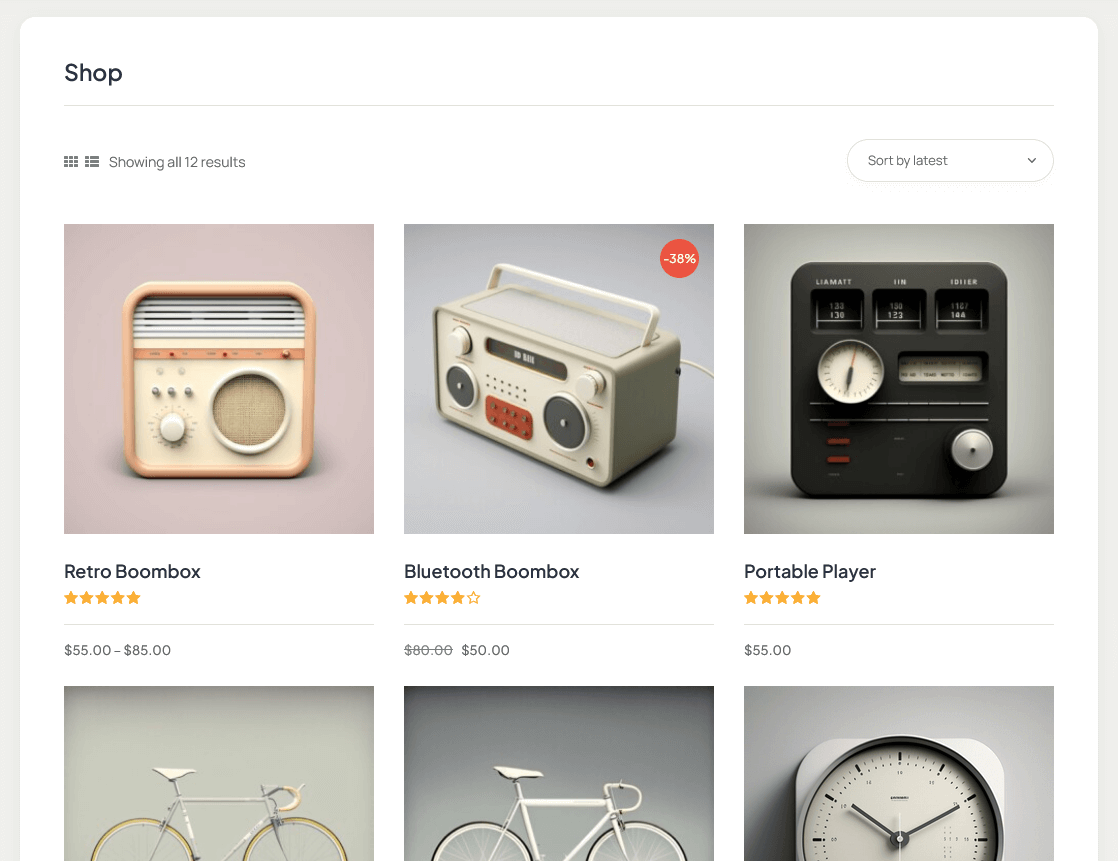
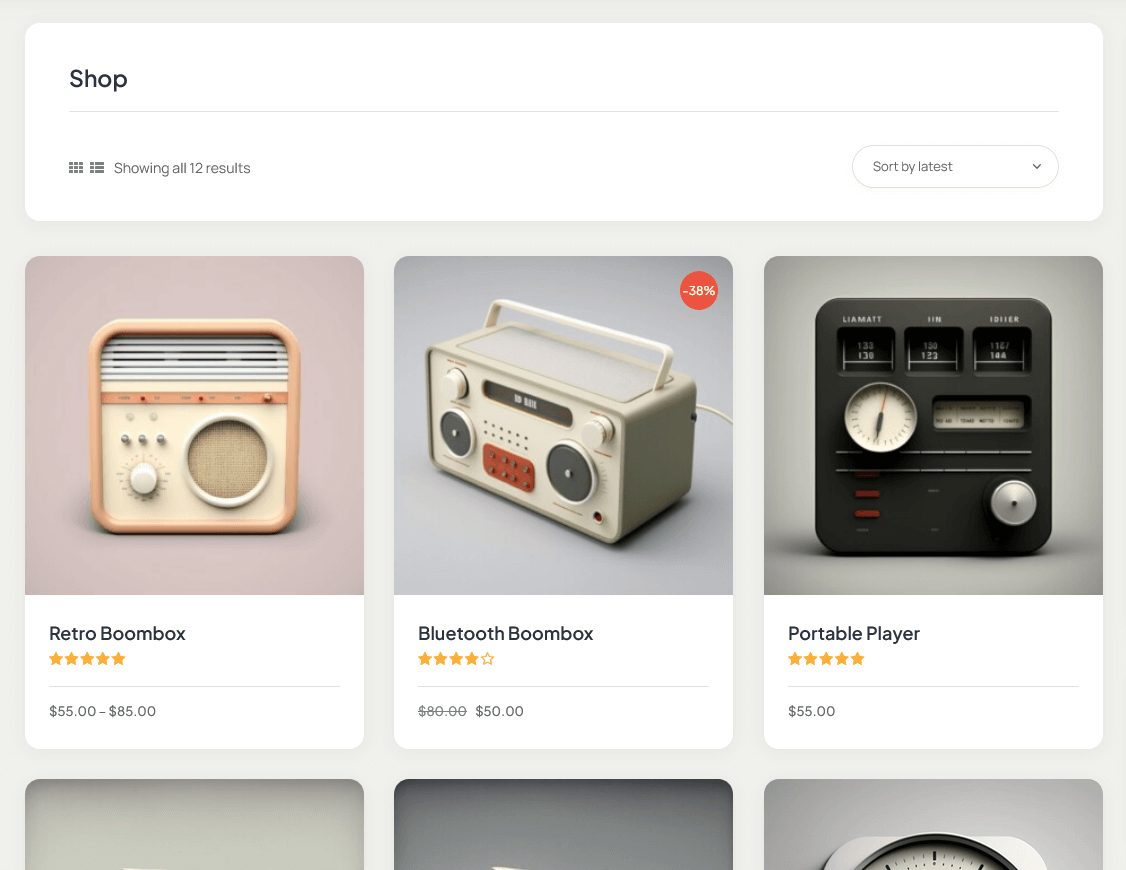
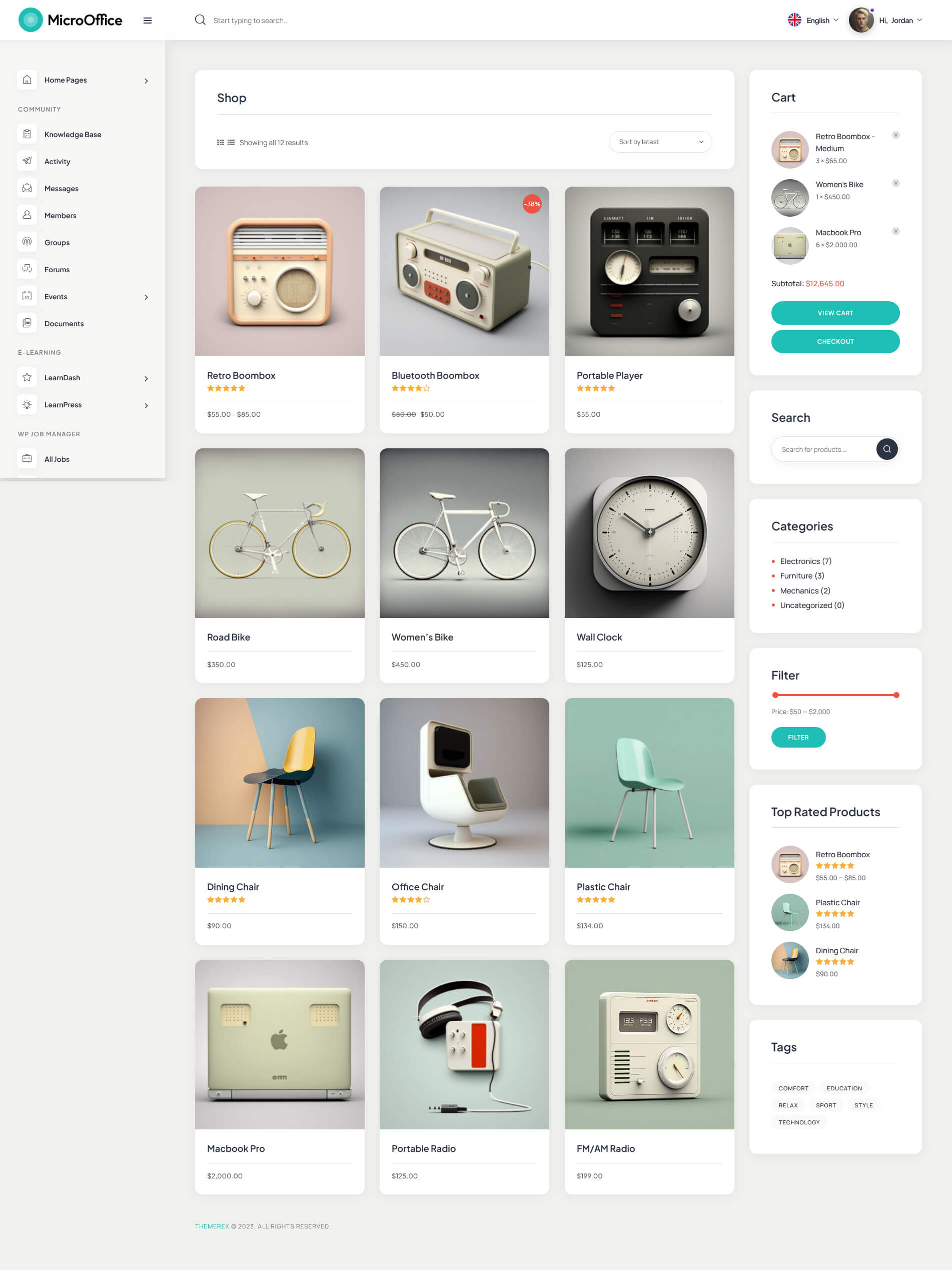
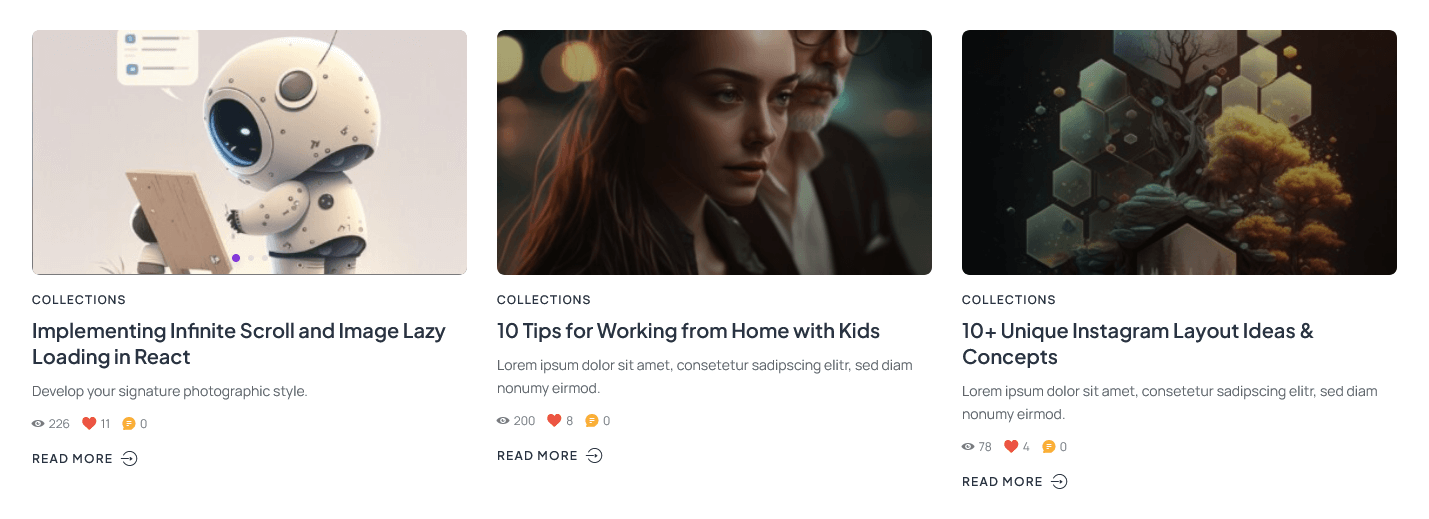
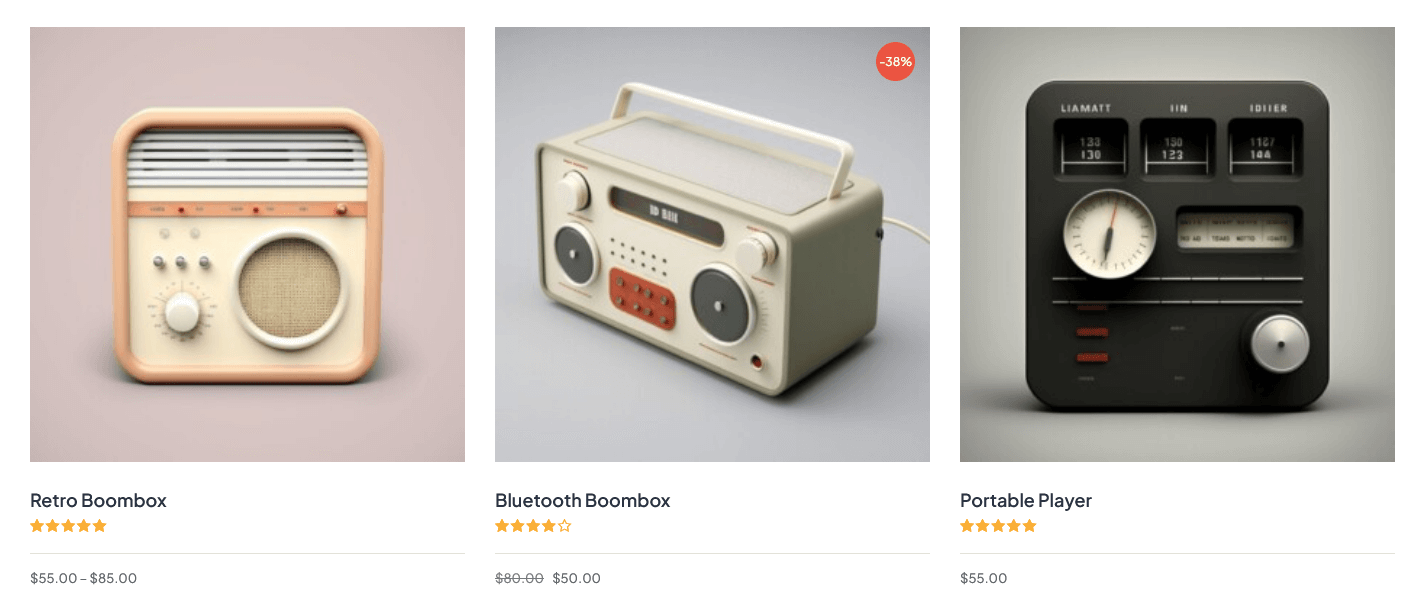
This is how the default Shop page looks like with the current settings. Shop style is set to "Grid".
Shop > Single product
Settings of this group are responsible for managing an overall look and behavior of single product pages.
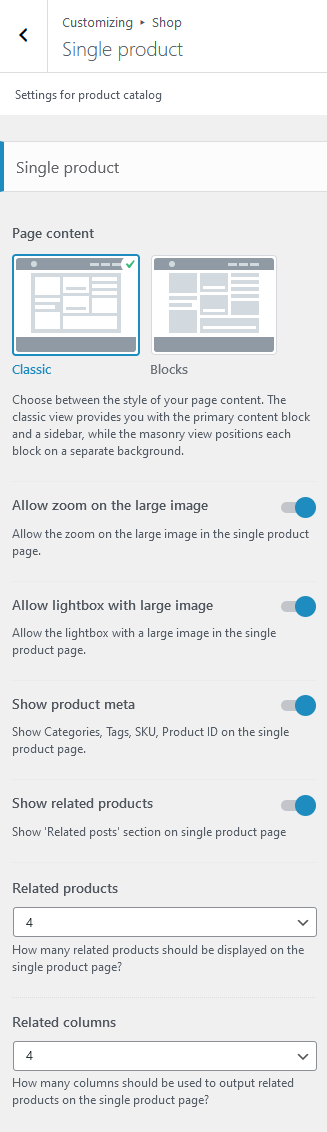
Single Product settings
- Page content - choose the page content style:
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
- Allow zoom on the large image - enable/disable zoom for a large image on a single product page (for "Default" gallery style).
- Allow lightbox with large image - enable/disable standard WooCommerce lightbox for a large image (for product image and product gallery) on a single product page.
- Show product meta - display/hide the product meta (categories, tags, SKU and product ID) on a single product page.
- Show related products - enable/disable "Related Products" section on a single product page.
- Related products - specify the quantity of related products to be displayed on a single product page.
- Related columns - specify the columns quantity to divide the related products in on a single product page.
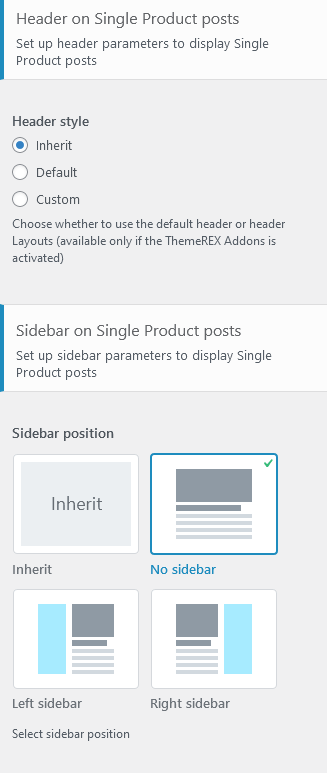
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for customizing in WP Dashboard > Layouts.
Sidebar-related settings
These settings are responsible for specifying a sidebar style and the position of the sidebar area on Shop List page and single product posts.
- Sidebar position - moves the sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use a default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar style - choose whether to use a default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
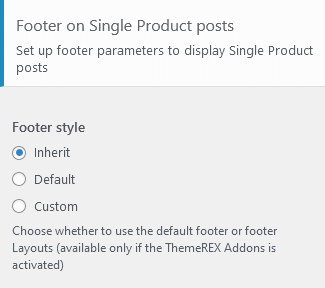
Footer-related settings
These settings allow specifying footer style. For "Default" footer style specify widgets sets as well as choosing whether to expand the footer for the whole width of the page ("Footer fullwidth" option). For "Custom" footer style "Select custom layout" option is available. You can manage these footer layouts in the WP Dashboard > Layouts tab.
WooCommerce
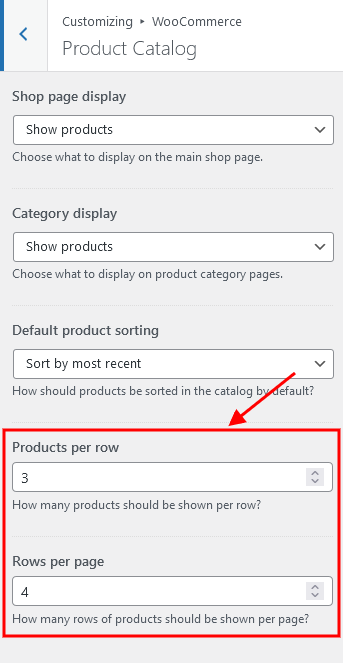
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section.

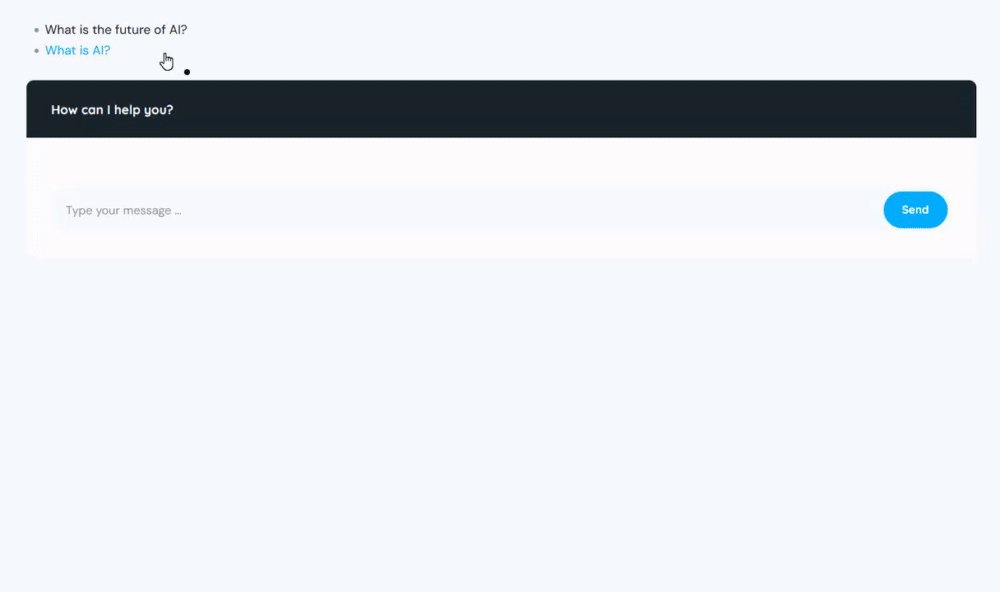
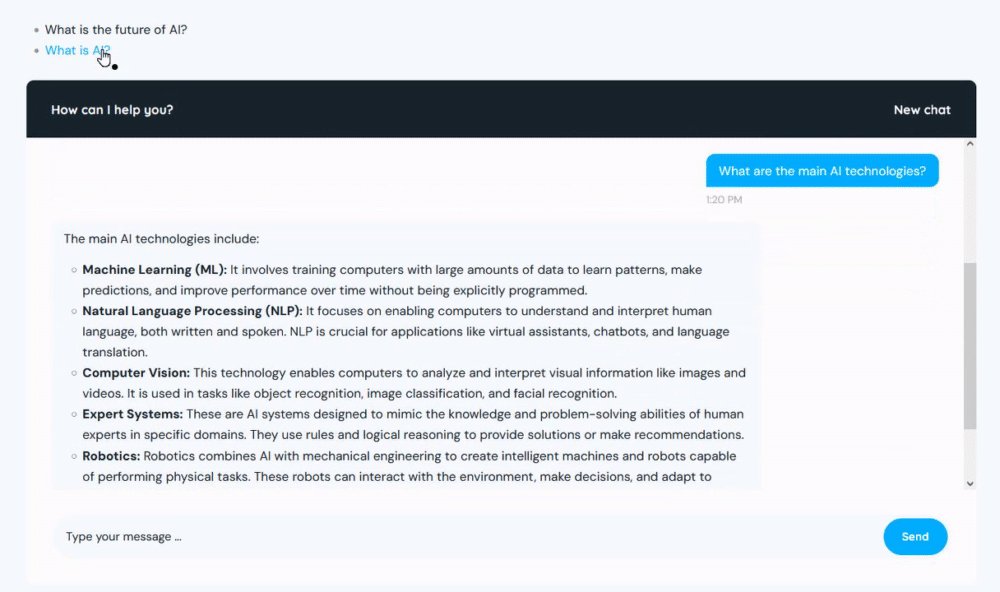
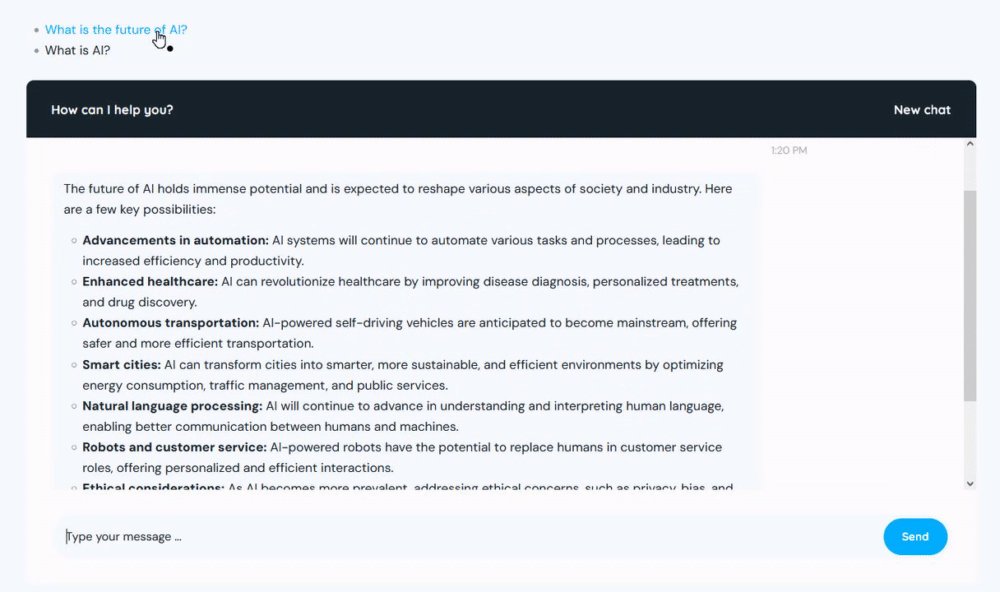
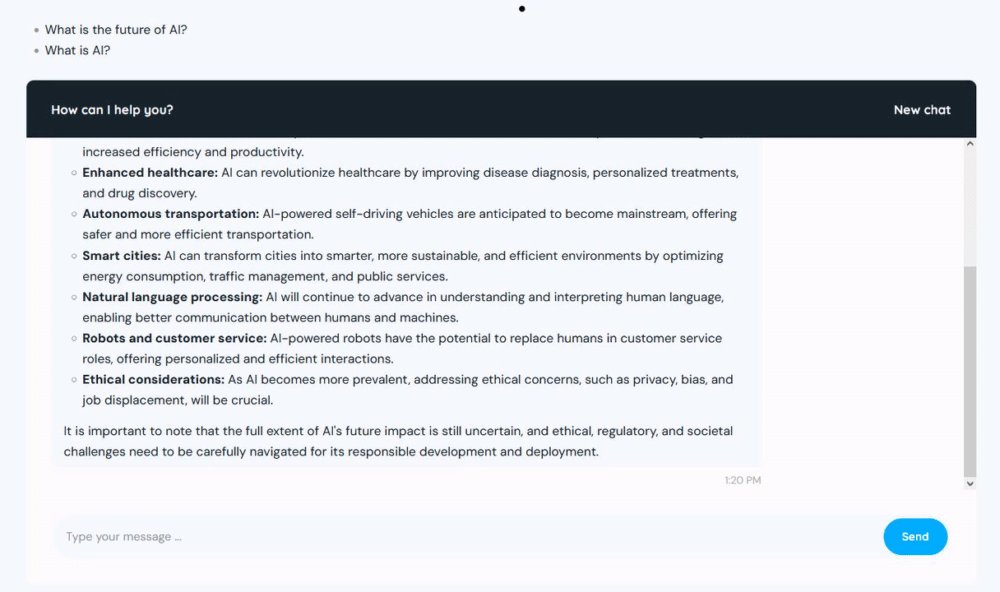
Better Messages
Here you can manage the settings of chats and conversations (the Better Message plug-in is required).

The Events Calendar
This group of settings controls the overall look of the calendar and event pages (works only if The Events Calendar plug-in is installed). The single events can be added/customized in WordPress Dashboard Menu > Events.

Typography
Here you can upload fonts and adjust font settings for specific typography elements.
Check this article or video tutorials for more information on how to add new Google Fonts and Custom Fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in theme-specific/theme.setup.php file.
Colors
The theme allows you to assign color schemes to specific parts of your website. This is useful for highlighting certain areas and giving them a distinctive look.
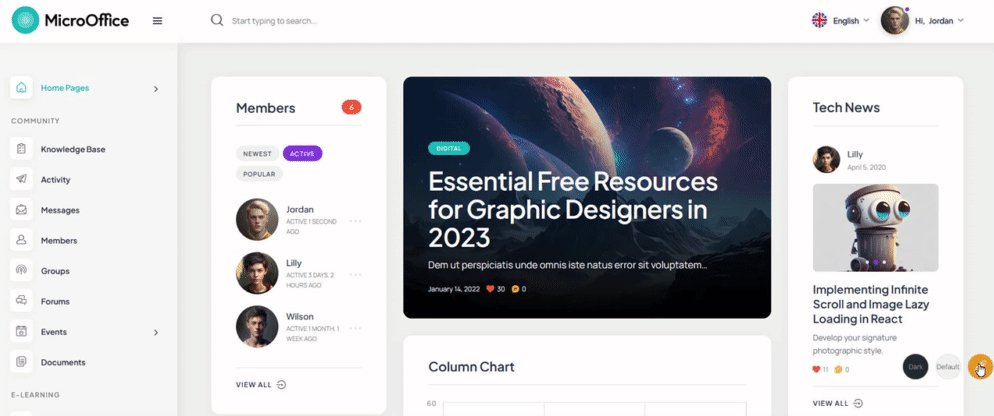
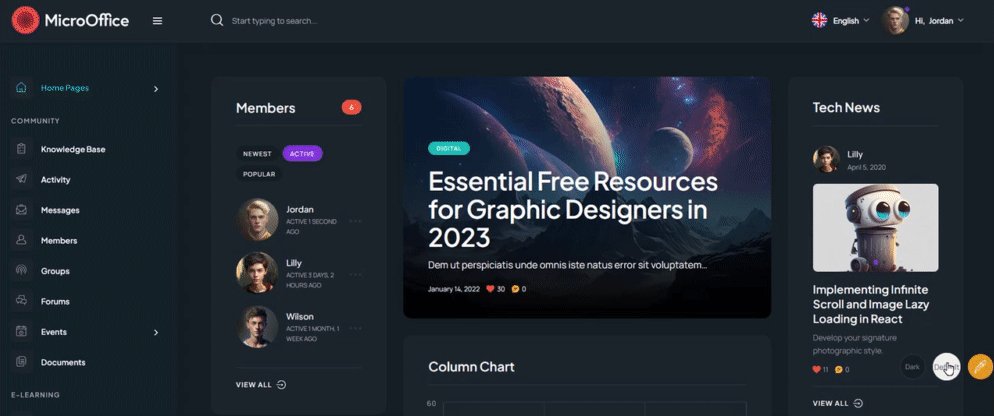
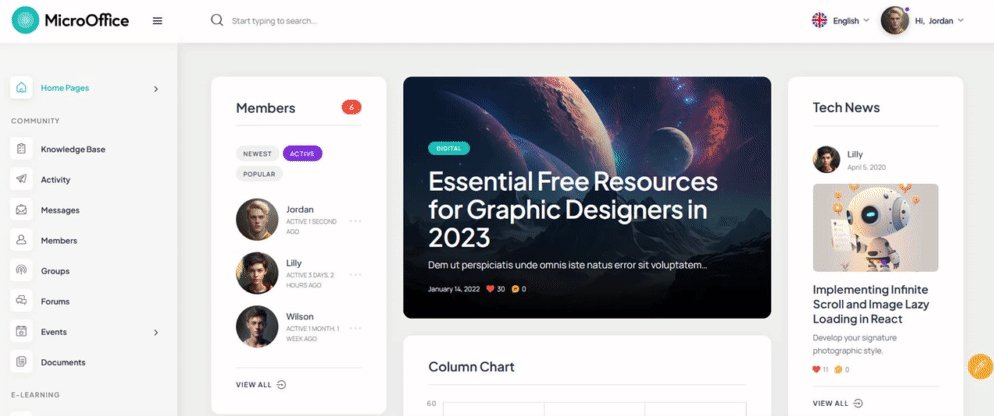
The theme supports 2 color schemes - default (light) and dark.
Check this video tutorial for more information on how to customize color schemes.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
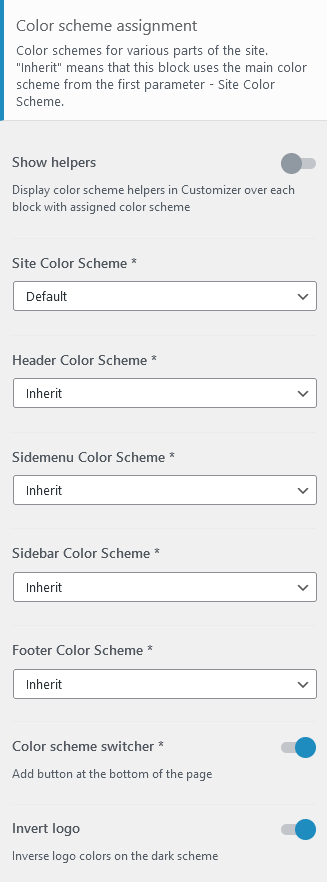
Here are the website parts to which you can assign color schemes:
- Show Helpers - enables a colored border around a block in the Customizer with an element's name and color scheme applied to this particular element. The helper can be useful for editing the theme's color schemes. It helps you understand the colors of what elements you are customizing.
- Site Color Scheme - defines the main color scheme of your website. If no other part of website has a color scheme specified explicitly, affects the whole website. Otherwise, affects the body background color, body typography and pretty much anything that is located below the header and above the footer areas (except sidebar).
- Header Color Scheme - modifies the color scheme of the header.
- Sidemenu Color Scheme - modifies the color of the side menu, that can be enabled in Appearance > Customize > General > Navigation.
- Sidebar Color Scheme - affects the color of the sidebar. The Inherit option inherits the value specified in the Site Color Scheme setting.
- Footer Color Scheme - specifies the color of your footer.
- Color scheme switcher - adds a button with a color scheme switcher to the right bottom corner of the page.


- Invert logo - inverts logo colors for the dark scheme (works only with the frontend color scheme switcher).
You can also assign color schemes for individual pages in the Theme Options > Colors panel of those pages.
IMPORTANT! The color scheme switcher works only if the colors are set through the theme styles (are inherited from Appearance > Customize > Colors settings) and NOT through a page builder.
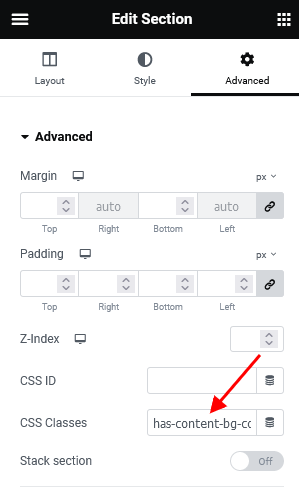
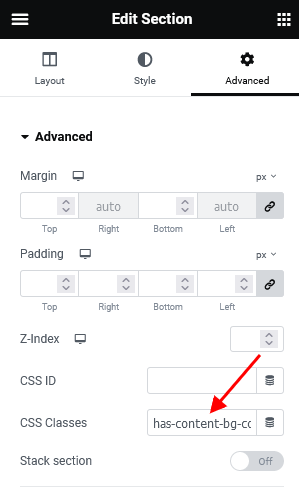
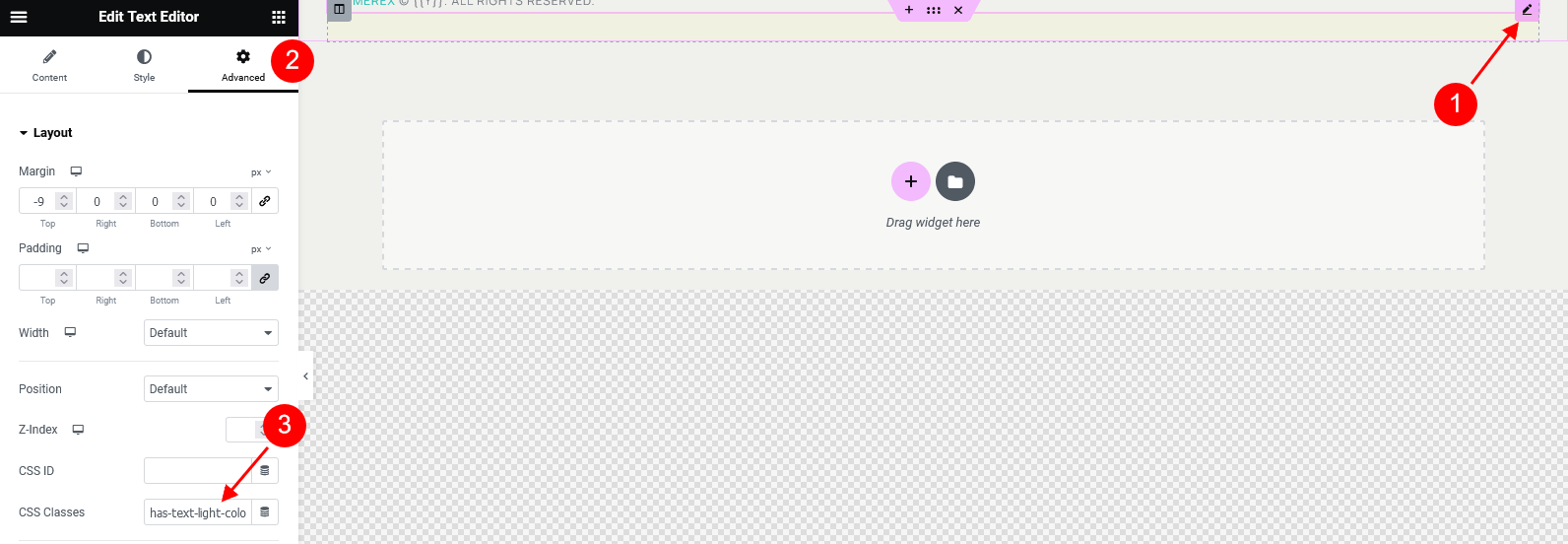
For white background you can use additional CSS class .has-content-bg-color-background-color to inherit the color value from "Main > Content Background".

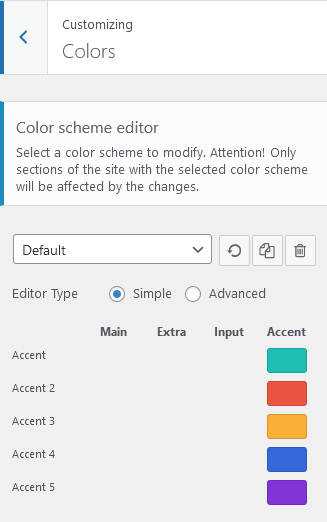
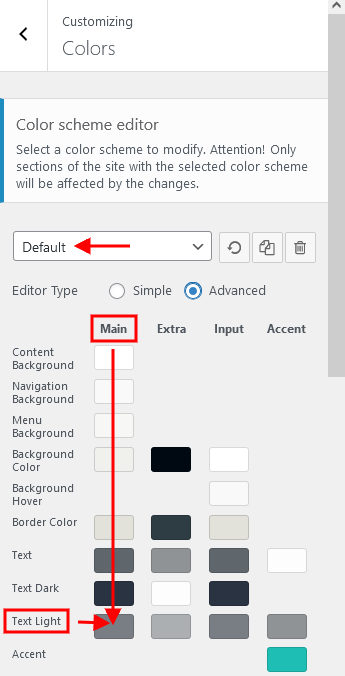
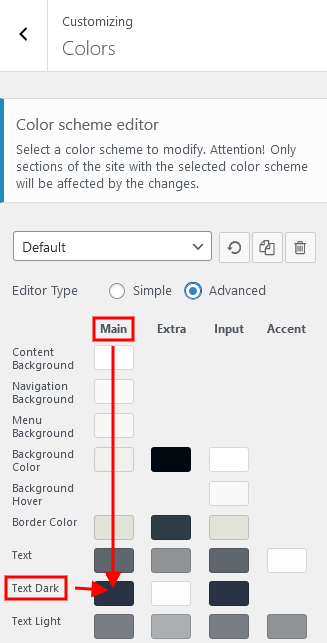
Color Scheme Editor
Here you can customize the color schemes of your website.
Three additional buttons are available:
- Reset - removes the current changes, made after your last saving.
- Copy - creates a new color scheme by duplicating the default one. Thus, it is possible to set different color schemes for particular pages and their parts.
- Delete - removes the current color scheme. You can delete only newly created color schemes. All default ones will remain.
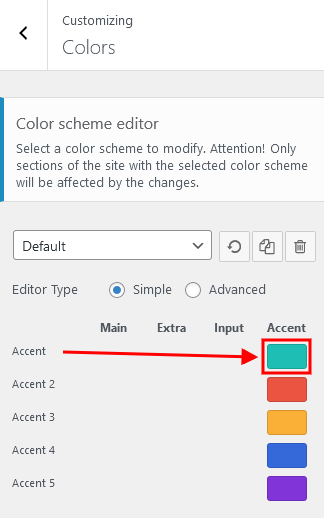
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the accent colors (link colors) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN (for advanced mode only)
The main color group of a website. Here you can find the following elements:
- Content Background - the main background color of content area (content blocks, posts content, sidebars, headers, etc.);
- Navigation Background - the background color for: navigation area in the content blocks with such element; tags; comments block on activity page; greeting block on activity page; header cells in some tables (like on docs list, job dashboard, all members pages, etc.); accordion tabs;
- Menu Background - the background color of the menu panel (side menu panel);
- Background Color - the main background color of a website;
- Border Color - color used for elements with a border and for content delimiters;
- Text - text color for the main body text;
- Text Dark - text color mainly applied for dark text (bold, header, menu etc.);
- Text Light - text color used for additional elements, such as post date, counters, categories, tags, submenu etc.
EXTRA (for advanced mode only)
An additional color group for extra elements such as audio, video, image posts, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INPUT (for advanced mode only)
Colors for form fields: input fields, text areas, select fields, etc.
- Background Color - background color of an input field;
- Background Hover - background color when an input field is active;
- Border Color;
- Text - a regular text color;
- Text Dark - the color of the text when a field is active (as you type in);
- Text Light - used for the placeholder text when a field is not active, before you type in;
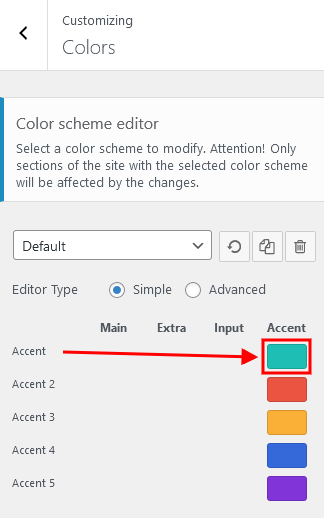
Accent
Accent block colors: blockquotes, countdowns, alert boxes, etc.
- Text - the text color (for advanced mode only).
- Text Light - the color of light text (for advanced mode only).
- Accent - the main accent color of a website.
- Accent Hover - the hover color of the elements with the main accent color and the hover color for links (for advanced mode only);
- Accent 2 - the second accent color;
- Accent 2 Hover - the hover color of the elements with second accent colors (for advanced mode only);
- Accent 3 - the third accent color;
- Accent 3 Hover - the hover color of the elements with third accent colors (for advanced mode only);
- Accent 4 - the fourth accent color;
- Accent 4 Hover - the hover color of the elements with fourth accent colors (for advanced mode only);
- Accent 5 - the fifth accent color;
- Accent 5 Hover - the hover color of the elements with fifth accent colors (for advanced mode only);
In case the changes of the color schemes are not applied, please enable Debug mode (in Theme Panel > ThemeREX Addons > General tab) and save ThemeREX Addons settings.
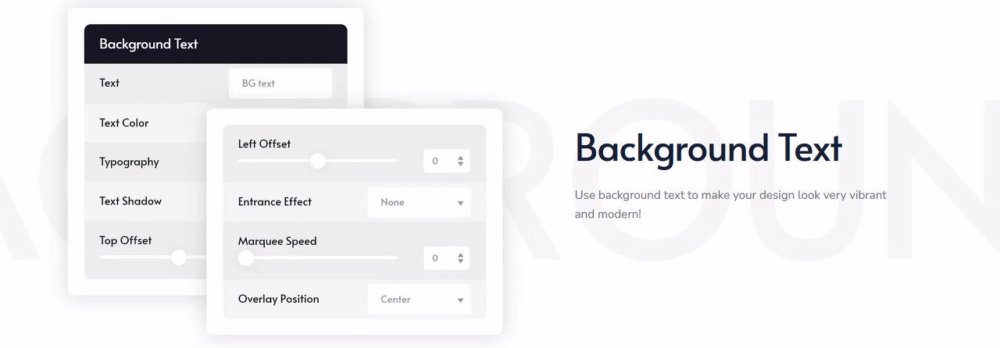
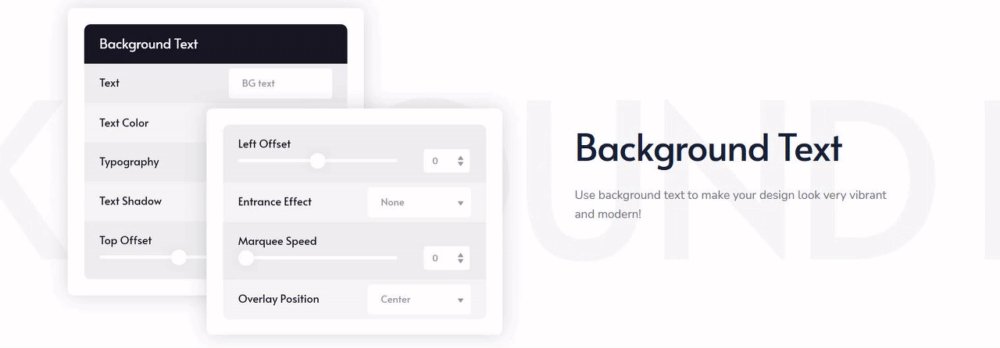
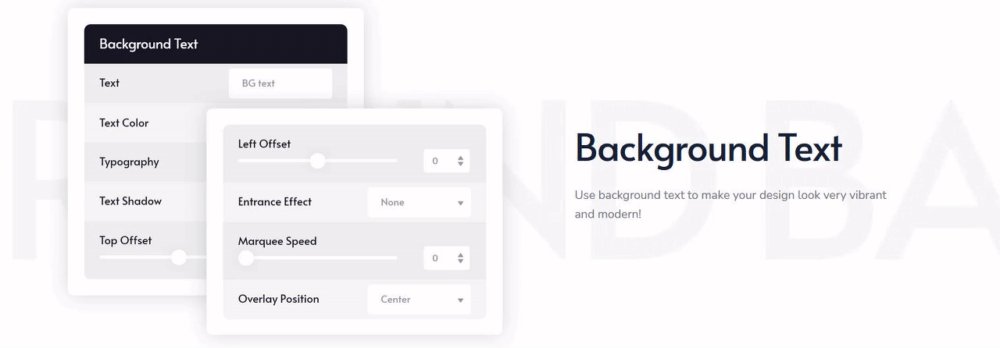
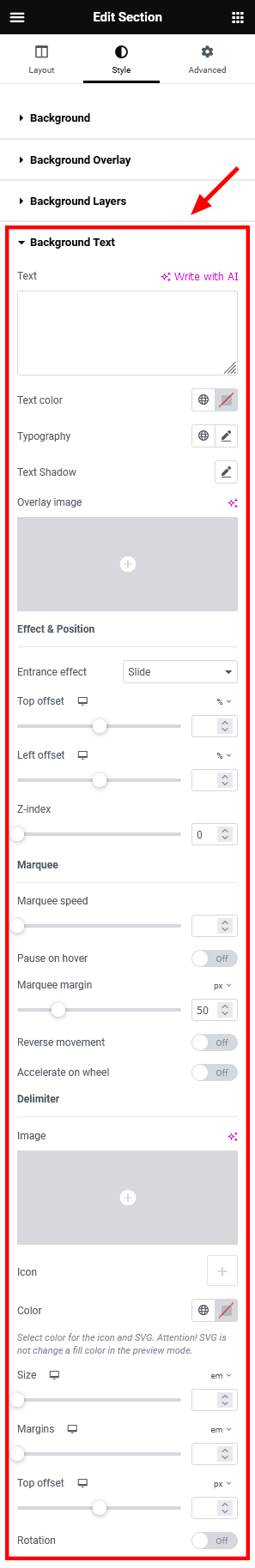
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
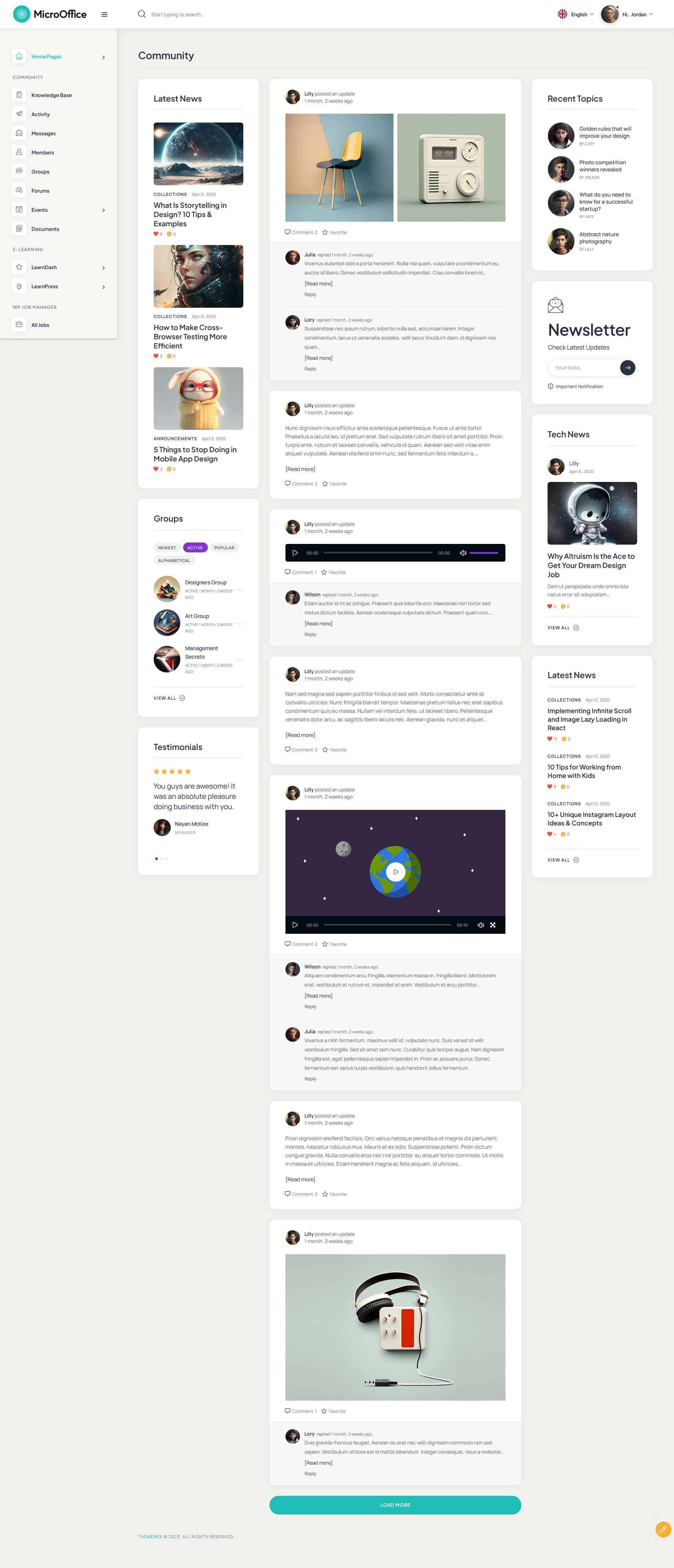
Plugins settings > BuddyPress
Here you can manage community-related pages. This section is available, if the BuddyPress plug-in is installed and active.
PLEASE NOTE! The settings of this section are for all community-related pages (archive pages and single posts), as well as single forum and single topic pages!
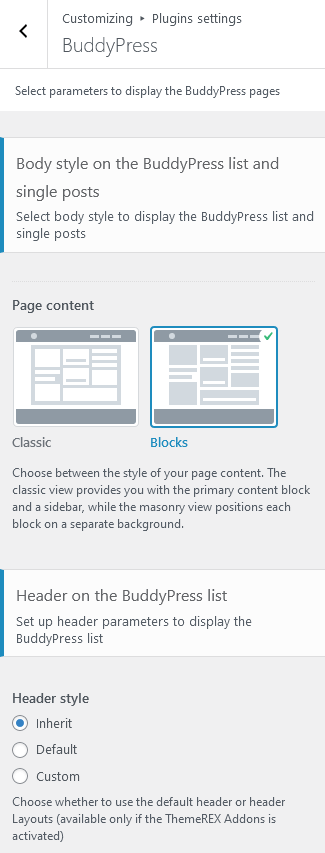
Style-related settings
Select the content style for your pages.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
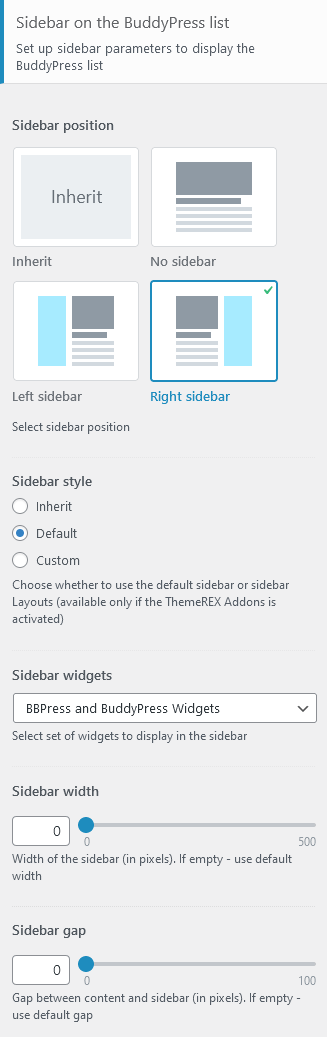
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
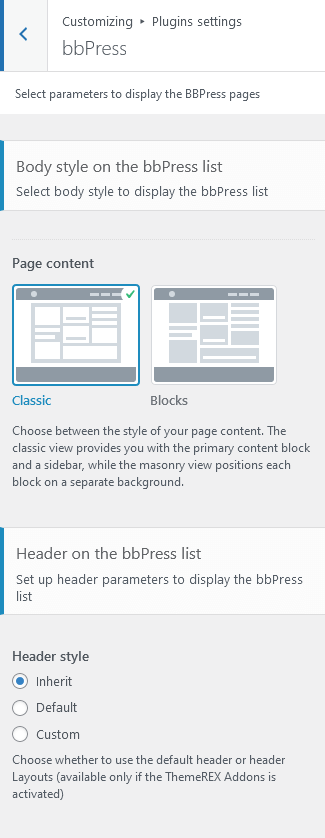
Plugins settings > bbPress
Settings of this group are responsible for managing an overall look and behavior of all forums and all topics pages ONLY! This section requires bbPress plug-in to be installed.
PLEASE NOTE! The settings of this section are for forums list and topics list pages only!
The single forums and single topics pages inherit values from Appearance > Customize > Plugins settings > BuddyPress > Page content.
Style-related settings
Here you can select the content style for forum-related archive pages.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
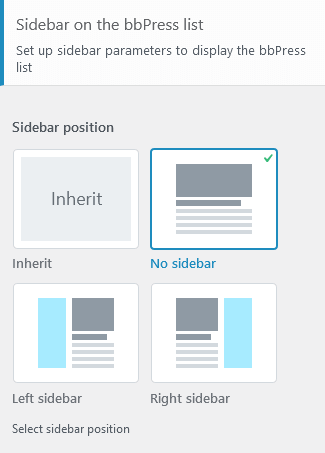
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
IMPORTANT! The forums/topics/replies posts can be added or customized in WordPress Dashboard Menu > Forums/Topics/Replies sections.
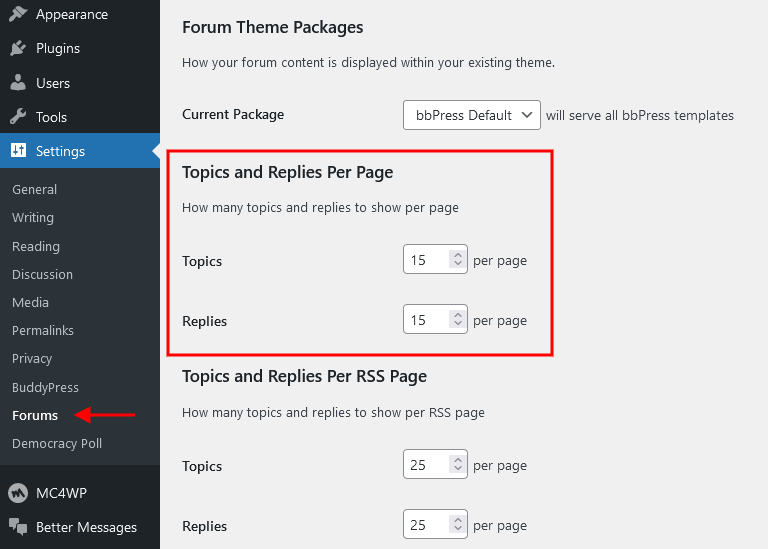
The number of topics/replies displayed per page is inherited from Settings > Forums > Topics and Replies Per Page.

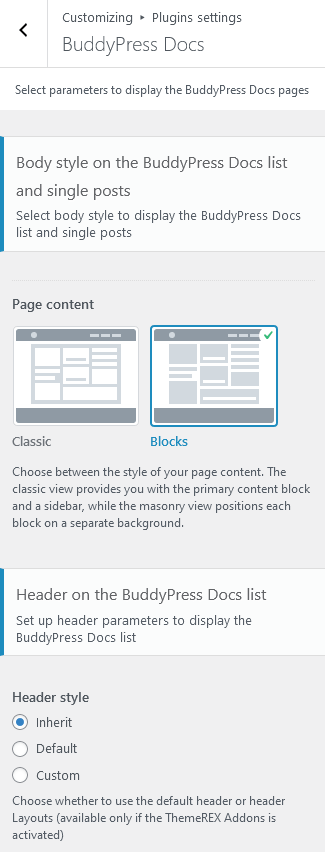
Plugins settings > BuddyPress Docs
Here you can manage BuddyPress docs-related pages (documents list page and single doc posts). This section works, if the BuddyPress Docs plug-in is installed and active.
Style-related settings
Select the content style for displaying documents list page and single docs.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
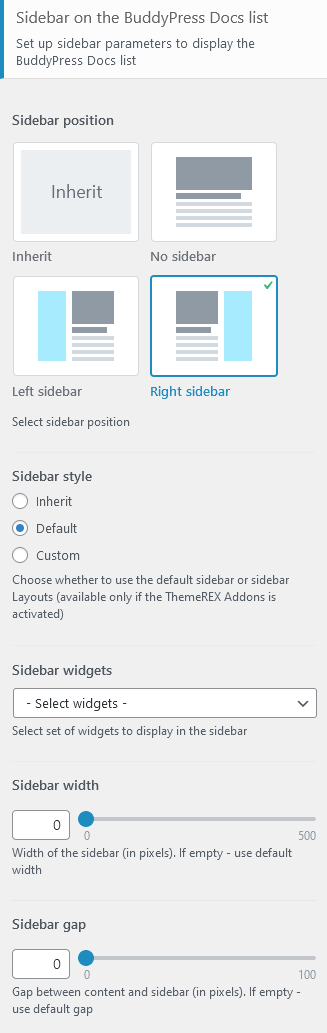
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
Plugins settings > Knowledge Base
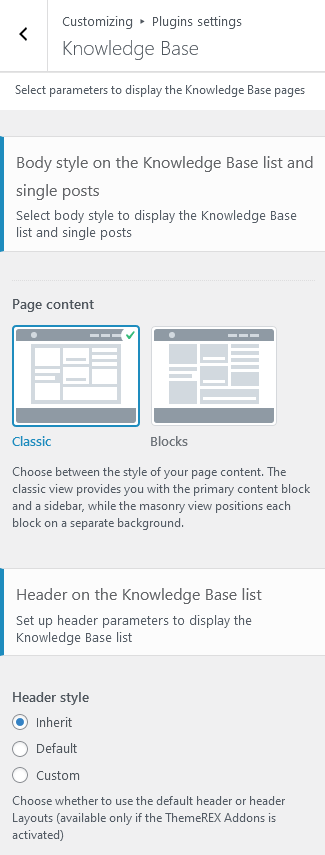
Settings of this group are responsible for customizing general look of single knowledgebase-related articles ONLY! This section requires Knowledge Base for Documents and FAQs plug-in to be installed.
Style-related settings
Here you can select the style of knowledgebase single articles.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
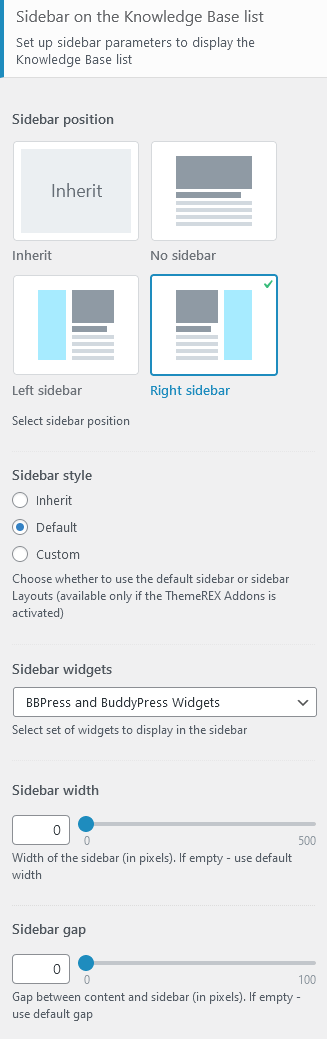
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
PLEASE NOTE! The content and sidebar settings for knowledgebase list page inherit global values from Appearance > Customize > General, header style - from Appearance > Customize > Header and can be overridden by the individual ones, that are set in "Theme Options" section of a page, like it is currently done on our demo.
Plugins settings > LearnPress
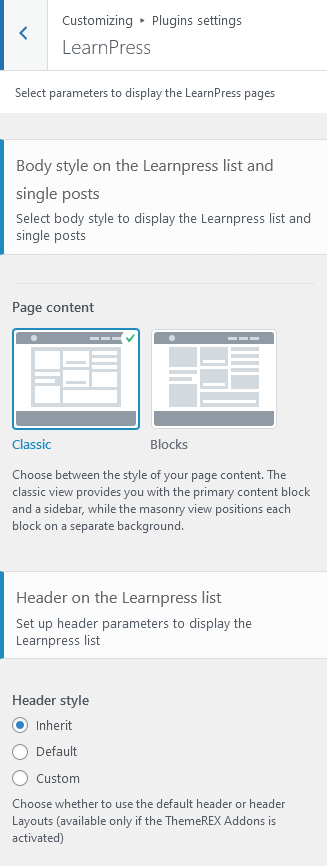
This section appears only if the LearnPress plug-in is activated. Here you can manage an overall look and behavior of learnpress-related pages. The global settings for such pages can be overridden by the individual ones set in the "Theme Options" section on a particular page.
Style-related settings
Here you can select the style of learnpress-related pages.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify a header layout, that is available for managing in WP Dashboard > Layouts.
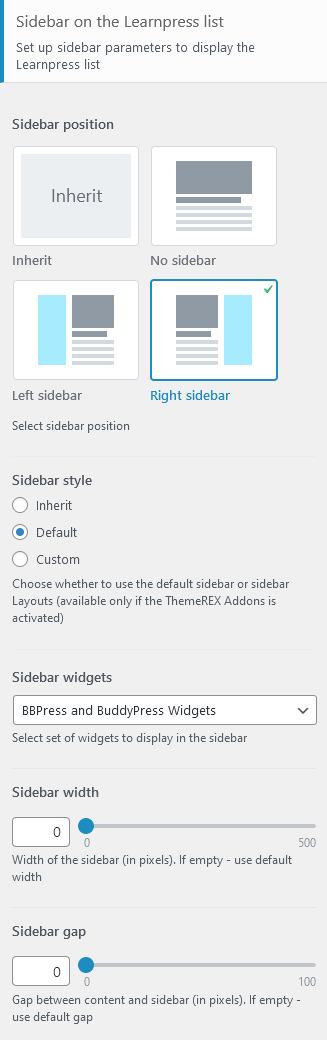
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
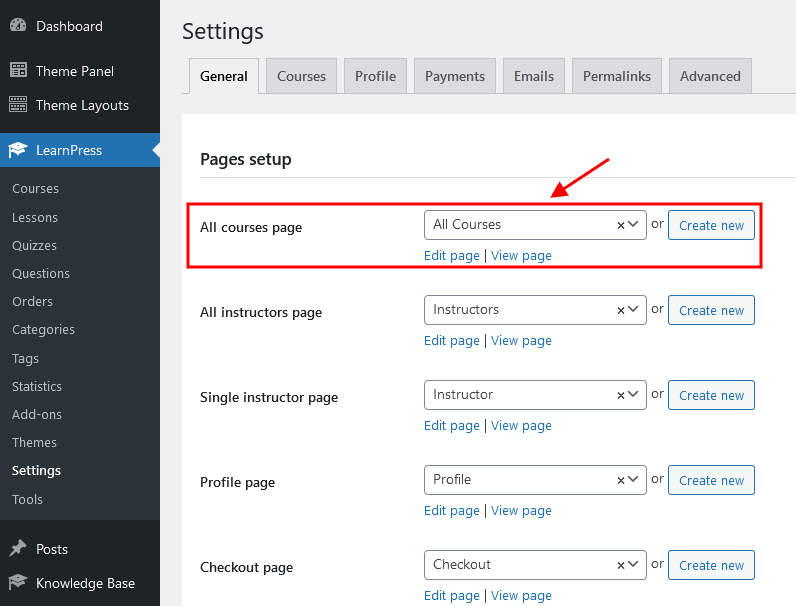
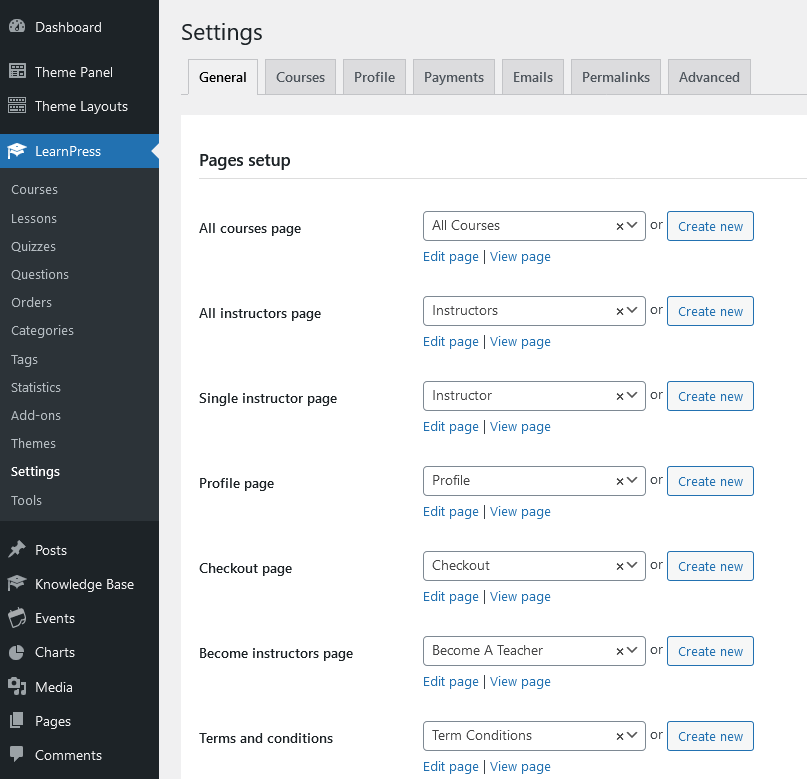
PLEASE NOTE! You can assign the page as all LearnPress courses page and specify the number of courses posts displayed on all courses page in LearnPress (WP Dashboard) > Settings tab.
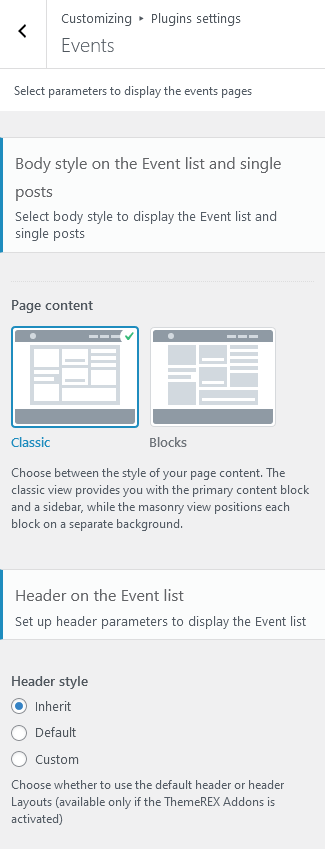
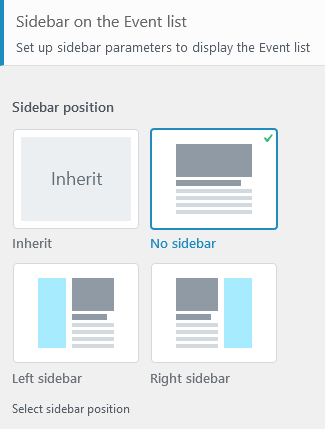
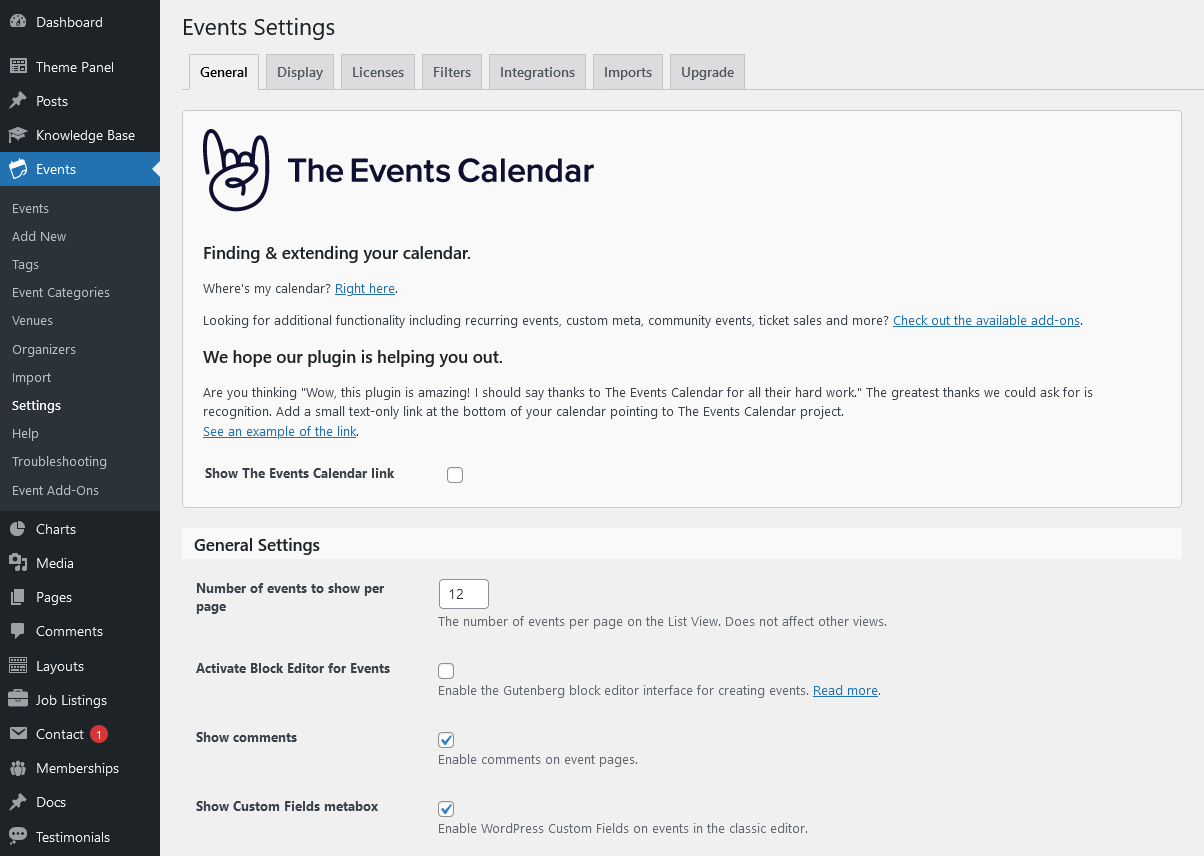
Plugins settings > Events
Settings of this group allow you to manage an overall look and behavior of events-related pages (all events page and single event posts). This section is available, if the Events Calendar plug-in is installed and active.
IMPORTANT! The number of events posts displayed on all events page (for the "List View" mode) is inherited from the Events (WP Dashboard) > Settings > General > Number of events to show per page option. The events posts can be added/customized in WordPress Dashboard Menu > Events section.
Style-related settings
Choose the style of the content area.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow selecting a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position for All Events page and single event posts.
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
Plugins settings > Testimonials
This section allows enabling/disabling "Testimonials" post type. The single testimonials can be managed in Testimonials (WP Dashboard) > All Testimonials.

Plugins settings > WP Job Manager
Settings of this group are responsible for managing general behavior of job-related pages (job dashboard, job listings and single job pages). This section works if WP Job Manager plug-in to be installed.
Style-related settings
Select the style of the content area.
- Classic - displays the whole content block on one background and a sidebar on another.
- Blocks - positions each block in the content area on a separate background.
Header-related settings
These settings allow choosing a header style. For custom header style you can specify the header layout, that is available for managing in WP Dashboard > Layouts.
Sidebar-related settings
- Sidebar position - moves sidebar to the right or left-hand side of the page, or hides it.
Additional options for "Left/Right" sidebar position:
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
For "Default" sidebar style:
- Sidebar widgets - specify which widget set to show in the sidebar area. The widgets are available in Appearance (WP Dashboard) > Widgets.
- Select custom layout - select already built sidebar layout. You can create new sidebar layouts or customize the existing ones in the Dashboard > Layouts tab, using a user-friendly Elementor. Check the Layouts section for more information.
- Sidebar width - specify the width of the sidebar (in pixels).
- Sidebar gap - specify the gap between content and sidebar (in pixels).
- Sidebar style - choose whether to use the default sidebar or custom sidebar layout (available only if the ThemeREX Addons is activated).
Single posts-related settings
- Show author info - show/hide the author bio section;
- Show related posts - enable/disable related posts sectionon single job pages;
-
Show post navigation - enable/disable posts navigation on a single job post's page. The following styles of the post's navigation are available:
- None - without navigation;
- Prev/Next links - displays thumbs and links for prev/next posts below the post's content.
Additional CSS
Settings of this group allow you to specify additional custom styles.

Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
You can import required pages, along with the page settings, using the Importer tool. Learn more about it in the Demo Content chapter.
New Page Creation
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.

Page Templates
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Summary > Template sidebar. Check Posts pages article to find out more information on how to customize them.

Elementor Page Builder-related tutorials
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
Custom Page Settings
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, body style, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
Options Presets Group
Here you can save the page settings (for header, widgets, footer, etc.) as a preset template and duplicate these settings on a new page without checking the required options in each section of Theme Options panel (Content/Header/Footer/Colors). All you need to do is to apply the already created preset template on a new page by using control icons ("Apply selected preset"/"Create a new preset"/"Delete selected preset"). The tooltips for the icons will help you.

You can enable or disable the Theme Options panel in the Preferences > Panels in the top right corner of the WordPress admin.
Assigning a Page as a Homepage
Once you finished with building your page, assign it as a Homepage:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
-
In Your homepage displays section select A static page (select below) option and choose the necessary page from the Homepage drop-down list.

- Save the changes.
Alternatively, you can assign a page as a homepage in Appearance > Customize > Homepage Settings.
Login Page
Our demo website starts with an entry page with a login form. In order to view our whole demo, please first type in the recommended login credentials, which are displayed above the login form.

The login page is customizable. You can easily manage the company logo, background image as well as output any information in the message box above the login form, or simply hide this message box. Just proceed to WP Dashboard > Appearance > Customize > Login Privacy and update all parameters to your needs. Here you can also disable the entry page with a login form if you do not want to use it.

PLEASE NOTE! Default skin comes with the following Homepages.
Intranet
Below you can find the screenshots of "Intranet" front-end with hotspots describing where you can customize content for a particular section and the "Theme Options" settings.

A color scheme switcher on our demo is enabled globally in Appearance > Customize > Colors settings.
IMPORTANT! The color scheme switcher works only if the colors are set through the theme styles (are inherited from Appearance > Customize > Colors settings) and NOT through a page builder.
For white background you can use additional CSS class .has-content-bg-color-background-color to inherit the color value from "Main > Content Background".

In case you don't want to use the color scheme switcher on your website, you can also set or manage the background color/image for the page blocks in the Edit Section/Column > Style > Background tabs in the Elementor widgets panel.
On your local installation, you can find the icons for BuddyPress Messages & Notifications in the header area. They require BuddyPress Widgets Add-on to be active.
"Edit Section/Column > Advanced > Position" settings in the Elementor widgets panel let page blocks overlap each other, the following parameters are available:
- "Shift block" options - change position of the selected block only, the rest blocks on the page remain unmoved.
- "Push block"/"Pull next block" options - move blocks by setting margins, all nearby blocks shift accordingly.
You can also set the entrance animation for page elements in Edit Section/any element > Advanced > Motion Effects.
The main additional CSS classes used in the theme are described in the Custom CSS Classes chapter of this documentation file.
Theme Options settings (Intranet):
Extranet
This is how the second homepage looks like.

Theme Options settings (Extranet):
Community
This is how the third version looks like.

Theme Options settings (Community):
Courses & Learning
This is how the fourth version looks like.

Theme Options settings (Courses & Learning):
Custom CSS Classes
PLEASE NOTE! We have used additional CSS classes to make the page blocks look like on our demo.
-
.newsletter- stylizes a banner with a subscription form, like on demo "Intranet" homepage.

-
.tablet_order_1,.tablet_order_2and.tablet_order_3- regulate the priority of displaying content columns on devices with screen resolutions up to1279px. Please see demo homepages for more information.
-
.accent1- span class highlights some text, like on the demo "Courses & Learning" homepage. The text color is inherited from Appearance > Customize > Colors > your color scheme > Accent > Accent
The text color is inherited from Appearance > Customize > Colors > your color scheme > Accent > AccentGet the skills you need <span class="accent1">for a job</span> that is in demand

Layouts
Introduction to Layouts
Layouts is a tool that lets you create custom headers, footers, and other website sections, and is based on the Elementor Page Builder.
Layouts are available after you activate the ThemeREX Addons plug-in. After the activation, a new menu item appears in your WordPress admin panel.

Your theme comes with a number of pre-built Layouts. If you've imported the full content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts.
Creating Layouts
In order to create a layout, navigate to Layouts (WP Dashboard) > Add New.
Layouts are built in a similar way you build regular pages with Elementor Page Builder. The difference is that Layouts expand the default list of widgets by adding layout-specific widgets and provide you with additional section settings.
Please check this article for detailed information regarding layouts customization.
You can also view our video tutorials about header and footer layouts customization.
When creating a Layout, first you need to specify the correct Layout type in the Item Options panel:

- Header - the layout is applied only to output in the header area. It appears in the list of available headers in Appearance > Customize > Header > Header Style > Custom.
-
Footer - the layout is applied only to output in the footer area. It appears in the list of available footers in Appearance > Customize > Footer > Footer Style > Custom.
You can also choose a different Header/Footer Layout for a specific page. Simply open that page in the WordPress admin, and in the Theme Options > Header/Footer panel edit the Header Style and Footer Style settings.
-
Submenu - the layout is used to create custom dropdown menu without installing Uber Menu/Mega Menu plug-ins. You can apply the submenu layout in the Appearance > Menus > Layout of submenu (optional) field.
"Layout of submenu" field appears only when at least one submenu layout is created.
Please view this article for more information about submenu layouts.
- Sidebar - the layout is applied only to output in the sidebar area. It helps create custom sidebars using Elementor page builder. Thus, you are not limited to standard widgets and can use any elements available in the page builder. It appears in the list of available sidebars in the Appearance > Customize > General/Blog/Shop/Plugin Settings sections or in page > Theme Options > Content > Sidebar style > Custom.
- Blog - custom style or template to output the Blog Stream page or posts elements in Elementor "Blogger" widget, thus creating a blog stream page or page blocks with unique overall look. Use it in combination with Blog Item Parts widget, that lets you insert any post parts (featured image, title, meta data, content, custom fields) to page in any combination and in any quantity.
- Custom - the standard layout fragment that can be added into a web page using an Elementor Page Builder Layouts widget.
Custom Layouts can be especially useful when you need to use the same section in different places on your website. Instead of building it from scratch on every new page, you can save it as a custom Layout and insert using a Layouts widget.
In order to add a custom Layout to a web page:
- Add a new Elementor Page Builder section in the website editing screen.
- In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section.

- Choose the desired custom Layout or Elementor's template from the dropdown list ("Type" option should be set to "Default").

Blog Layout is just a scheme showing the position of post elements like featured image, post title, meta data, excerpt, etc. Use Blog Item Parts widget to output each element, like in the example below.

You can apply the blog layouts to:
-
Blog Stream Page - create a page, choose "Blog Archive" template and in the Theme Options > Content > Blog style option find your blog layout. Treat the screenshot below just as an example.

-
Blogger Widget - open a page/post, in the Elementor widget panel navigate to "ThemeREX Addons Elements group" and insert Blogger widget to the content area.

Layout Templates
In case there are some page fragments with more or less identical structure, you can create one layout using the Elementor Page Builder, save it as a template and use it as a foundation for your new Layout. Thus, there is no need to create a new layout or block each time. Please see this article for more information.
Open a Layout and click on the Add Template button from the editing screen (Elementor Page Builder's backend editor). Scroll down to view the available templates:

Creating a Mobile Header in Layouts
Layouts is a preferred way of creating a mobile header since it gives you flexibility and control over your elements. Creating a mobile header is similar to creating a standard header, except there are several features you should know about in order to use Layouts more efficiently. Please see the official elementor video tutorial or article for more information.
We recommend that you create separate custom header layout for mobile devices. This will improve the website loading speed on mobile devices.
Layouts Widgets
Layout-specific widgets are additional widgets available for editing/creating layouts. They are especially useful for building headers and footers. You can find layout-specific widgets under the ThemeREX Addons Layouts group in the Elementor widgets panel.
Layouts: Blog Item Parts
Inserts any post parts (featured image, title, meta data, content, custom fields) to your custom page fragment. This widget outputs 1 post part at a time. If you want to create a page block with unique structure, just use as many "Blog Item Parts" widgets as you need and output post parts in any combination and in any quantity.
Layouts: Cart
Displays a shopping cart icon (in case the WooCommerce plug-in is active). When clicked, the icon triggers a window with additional shopping details.
For narrow and normal row types, the cart displays the number of products in the cart, the sum total, and an icon label. The compact row type has a shopping cart with a product counter badge only.
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP Dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the layouts widget's content settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new Elementor Page Builder section to the page. In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section. Select the desired widget's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field (if "Layout" option is set to "Use content").
You may navigate to Edit Layouts > Advanced tab to enclose the elements with paddings or set the background image/color. - In the widget's settings under the Content tab, Popup (panel) ID field, assign the ID to your popup/panel, e.g.
example_popup.
- Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
The background color for the panels is inherited from the "Layouts" widget's color scheme, specified in a particular header layout. Use Elementor navigator to open the settings, if needed.

Layouts: Language
In case the WPML plug-in is active, the widget displays button (drop-down list) that allows choosing the necessary language for the current page.
Layouts: Login
Displays a login/logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General section!
Layouts: Logo
Inserts a logo (any image). In case there is no logo (both in layouts and in the Customizer), the theme displays the website title and description specified in Appearance > Customize > Logo & Site Identity.
Uploading Logo
The algorithm of our actions would be as follows:
- Select the Layout where you want to place the new logo by going to Layouts > All Layouts.
- Locate the Elementor Layouts: Logo widget (ThemeREX Addons Layouts group) and click on the Edit button.
- Upload a new logo in the panel > Content tab and save the changes.
IMPORTANT! Logo is available for editing for each particular layout. If no logo is selected in the Layouts: Logo widget, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Layouts: Menu
Displays one of available menus. Specify a preferred menu in the Menu field by its name, like on the screenshot below.

The Layout parameter allows selecting the Menu Layout:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Direction of the menu items: Horizontal or Vertical.
Specify default behavior for a responsive menu in the Content tab:
- Mobile button - choose whether to replace the menu with a menu button when switching to the mobile version.
- Add to the mobile menu - use this menu as a mobile menu only.
Layouts: Search
Adds a search button/input field. There are 3 styles available:
- Normal - a standard search field.
- Expand - displays a search button that expands a search field on click.
- Fullscreen - displays a search button that expands the search field to the entire screen.
Elementor Section Settings
Layouts have an extended number of settings for Section, default Elementor element.
Choose which section you want to edit, click on the Edit Section button and go to the panel > Edit Section > Custom Layout.
- Row type - defines a row type. It accepts the following values:
- Inherit - a default row with no layout-specific styles applied.
- Narrow - the smallest type of row. The Elementor widgets feature a small font size and small icons. The Layouts: Iconed Text widget places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The Elementor widgets have a standard font size and small icons. The Iconed Text widget puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The Elementor widgets inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text widget features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior select "Don't fix" option.
- Delay before fix this row - the row goes beyond the edge of the window, then "returns" animatedly and sticks.
- Hide this row on unfix - hides the row until scrolling down.
- Hide on the Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
- Hide on single posts and pages - hides the row on single pages and posts.
-
Hide on other pages - hides the row on pages that are not single ones (other than
is_singular()).
Default Layouts
In this section you can find the examples of layouts that come with the theme. If you have imported the full demo content, they will be available for you from the start. Otherwise, you would need to generate them in Theme Panel > ThemeREX Addons > Theme Specific > Create Layouts. Feel free to create your own layouts.
You can view the list of available Layouts in Layouts (WP Dashboard) > All Layouts.

All layouts are divided into six types. For more information on how to add each type of layouts to the page, please view Creating Layouts section of this documentation file.
- Header Layouts - displays layouts in the header area.
- Footer Layouts - inserts layouts in the footer area.
- Submenu Layouts - displays submenu layouts. Thus, it is possible to create custom dropdown menu via Elementor Page Builder without installing Uber Menu/Mega Menu plug-ins.
- Sidebar Layouts - displays layouts in the sidebar area.
- Blog Layouts - creates a template to output the Blog Stream page or post parts in Elementor "Blogger" widget.
- Custom Layouts - pastes layouts in any area of the website, except header and footer.
Important! Please be aware that this theme does not provide any examples of sidebar, submenu, custom and blog layouts. Feel free to create your own ones.
Header Layouts
The header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the Elementor "Layouts: Logo" widget, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
The background color/image for the header sections can be set or managed in Edit Section/Column > Style > Background in the Elementor editor.
-
Header
 Sticky Menu
Sticky Menu
 The icons for BuddyPress Messages & Notifications require "BuddyPress Widgets Add-on" to be active.
The icons for BuddyPress Messages & Notifications require "BuddyPress Widgets Add-on" to be active.
-
Header with Menu
 Sticky Menu
Sticky Menu

Footer Layouts
The footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the Elementor "Layouts: Logo" widget, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
In order to make the current year change automatically in the copyright area, just paste {Y} or {{Y}} instead of the year.
The background color/image for the footer areas can be set or customized in the Edit Section/Column > Style > Background tab in the Elementor widgets panel.
We have used additional CSS class .has-text-light-color to make the text color of an element inherit value from Appearance > Customize > Colors > your Color Scheme > Main > Text Light option.


Custom Post Types
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the ThemeREX Addons plug-in, and you can use them after the plug-in activation.
Custom Post Types support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
Please note, the location of config.json file and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided!
Testimonials
Add a new testimonial by clicking Testimonials (WP Dashboard) > Add New.

Here, you can add a person's name, item's subtitle and testimonial author's rating (Item Options section), picture and insert the testimonial content. The published date sets automatically after the post is saved. Please see the screenshot below with the back-end view of a testimonial post:

The single testimonial page inherits the global settings (for header, footer, etc.) specified in Appearance > Customize. The sidebar can be added in Appearance > Customize > Blog > Posts Page > Sidebar.
"Item's rating" option displays testimonial author's rating if the testimonial is inserted to the page using the Testimonials widget (Elementor Page Builder > ThemeREX Addons Extensions group) and if the rating is enabled in the widget's settings.

Testimonials Widget (ThemeREX Addons Extensions group)
Insert the testimonials on your page using the Testimonials widget (Elementor Page Builder > ThemeREX Addons Extensions group) or Blogger widget (ThemeREX Addons Elements group).

Specify the Testimonials widget settings, including the layout, the number of columns, title, subtitle and other. You can also display them in a form of a slider by enabling this option under the Slider tab.
Elementor Widgets
Elementor Widgets in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom Elementor widgets allowing you to add the information in a simple way.
Custom Elementor widgets (with icon functionality) support icons from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
Please note, the location of config.json file and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided!
All custom Elementor widgets are divided into the following groups of elements in the Elementor Editor:
ThemeREX Addons Elements group
AI Helper Chat
This widget inserts ChatGPT into your web page, allowing your visitor to communicate with OpenAI via live chat (ask questions and get answers on any topics) directly from your website. The AI Helper add-on is required. The chat works if a real Open AI token is set in Theme Panel (WP Dashboard) > ThemeREX Addons > AI Helper section. Please follow this link to generate your token, if needed. It's a PAID service from Open AI!
Enhance the chat by adding a list of suggested topics or questions that your visitors can use in their requests. Please view the description of the AI Helper Chat Topics" widget for more information.
In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. These limits are available for regular users (free chatting) and for registered users with paid subscription ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings for registered users.

Example:
AI Helper Chat History
You can extend the functionality of the Elementor "AI Helper Chat" widget by inserting a complete chat history of a current user. The information displayed by this widget is only accessible to the logged-in users! When you click on a topic, the list of the messages will be replaced with a list of messages from the selected chat.
Please do not forget to specify the ID of the chat ("AI Helper Chat" widget) you want to output the chat history from.
Example:
AI Helper Chat Topics
This widget extends the functionality of the Elementor "AI Helper Chat" widget by letting you create a list of suggested topics or questions for a chat beforehand. The visitors of your website can just choose a question, click on it, and proceed with communicating via live chat with Open AI. If no topics are specified in the widget's settings, the latest chat requests will be displayed.
Before you start, please enter the ID of the "AI Helper Chat" widget for which you want the topics to be used as prompts (Edit AI Helper Chat > Advanced > Layout > CSS ID). Then copy this ID into the "AI Helper Chat Topics" widget's settings into the Content > Chat ID field.
Please treat the .gif below as an example only. The styles of the elements may vary from the ones provided with the theme.
Example:
AI Helper Image Generator
The "AI Helper Image Generator" widget displays an image generator form on your web page. This widget requires the AI Helper add-on to be active. The form works if a real Open AI token is set in Theme Panel (WP Dashboard) > ThemeREX Addons > AI Helper section. Please follow this link to generate your token, if needed. It's a PAID service from Open AI!
The "Default model" option outputs a list of available Open AI and Stable Diffusion models for generating images. If you want to use the Stable Diffusion ones, please specify a real Stable Diffusion token and activate the models by filling them into the list in general ThemeREX Addons > AI Helper settings.
In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of generated images per 1 hour and the number of allowed requests from 1 visitor during 1 hour. You can set limits for regular users (free image generation) and for registered users with paid subscriptions separately ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings of image generation forms for registered users.

Once these limits are exceeded, the images from the "Demo images" section of this widget will be used (from your /wp-content/uploads/ folder).

Example:
AI Helper Text Generator
This widget inserts a text generator form into your web page. Thus, your visitor can generate text (post, essay, story, poem, etc.), headings, and manipulate the text (make it longer/shorter, summarize, explain, translate, spell check, and much more). The AI Helper add-on is required. The form works if a real Open AI token is set in Theme Panel (WP Dashboard) > ThemeREX Addons > AI Helper section. Please follow this link to generate your token, if needed. It's a PAID service from Open AI!
In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. You can also set these limits separately for free and paid generation. Please do not forget to enable premium mode in the widget's settings for registered users.

Example:
Blogger
This widget displays posts, pages or custom post types from a specified category or group. Just specify the post type to show the posts from in the Edit Blogger > Content > Post type field in the Elementor panel. By default, the widget outputs single posts.
You can create additional layouts to output the posts in the WP Dashboard > Layouts using Blog layout's type (Item Options section). Please see Creating Layouts section of this documentation file for more information.
Example:
You can edit the post excerpt text by opening the corresponding blog post, and adjusting text in the Excerpt field.

Enable the Excerpt field in the Preferences > Panels panel in the top right corner of the post.

The length (in words) of the post excerpt text is inherited from the global setting in Appearance > Customize > Blog > Posts Page > Posts Page Settings.
Button
This Elementor widget displays buttons.
Examples:
Countdown
This Elementor widget displays time counter of two types:
- time left before an event starts;
- time passed since the beginning of the event;
Example:
Google Map
This Elementor widget displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Theme Panel > ThemeREX Addons > API tab.
Example:
Icons
This Elementor widget displays fontello icon(s), SVG-icon(s) or image(s) with title and description.
You can expand the list of available fontello icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
PLEASE NOTE! Please note, the location of config.json file and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided!
Example:
Price
This Elementor widget inserts a price table divided by blocks.
Example:
Skills
This Elementor widget displays skills counters and pie charts.
Example:
Slider
This Elementor widget lets you insert the following type of sliders, namely:
- Swiper Slider (Posts Slider);
Select which type of the slider to show in the Slider Engine option under content tab.

Example (Swiper Slider):
The Swiper Slider lets you display your posts, pages, or custom post types in a form of a slider. Enhance the slider by adding preview image thumbnails using Slider Controller, and navigation arrows using the Slider Controls or via the Slider widgets' settings under Layout > Controls tab.
Slider Controller + Slider Controls
Slider Controller displays image thumbnails and navigation arrows for the Swiper Slider engine in the Slider widget.
Slider Controls adds navigation pointers for the Swiper Slider engine in the Slider widget.
Make sure to enter the ID of the Slider widget you want to control. Enter the ID first into the Slider widget settings (under the Advanced > CSS ID), and then copy it into the Slider Controller/Slider Controls settings into the Content > Slave slider ID field.
Example:
Table
This Elementor widget inserts a regular table, created using any table-generator, like https://www.impressivewebs.com/html-table-code-generator/.
Example:
Title
This Elementor widget inserts a regular title with subtitle, some description and a button.
Example:
The following additional span classes are available to highlight some words in a title. The class names can be specified in the "Title" field using <span> tag.

Get the skills you need <span class="has-text-link-line-color">for a job</span> that is in demand
-
.has-text-link-line-color- this span class can also be applied to the default Elementor "Heading" widget, "XXL" heading size, "H1" HTML Tag.
The text color is inherited from Appearance > Customize > Colors > your color scheme > Accent > Accent The undeline image
The undeline image line.pngis located in thetheme/skins/default/imagesfolder.
-
.has-text-dark-color- the text color inherits value, specified in Appearance > Customize > Colors for a definite color scheme in the Main > Text Dark field.
ThemeREX Addons Widgets group
Widget: Audio Player
This Elementor widget inserts a block with an Audio Player. You can use a locally uploaded audio file (from your Media library) or an external one (through embed HTML code). The system ignores the "Audio caption" and "Author name" options, if the embed code is used.
Examples:
Widget: Calendar
This Elementor widget displays a regular WP calendar. You can choose the way of shortening the weekday names: to one (first) letter or to three letters as well as upload an image above the calendar.
Example:
Widget: Video Player
This Elementor widget displays a video file. The widget supports direct links from YouTube, Vimeo or locally downloaded video files. You can also insert a video through HTML code from any video hosting platform.
Example:
ThemeREX Addons Extensions group
Testimonials
This Elementor widget displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonial Groups", "Item Options" (for the position or any other text and author's rating), "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Example:
ThemeREX Addons Support group
Contact Form 7
This Elementor widget displays pre-built contact forms. The forms can be managed in Contact (WP Dashboard) > Contact Forms section.
Example:
Events List
This Elementor widget displays events posts. It works only if The Events Calendar plug-in is installed.
To manage "Events" proceed to the WordPress Dashboard Menu > Events > Events post type and update all sections to your needs (start/end date, time, title, featured image, etc.).
Example:
Extended Products
This Elementor widget outputs products. You can customize the single products in the Products (WP Dashboard) > All Products section. This widget is available, if the WooCommerce plug-in is installed and active.
Example:
WooCommerce Search
This Elementor widget inserts advanced search form for products (requires the WooCommerce plug-in). Please note, that the widget in "Inline" style works on all pages. The rest available styles work on shop list page only!
Example:
WooCommerce Title
This Elementor widget displays a page title, breadcrumbs and a description of a product category on shop-related pages. You can use this widget for creating separate custom header layouts for shop-related pages ONLY! The description inherits content from the back-end settings of a definite product category. The description becomes visible on product category pages ONLY!
This widget requires the WooCommerce plug-in to be active.
ThemeREX Addons Layouts group
Layouts
Inserts content in different ways, depending on the type of the layout:
- Default - displays one of the custom layouts available in WP Dashboard > Layouts post type.
- Popup - creates popup notifications that appear whenever a user clicks on a link or a button.
- Panel - creates a panel with some content/menu that appears whenever a user clicks on a link or a button.
Select which type of the layout to use in the layouts widget's content settings.

The algorithm of building a popup notification or panel:
- Create a custom layout with required content that will be displayed in the popup window or panel. If you want to use simple text/image or shortcode (like grid gallery, mailchimp form, etc.), just omit this step.
- Add a new Elementor Page Builder section to the page. In the left panel with elementor elements open "ThemeREX Addons Layouts" group, drag and drop the Layouts widget from the panel into your section. Select the desired widget's type (popup/panel) and custom Layout from the dropdown list (Layout field) or enter simple text/shortcode/image from the Media Library in the Content field (if "Layout" option is set to "Use content").
You may navigate to Edit Layouts > Advanced tab to enclose the elements with paddings or set the background image/color. - In the widget's settings under the Content tab, Popup (panel) ID field, assign the ID to your popup/panel, e.g.
example_popup.
- Use the popup/panel ID, preceded by a pound sign (
#), as an address for the link or button that should trigger the popup/panel.
The background color for the panels is inherited from the "Layouts" widget's color scheme, specified in a particular header layout. Use Elementor navigator to open the settings, if needed.

Example (Default layout):
Please be aware that this theme does not provide any examples of custom layouts. Feel free to create your own ones.
Example (Popup layout):
Example (Panel layout):
The rest widgets from this group are described in the Layouts Widgets section of this documentation file.
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plug-in. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to use custom widget sets and custom Elementor widgets, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plug-in's installation, the "ThemeREX Addons" menu item should appear in the "Theme Panel" tab in WordPress dashboard menu panel.

Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
General Settings
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Theme Panel > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality, do not forget to regenerate the thumbnails again.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Open external links in a new window - If checked, this setting adds parameter
target="_blank"to all external links. - Popup Engine - Choose one of two scripts to display your popup images.
Preloader
-
Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader. If empty - no preloader is used.
- Page preloader image - Select or upload page preloader image. If empty - no preloader is used. This option is available for "Custom" preloader style only.
Scroll helpers
- Progress bar of reading the article - Enable/disable the progress bar of reading the article.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Hide fixed rows - Hide fixed rows when the page is scrolled down and show them on scroll up.
- Enable smooth scroll - Allow smooth scrolling of site pages with the mouse wheel.
- Enable infinite scroll in Media Library - Allow infinite scroll in Media Library or load a next part of images on the button click (by default).
Menu
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Stretch a submenu with layouts - Stretch a submenu with layouts (only the first level) to content width.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
Search enhance
- Search for terms - if enabled, makes standard WordPress search, Elementor "Layouts: Search" widget (for pages) and "ThemeREX Products Filter" widget (for sidebars) support search keywords among all registered taxonomies (categories, tags, product attributes, etc.). The taxonomy searches will significantly slow down the results page.
Performance
Settings of this tab allow you to improve page loading speed.
Performance Settings
-
Optimize CSS and JS loading - Disable CSS and JS files from loading if they are not used on the current page.
- No - Load all CSS and JS files (optimization disabled);
- Soft - Load CSS and JS files from the theme and ThemeREX Addons plug-in on the pages where they are used. The loading of styles and scripts of external plug-ins is regulated by the rules of those plug-ins.
- Full - Load CSS and JS files on the pages where they are used (for theme styles, ThemeREX Addons plug-in and all supported plug-ins).
- Disable Emoji - Remove Emojis scripts and styles if you don't use them.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Exclude javascripts from moving to the footer - Specify the URL fragments of the scripts you want to exclude from moving to the footer (if there are any problems with them). The system scripts (jquery, modernizr, elementor, etc.) are included into this list by default.
- Load javascripts asynchronously - This setting adds attribute "defer" to all tags "script" in the frontend.
- Exclude javascripts from asynchronous loading - Specify the URL fragments of the scripts you want to exclude from asynchronous loading (if there are any problems with them). The system scripts (jquery, modernizr, elementor, etc.) are included into this list by default.
Lazy Loading
-
Enable media lazy loading - Enable image, video, audio and iframe lazy loading. This function allows a browser to defer loading offscreen images and iframes until users scroll down to them.
- Number of images excluded from lazy loading on pages - Specify the number of images NOT to preload with lazy loading on pages.
- Number of images excluded from lazy loading on posts - Select the number of images NOT to preload with lazy loading on single posts.
Cache manager
-
Cache handler - Select a cache storage location.
-
Files - data is stored as separate files in
/uploads/trx_addons/cachefolder. - Database - data is stored in WordPress cache in your database.
-
Files - data is stored as separate files in
- Disable CSS and JS cache - Prevent the browser from caching CSS and JS files in debug mode.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
Layouts
-
Use layout caching - Use caching of custom layouts (significantly reduces page loading time and the number of database requests, but increases the size of the database). If enabled, we recommend using "Files" as cache storage location.
- Select the types of layouts to caching - Use caching only for the specified types of layouts.
- Cache only on the popular pages - Cache the layouts only for the most visited pages.
Menu
- Use menu caching - The menu caching option is responsible for increasing the overall theme's performance.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key. Specify Facebook App ID.
Users
Here you can specify parameters of the User's Login and Registration.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
- Double opt-in registration - Send confirmation E-mail with a new registration data to the site admin e-mail and/or to a new user's e-mail. The link to confirm the registration expires within 24 hours. Once the link is followed a new user will be registered.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
The icons are used from standard Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
PLEASE NOTE! Please note, the location of config.json file and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided!
AI Helper (available if AI Helper Add-on is active)
These are the basic settings for AI Helper. You can insert your own Open AI, Stable Diffusion, and Stability AI tokens, choose the models for generating images here as well as specify the limitations for your customers to generate images/text from your website or for chat requests (if you have inserted the corresponding widgets/blocks into your web page). It's a PAID service!

Open AI Settings
-
Open AI token - Specify a real token to use the OpenAI API functionality. Please follow this link to generate your token from your account, if needed.
The rest settings appear if the AI token is entered.
- Open AI model - Choose a model to use with OpenAI API.
-
Temperature - Select a temperature to use with OpenAI API queries. It describes the level of randomness.
O- less random,2- creative, but more random.
Stable Diffusion Settings
If the Open AI models for generating images are not enough for you, you can use Stable Diffusion image generation models. Just enter your own Stable Diffusion token and set the available parameters. By default, we have activated 10+ models, though you can easily add new ones. The number of activated models is unlimited.
-
Stable Diffusion token - Specify a real token to use the Stable Diffusion API. You can generate a token in your account using the link.
The rest settings appear if the Stable Diffusion token is entered.
- Guidance scale - This is a scale for classifier-free guidance.
- Interference steps - Specify the number of denoising steps. Available values: 21, 31, 41, 51.
- List of available models - Add the required models for generating images. Specify ids and names (titles) for each new model. A complete list of available models (with their ids and titles) can be found at https://stablediffusionapi.com/models.
This list with Stable Diffusion models will appear in the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) and in the WordPress Media Library Selector popup.
Stability AI Settings
Our themes also supports Stability AI API for generating images.
-
Stability AI token - Specify your token to use the Stability AI API. You can generate a token in your account using the link.
The rest settings appear if the Stability AI token is specified.
- Prompt weight - A weight of the text prompt.
- Cfg scale - How strictly the diffusion process adheres to the prompt text (higher values keep your image closer to your prompt).
- Diffusion steps - Specify the number of diffusion steps to run.
- List of available models - Add the required models for generating images. Specify ids and names (titles) for each new model. A complete list of available models (with their ids and titles) can be found at https://platform.stability.ai/pricing.
Shortcode Image Generator
The "AI Helper" add-on allows you to display an image generator form on your web page, using the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group).
Common settings
- Translate prompt - Always translate prompt into English. Most models are trained on English language datasets and therefore produce the most relevant results only if the prompt is formulated in English. If you have specified a token for the OpenAI API (see section above) - we can automatically translate prompts into English to improve image generation.
Limits for a Free Mode
-
Use limits - If enabled, use limits (per hour and visitor) when generating images for free. These limits are for regular users who are not logged in or registered.
- Images per 1 hour - The number of images all visitors can generate in 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests or generated images is exceeded. If Premium Mode is used, be sure to provide a link to the paid access page here.
Limits for a Premium Mode
This section is for those who want to create a paid image generation service. Here you can set the limits for paid usage. The options below can be applied to the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) with the "Premium Mode" option enabled.

Ensure restricted access to pages with this widget by providing a link to the paid access page in the alert message from the "Limits for a Free Mode" section.
-
Use limits - If enabled, use limits for visitors when generating images. These limits are for paid image generation.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with an image generation form by a password. No registration for users is required.
- Images per 1 hour - The number of images all visitors can generate in 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits for logged-in users - If a page with a premium image generation form is restricted by an external plug-in ("Default" limit) or an external plug-in separates access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of images a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
Default level - A limit for regular registered users, if the page with a premium image generation form is restricted by an external plug-in (not provided with the theme). This limit will be applied to every logged-in user separately.
Other levels - For more flexible settings, use special plug-ins to divide access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of images a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
- For all limits
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests or generated images is exceeded.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with an image generation form by a password. No registration for users is required.
Shortcode Text Generator/AI Chat
You can insert a text generator form and AI chat right into your web page, using "AI Helper Text Generator" and "AI Helper Chat" Gutenberg blocks or Elementor widgets ("ThemeREX Addons Elements" group). Thus, your visitor can generate text and headings, manipulate the text, as well as communicate with OpenAI via live chat (ask questions and get answers on any topics) directly from your website.
Common settings
-
Temperature - Choose a temperature to use with OpenAI API queries. It describes the level of randomness.
O- less random,2- creative, but more random.
Limits for a Free Mode
- Use limits - If enabled, use limits (per request, per hour, and per visitor) when generating text or chatting.
- Max. tokens per 1 request - The number of tokens used per request to the API.
- Requests per 1 hour - The number of requests processed for all visitors during 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits reached alert - Type in a message that the visitor will see when the limit of requests is exceeded. If Premium Mode is used, be sure to provide a link to the paid access page here.
Limits for a Premium Mode
This section is for those who want to create a paid text generation service or paid chat. Here you can set the limits for paid usage. The options below can be applied to the "AI Helper Text Generator" and "AI Helper Chat" Gutenberg blocks or Elementor widgets ("ThemeREX Addons Elements" group) with the "Premium Mode" option enabled.

Ensure restricted access to pages with these widgets by providing a link to the paid access page in the alert message from the "Limits for a Free Mode" section.
-
Use limits - If enabled, use limits for visitors when generating text or chatting. These limits are for paid service.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with a text generation form or a chat by a password. No registration for users is required.
- Max. tokens per 1 request - The number of tokens used per request to the API.
- Requests per 1 hour - The number of requests processed for all visitors during 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits for logged-in users - If a page with a premium text generation form or a chat is restricted by an external plug-in ("Default" limit) or an external plug-in separates access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of requests a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
Default level - A limit for regular registered users, if the page with a premium text generation form or a chat is restricted by an external plug-in (not provided with the theme). This limit will be applied to every logged-in user separately.
Other levels - For more flexible settings, use special plug-ins to divide access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of requests a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
- For all limits
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests is exceeded.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with a text generation form or a chat by a password. No registration for users is required.
Open AI Helper can be useful in:
-
Creating content for a post, page, or available CPT post through Gutenberg page builder. You can find ChatGPT under the "TRX Addons AI Helper" tab in the right panel. Please also view our video tutorial concerning this matter.

-
Generating images right in the WordPress Media Library Selector popup with the ability to upload the generated images to your WordPress Media Library.

-
Displaying AI image generator form on your web page. To insert an image generator to your page, open a page/post using Gutenberg or Elementor page builder and find the "AI Helper Image Generator" block or widget under the "ThemeREX Addons Elements" group. Adjust the block or widget to your needs and save your changes.

-
Inserting AI text generator form into your web page. If you want your visitors to have the possibility to generate content and headings for a post, page through your web page, open a page/post using Gutenberg or Elementor page builder and find the "AI Helper Text Generator" block or widget under the "ThemeREX Addons Elements" group. Place this block or widget into your page, set it up to your needs, and save your changes.

-
Adding an AI-powered live chat to your website. Insert "AI Helper Chat" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) to your web page and let your visitors interact with OpenAI.

PLEASE NOTE! More information about the "AI Helper" Add-on is available here.
Shortcodes
Here you can specify hover effects for form fields and also use AJAX to search posts in the Elementor page builder instead of getting not filtered list.
Theme Specific
Settings of this section override the default theme's grid classes, page wrap class and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Advanced Theme Add-ons
Advanced theme add-ons enhance the functionality of a WordPress theme. They come prepacked with the theme and require ThemeREX Addons plug-in to be active.
Once you have activated your theme (entered your purchase code), please navigate to the Theme Panel (WP Dashboard) > Theme Dashboard > Addons tab and make sure that all advanced add-ons, provided with the theme, are active. Now you can proceed with demo data installation and further theme customization. Here you can activate/deactivate, download or update add-ons if needed.

PLEASE NOTE! The following advanced theme add-ons come with the theme.
AI Helper Add-on
We have integrated Open AI content generation functionality into our themes. It means that you can use ChatGPT right through your WordPress dashboard and save your time while creating content for pages, posts, and Custom Post Types (Testimonials), and generate images right through the WordPress Media Library Selector popup. Moreover, you can let your visitors generate images/text or communicate with OpenAI via live chat (ask questions and get answers on any topics) directly from your website (if you have inserted the corresponding widgets/blocks into your web page). This add-on is still in development. New features will come soon.
Before you start, please navigate to Theme Panel (WP Dashboard) > ThemeREX Addons and find the "AI helper" section. Here you can insert your own Open AI, Stable Diffusion API, and Stability AI tokens, choose the models for generating images, and specify the limitations for your customers to generate images/text from your website or set the limitations for chat requests (if you have inserted AI image/text generator form or AI chat to your web page). It's a PAID service!
Links for generating tokens:
- Open AI - https://beta.openai.com/account/api-keys;
- Stable Diffusion - https://stablediffusionapi.com/settings/api;
- Stability AI - https://platform.stability.ai/account/keys;
Open AI Settings
-
Open AI token - Specify a real token to use the OpenAI API functionality. Please follow this link to generate your token from your account, if needed.
The rest settings appear if the AI token is entered.
- Open AI model - Choose a model to use with OpenAI API.
-
Temperature - Select a temperature to use with OpenAI API queries. It describes the level of randomness.
O- less random,2- creative, but more random.
Stable Diffusion Settings
If the Open AI models for generating images are not enough for you, you can use Stable Diffusion image generation models. Just enter your own Stable Diffusion token and set the available parameters. By default, we have activated 10+ models, though you can easily add new ones. The number of activated models is unlimited.
-
Stable Diffusion token - Specify a real token to use the Stable Diffusion API. You can generate a token in your account using the link.
The rest settings appear if the Stable Diffusion token is entered.
- Guidance scale - This is a scale for classifier-free guidance.
- Interference steps - Specify the number of denoising steps. Available values: 21, 31, 41, 51.
- List of available models - Add the required models for generating images. Specify ids and names (titles) for each new model. A complete list of available models (with their ids and titles) can be found at https://stablediffusionapi.com/models.
This list with Stable Diffusion models will appear in the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) and in the WordPress Media Library Selector popup.
Stability AI Settings
Our themes also supports Stability AI API for generating images.
-
Stability AI token - Specify your token to use the Stability AI API. You can generate a token in your account using the link.
The rest settings appear if the Stability AI token is specified.
- Prompt weight - A weight of the text prompt.
- Cfg scale - How strictly the diffusion process adheres to the prompt text (higher values keep your image closer to your prompt).
- Diffusion steps - Specify the number of diffusion steps to run.
- List of available models - Add the required models for generating images. Specify ids and names (titles) for each new model. A complete list of available models (with their ids and titles) can be found at https://platform.stability.ai/pricing.
Shortcode Image Generator
The "AI Helper" add-on allows you to display an image generator form on your web page, using the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group).
Common settings
- Translate prompt - Always translate prompt into English. Most models are trained on English language datasets and therefore produce the most relevant results only if the prompt is formulated in English. If you have specified a token for the OpenAI API (see section above) - we can automatically translate prompts into English to improve image generation.
Limits for a Free Mode
-
Use limits - If enabled, use limits (per hour and visitor) when generating images for free. These limits are for regular users who are not logged in or registered.
- Images per 1 hour - The number of images all visitors can generate in 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests or generated images is exceeded. If Premium Mode is used, be sure to provide a link to the paid access page here.
Limits for a Premium Mode
This section is for those who want to create a paid image generation service. Here you can set the limits for paid usage. The options below can be applied to the "AI Helper Image Generator" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) with the "Premium Mode" option enabled.

Ensure restricted access to pages with this widget by providing a link to the paid access page in the alert message from the "Limits for a Free Mode" section.
-
Use limits - If enabled, use limits for visitors when generating images. These limits are for paid image generation.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with an image generation form by a password. No registration for users is required.
- Images per 1 hour - The number of images all visitors can generate in 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits for logged-in users - If a page with a premium image generation form is restricted by an external plug-in ("Default" limit) or an external plug-in separates access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of images a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
Default level - A limit for regular registered users, if the page with a premium image generation form is restricted by an external plug-in (not provided with the theme). This limit will be applied to every logged-in user separately.
Other levels - For more flexible settings, use special plug-ins to divide access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of images a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
- For all limits
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests or generated images is exceeded.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with an image generation form by a password. No registration for users is required.
Shortcode Text Generator/AI Chat
You can insert a text generator form and AI chat right into your web page, using "AI Helper Text Generator" and "AI Helper Chat" Gutenberg blocks or Elementor widgets ("ThemeREX Addons Elements" group). Thus, your visitor can generate text and headings, manipulate the text, as well as communicate with OpenAI via live chat (ask questions and get answers on any topics) directly from your website.
Common settings
-
Temperature - Choose a temperature to use with OpenAI API queries. It describes the level of randomness.
O- less random,2- creative, but more random.
Limits for a Free Mode
- Use limits - If enabled, use limits (per request, per hour, and per visitor) when generating text or chatting.
- Max. tokens per 1 request - The number of tokens used per request to the API.
- Requests per 1 hour - The number of requests processed for all visitors during 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits reached alert - Type in a message that the visitor will see when the limit of requests is exceeded. If Premium Mode is used, be sure to provide a link to the paid access page here.
Limits for a Premium Mode
This section is for those who want to create a paid text generation service or paid chat. Here you can set the limits for paid usage. The options below can be applied to the "AI Helper Text Generator" and "AI Helper Chat" Gutenberg blocks or Elementor widgets ("ThemeREX Addons Elements" group) with the "Premium Mode" option enabled.

Ensure restricted access to pages with these widgets by providing a link to the paid access page in the alert message from the "Limits for a Free Mode" section.
-
Use limits - If enabled, use limits for visitors when generating text or chatting. These limits are for paid service.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with a text generation form or a chat by a password. No registration for users is required.
- Max. tokens per 1 request - The number of tokens used per request to the API.
- Requests per 1 hour - The number of requests processed for all visitors during 1 hour.
- Requests from 1 visitor - The number of allowed requests from 1 visitor during 1 hour.
- Limits for logged-in users - If a page with a premium text generation form or a chat is restricted by an external plug-in ("Default" limit) or an external plug-in separates access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of requests a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
Default level - A limit for regular registered users, if the page with a premium text generation form or a chat is restricted by an external plug-in (not provided with the theme). This limit will be applied to every logged-in user separately.
Other levels - For more flexible settings, use special plug-ins to divide access levels, like "Paid Memberships Pro" (not provided with the theme).
-
User levels with limits - The number of requests a user can generate during a definite period (hour, day, week, month, or year) depending on the subscription level.
- For all limits
- Limits reached alert - Adjust a message that the visitor will see when the limit of requests is exceeded.
- General limits - When an access sharing plug-in is not used. In this case, you can restrict the page with a text generation form or a chat by a password. No registration for users is required.
Currently, Open AI Helper can:
-
Create content for a post, page, or available CPT post (Testimonials) through Gutenberg page builder. It can generate post content, title, and excerpt, as well as help you correct text fragments: make them longer, shorter, summarize, translate, explain, and much more.
If you want to make the process of assembling content more efficient, open your post, page, or available CPT post and find the "TRX Addons AI Helper" tab in the right panel. Enjoy using Open AI technologies. Please view our video tutorial for more information about generating/customizing content with AI Helper.
Please view our video tutorial for more information about generating/customizing content with AI Helper.
-
Generate images right in the WordPress Media Library Selector popup and create variations of generated images with the ability to upload them to your WordPress Media Library.
This functionality is implemented into Gutenberg and Elementor page builders. Just click on the "choose/upload image" button anywhere on the page's back end, where you want to insert an image, and in the newly opened WordPress Media Library Selector popup switch to the "AI Image Generator" tab. Now specify search parameters and generate the images. The "AI Image Generator" tab appears only if the Open AI token is entered in general ThemeREX Addons settings!
If you want to use Stable Diffusion models for generating images, please specify a real Stable Diffusion token and activate the models by filling them into the list in general ThemeREX Addons > AI helper settings.
Generated images can have a size of256x256,512x512, or1024x1024pixels. Smaller images can be generated faster.
-
Display the AI image generator form on your web page.
To insert an image generator to your page, open a page/post using Gutenberg or Elementor page builder, and find the "AI Helper Image Generator" block or widget under the "ThemeREX Addons Elements" group. Adjust the block or widget to your needs and save your changes. You will get the following form on your front end.
You will get the following form on your front end.
 In the global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of generated images per 1 hour and the number of allowed requests from 1 visitor during 1 hour. You can set limits for regular users (free image generation) and for registered users with paid subscription separately ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings.
In the global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of generated images per 1 hour and the number of allowed requests from 1 visitor during 1 hour. You can set limits for regular users (free image generation) and for registered users with paid subscription separately ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings.
-
Insert the AI text generator form into your web page.
If you want your visitors to have the possibility to generate text (post, essay, story, poem, etc.) and headings, manipulate the text (make it longer/shorter, summarize, explain, translate, spell check, and much more) through your web page, open a page/post using Gutenberg or Elementor page builder and find "AI Helper Text Generator" block or widget under "ThemeREX Addons Elements" group. Place this block or widget on your page, set it up to your needs, and save your changes. You can get something like this:
You can get something like this:
 In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. You can also set these limits separately for free and paid generation.
In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. You can also set these limits separately for free and paid generation.
-
Add an AI-powered live chat to your website.
Insert "AI Helper Chat" Gutenberg block or Elementor widget ("ThemeREX Addons Elements" group) to your web page and let your visitors interact with OpenAI. Chat example:
Chat example:
 In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. These limits are available for regular users (free chatting) and for registered users with paid subscription ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings.
In global "ThemeREX Addons > AI Helper" settings you can also specify the limitations for your visitors: the number of requests per 1 hour for all visitors, the number of allowed requests from 1 visitor in 1 hour, and max. tokens per 1 request. These limits are available for regular users (free chatting) and for registered users with paid subscription ("Premium Mode"). Please do not forget to enable premium mode in the widget's settings.
Background Text Add-on
This add-on is embedded into the theme and can not be deactivated. The add-on enhances the Elementor functionality by adding "Background Text" parameters to Elementor sections (rows) helping you create background text lines and animate them, when they enter the visible area of the window. You can also make this text "scroll", like in a news ticker. In this case after the entrance animation the background text starts scrolling continuously.

In order to decorate your theme, open your page through the Elementor page builder, find the page row (Elementor section) to which the "background text" functionality you would like to apply and proceed to Edit Section > Style > Background Text in the Elementor widgets panel. Here you can specify the text, text color, font family, font size, text shadow and other parameters for your background line.

Below you can find some clarifications of the basic options:
- Top offset and Left offset - Shift the text. The shift point is the top left corner of a section.
- Z-index - Raise the ticker above the content of the section, thus making it overlap content. Elements with a higher index will be placed on top of elements with a lower index.
-
Entrance effect - Choose appearance effect.
- Slide - symbols appear one by one from left to right;
- Rotate - symbols rotate one by one from top to bottom;

-
Marquee speed - Set the scrolling speed. If the option is set to
0, it means without scrolling. -
Pause on hover - Stop the scrolling line, when you hover over it (if "Z-index" is larger than
0). - Marquee margin - Set distance between line duplicates. The line is repeated for looped motion.
- Reverse movement - Make the text scroll in the opposite direction: for regular text - from right to left, for RTL text - from left to right.
-
Overlay image and Overlay position - Place an image (
.png) over a background text line to add a "texture" effect to it.
BuddyPress Widgets Add-on
PLEASE NOTE!Please make sure that this add-on is active before proceeding with theme customization. You can update BuddyPress Widgets add-on in the Theme Panel (WP Dashboard) > Theme Dashboard > Addons tab.
The BuddyPress Widgets Add-on allows you to add icons for BuddyPress messages and notifications.

Once this add-on is active, "ThemeREX BuddyPress Message & Notifications" widget will appear in WP Dashboard > Appearance > Widgets and in the Elementor widgets panel (WordPress group).
Plug-ins
This section contains a brief description, as well as references, to some plug-ins available with this theme.
AI Engine
This plug-in allows you to create a chatbot like ChatGPT (or any other), generate content, images, let you organize everything in templates, quickly suggest titles and excerpts, track your OpenAI usage stats, and much more! It can also significantly help you with translation, correction, SEO, suggestion, WooCommerce product fields, etc.
Currently, AI Engine plug-in supports ChatGPT, GPT-3, GPT-4, and GPT-4 32k models.
Please view the links below for more information about AI Engine plug-in:
- Official plug-in page
- Official WordPress plug-in page
- Official plug-in documentation
- Our video review
BBPress
With bbPress plug-in you can easily setup discussion forums on your website. bbPress is focused on ease of integration, ease of use, web standards, and speed. You can repair your forums, import from another solution, and reset your forums through WP Dashboard > Tools > Forums.
Plug-in's settings are available through WP Dashboard > Settings > Forums menu.
Forums-related posts can be managed in WP Dashboard > Forums/Topics/Replies sections.
Better Message
Better Messages plug-in allows you to create a real-time messages system for you website, like realtime chats, private video and audio calls, group video calls and much more. This plug-in can fully replace standard BuddyPress Messages and can run without BuddyPress as well. Better Messages is fully backward compatible with BuddyPress Messages.
Please also view the following links:
Once the plug-in is installed and active, the Better Messages option will appeare in your WP Dashboard. Here you can configure the settings.

BuddyPress
BuddyPress is a powerful plug-in for WordPress that transforms into a fully functional social network platform. It provides features that let your members socially interact with each other within a multi-blogging platform environment.
It provides all the features that allow you to build a community on your network. BuddyPress enables you to build passionate users around a specific niche.
More information on how to properly use this plug-in can be found here.
Here are some additional video tutorials that might help you to have a better understanding of how this plug-in functions.
- How to Use BuddyPress with WordPress
- How To Set Up A Social Network And Community In WordPress With BuddyPress And BBPress
Plug-in's settings are available through WP Dashboard > Settings > BuddyPress menu.
BuddyPress Activity ShortCode
BuddyPress Activity ShortCode plug-in allows you to insert BuddyPress activity stream on any page/post using a shortcode, like we have done on demo Community homepage.
You can easily customize your activity list through the shortcode. Please click here to view the list of available parameters.
Please also check the links below for more information about the plug-in's functionality:
[activity-stream title="" load_more="1" per_page="7"]
BuddyPress Docs
This plug-in adds collaborative work spaces to your BuddyPress community. This document management system will help your team create your own document library. The main features of this plug-in are creating documents, editing and commenting them, sharing among the members of your BuddyPress community. Please click here for more information.
Once this plug-in is active, a new Custom Post Type "Docs" will appeare in your WordPress dashboard.

BP Classic
In BuddyPress 12.0, the BP Rewrites API was introduced as the proper method for parsing and routing URLs using the WordPress Rewrite API. This significant update led BuddyPress to delay the process of fully analyzing an URL request and setting BP URI Globals. The BP Classic add-on's main purpose is to maintain backward compatibility for plugins or themes that are not yet adapted to this change, restoring the BuddyPress legacy URL parser. Please click here for more information.
BP Classic also includes features and templates that were fully deprecated in 12.0 and moved out the BuddyPress plugin for users who are still needing them:
- The BP Legacy widgets (these were migrated as Blocks in BuddyPress 9.0.0);
- The BP Default theme;
- The BP Legacy navigation globals (buddypress()->bp_nav & buddypress()->bp_options_nav);
IMPORTANT! The BP Classic add-on only runs when the BuddyPress version is 12.0.0 or up!
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="1af0de4" title="Contact form"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-...]tag, like in the example below:
- Use the Cookie Information plug-in (formerly WP GDPR Compliance) (not provided with the theme).
Democracy Poll
Democracy Poll plug-in is an easy and powerful tool that helps you create polls on your WordPress site. This plug-in includes the following main features:
- Single and Multiple voting. Customizable.
- Visitors can add new answers. Customizable.
- Ability to set poll’s end date.
- Unregistered users can’t vote. Customizable.
- Different design of a poll.
Democracy Poll works with all cache plugins like: WP Total Cache, WP Super Cache, WordFence, Quick Cache etc. Please click here for more information about the plug-in.
Our theme comes with a pre-built poll that can be customized WP Dashboard > Settings > Democracy Poll > Polls List section.
[democracy id="1"]
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Elementor Page Builder
To make your customization even easier we have added the Elementor Page Builder to this theme. Before you start, please check these Elementor-related tutorials. They will give you a basic understanding of how to build a page properly.
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
Knowledge Base for Documents and FAQs
This plug-in allows you to create an online self-service Knowledge Base for your users, customers and employees, like on our demo.
Please check the links below for more information about Knowledge Base for Documents and FAQs plug-in:
The single articles can be managed in WP Dashboard > Knowledge Base > All Articles menu.
In order to convert your page into a Knowledge Base one, create a new page and insert [epkb-knowledge-base id=1] shortcode into the content area through Gutenberg page builder.
The plug-in's settings are available in WP Dashboard > Knowledge Base > Configuration section.

LearnPress
LearnPress plug-in allows you to easily create & sell courses online. Each course curriculum can be made with lessons & quizzes which can be managed with easy-to-use user interface.
Please check the following links for more information regarding LearnPress functionality:
The backend settings can be found in the WP Dashboard menu > LearnPress > Settings tab.

M Chart
This plug-in is responsible for displaying data in a chart form on your WordPress website. The charts can be embedded into a regular post or page via a shortcode. Check the official plug-in documentation for more information.
The backend settings can be found in the WP Dashboard menu > Charts > Settings tab.
Below are the screenshots of a single chart post back-end, front-end and source code.
[chart id="614"]
M Chart Highcharts Library
This plug-in adds Highcharts library to M Chart and requires M Chart plug-in to be installed. Using the Highcharts library enables some addition chart types: Spline, Area, Scatter, Bubble. Check the official plug-in page and official plug-in documentation for more information.
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plug-in acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP Dashboard menu > MC4WP > MailChimp tab.
[mc4wp_form id="4258"]
Paid Memberships Pro
Paid Memberships Pro gives you all the tools you need to start, manage, and grow your membership site. Users can select a membership level, complete checkout, and immediately become members of your site. You decide what content your member can access. Members can log in, view payments, update billing info, or cancel their account directly on your site.
Please check the links below for more information:
rtMedia for WordPress, BuddyPress and bbPress (Free Version)
This is a complete media management plug-in for community sites. The plug-in outputs media on WordPress author pages; inserts a new media tab under BuddyPress Profiles & Groups; attaches media to activity status updates, just like Facebook; organises media into manageable collections, and much more. Check official WordPress page or official plug-in page for more information.
The Events Calendar
This awesome plug-in helps you create and manage events easily. Here are some of its features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plug-in can be found here.
Here are additional links that might help you to have a better understanding of how this plug-in functions.
You can find the backend settings in the WordPress Dashboard > Events > Settings tab.

ThemeREX Updater
This is our self-made plug-in that allows you to update the main theme as well as the bundled plug-ins through the WordPress admin panel. Once any plug-ins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
WooCommerce is an industry leader e-commerce plug-in for WordPress. Our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plug-in and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plug-in documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop.
- iOS app for WooCommerce - this application gives you full control over your shop.
WP Job Manager
WP Job Manager plug-in is a job listing plug-in for adding job-board functionality to your WordPress site. The plug-in comes with several shortcodes to output jobs in various formats and creates a new custom post type. Here you can add new job posts and update plug-in's settings.

Please also view the following links:
- Official WordPress plug-in page
- Official documentation
- Official plug-in page
- List of available shortcodes and their parameters
In order to create job listings and job dashboard pages, create a new page, name it, and insert a shortcode into the content area.
[jobs]- for job listings;[job_dashboard]- for job dashboard, used by logged in users;[jobs per_page="3"]- for recent jobs without filters;[job id="1"]- for a single job by ID;[job_summary id="1"]- for a single job's summary by ID;[submit_job_form]- for frontend submit job form;
[jobs per_page="3"]
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
-
Download and install Poedit software.

-
Navigate to the
theme/skins/default/languages/folder and locate.potfile. Copy it to your desktop for editing.
-
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."
-
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation.
-
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g.ptfor Portuguese) followed by the country code (for instance_BRfor Brazil). To do that click on the "sheet" icon (you can also use hotkeysCMD+Shift+Sin OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
PLEASE NOTE! If you use the wrong naming convention WordPress can not process your translation.
-
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo.
-
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
For more information on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .XD files used in this theme.
-
Fonts:
-
Default Skin: "'Manrope', 'sans-serif'"; "'Plus Jakarta Sans', 'sans-serif'";
-
You can also check the
micro-office/skins/default/skin-setup.phpfile for more detailed information on this matter. -
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
-
Default Skin: "'Manrope', 'sans-serif'"; "'Plus Jakarta Sans', 'sans-serif'";
- Icons:
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
wp-content/themes/your-theme/skins/default/css/font-icons/config.json. Watch this video guide for more information.
Please note, the location ofconfig.jsonfile and website page builder with available set of widgets/shortcodes in your theme may vary from the video provided! -
You can specify the type of icons (font icons/images/SVG) you want to use in the
theme-specific/theme.setup.phpfile.
- Fontello icons set. You can expand the list of available icons by adding new ones from the fontello website. In order to add new icons proceed to
-
Clipart:
- Images were taken from midjourney AI.
- IMPORTANT! By getting this WordPress Theme you get all the images FOR FREE. Moreover, you can use them on ANY OF YOUR PROJECTS!
-
XD Files:
IMPORTANT! Please note that we do not include theme related.XD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
Page Speed Optimization
This chapter is for those who would like to speed up their websites and care about the page loading speed. There are a lot of different ways to make your website work faster, but we will focus on caching plug-ins we have used on our demos, though they are not provided with the theme.
A lot of users access the website at the same time. This makes the server work slowly and takes more time to load the web page for each user. Caching is the way to store the current version of your web page on the server and prevent from sending requests to the server for each user each time.
Below you can find short description of the caching plug-ins we have used on our demo as well as their main settings. Please feel free to play around with the plug-in's settings yourself in order to receive the better result.
PLEASE NOTE! There is no unique recommended configuration of the plug-in's settings, suitable for every website. The same settings can work differently on different websites. By default, some settings may be activated or disabled, depending on your individual WordPress setup and hosting.
Autoptimize
This plug-in (not provided with the theme) allows you to optimize your WordPress site. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. You can optimize and lazy-load images (with support for WebP and AVIF formats), optimize Google Fonts, async non-aggregated JavaScript, remove WordPress core emoji cruft and much more. Please click here for more information about the plug-in. The official plug-in page is here.
Please navigate to Settings (WP Dashboard) > Autoptimize and customize plug-in's settings.

Autoclear Autoptimize Cache
"Autoclear Autoptimize Cache" is a companion plug-in for Autoptimize. It provides a way to set the maximum allowable cache file size for your site. If that size is exceeded, the plug-in automatically clears your Autoptimize cache and allows it to rebuild itself. Please click here for more informaion.
To set the allowable cache file size, navigate to WP Dashboard > Settings > Autoptimize Cache Settings section.
WP Rocket
This is a paid caching plug-in (not provided with the theme) that allows you to improve the speed of your WordPress site, SEO rankings and conversions. No coding is required. Please click here for more information about the plug-in. The official documentation is available here.
WP Rocket plug-in improves the web page loading time right upon activation.
Below you can find the examples of plug-in's configuration used on our Default demo skin. Please feel free to find out your own optimal combination of the settings. Read the official guide and watch the video: How to Find the Best Settings for your Site.
Please navigate to Settings (WP Dashboard) > WP Rocket and customize plug-in's settings.

PLEASE NOTE! We do not recommend using File Optimization.
Some official video tutorials are available right through WP admin panel: Settings (WP Dashboard) > WP Rocket > Tutorials.

Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10 am to 7 pm (CET), from Monday to Friday.